【GAと連携】GTMを使ったGAタグ設置の手順・方法を解説【初心者でも簡単】
GA・GTM

※本サイトはアフィリエイト広告を利用しています。
【GTMとGAを連携させる方法が知りたい人】

「Googleタグマネージャー(GTM)を使って、Googleアナリティクス(GA)のタグをサイトに設置する方法が知りたいなぁ。」
こういった方向けの記事です。
この記事を書いている僕は、
Googleアナリティクス(以降、GA)や
Googleタグマネージャー(以降、GTM)
をマーケターとして日頃から扱っています。
今回はそんな僕が、
GTMとGAを連携する方法を
実際の画面を載せながら解説します。
記事を読み終わる頃には
設定方法がバッチリ理解できるようになりますよ。
【GAと連携】GTMを使ったGAタグ設置の手順・方法を解説

手順としては以下の通り。
- 連携手順①:GTMの『アカウント』と『コンテナ』を作成
- 連携手順②:GTMのコードをサイトに設置
- 連携手順③:GTMでGAタグを設置し、GAと連携
連携手順①:GTMの『アカウント』と『コンテナ』を作成
この2つが無いと始まらないので
まずはこちらの作成作業から。
(※作成済みの方は飛ばしてください。)
“コンテナ”とは?

「”アカウント”はなんとなく分かるけど、“コンテナ”ってなに?」
と思われた方もいるかもですが、
GAでいうプロパティみたいなもので
サイトごとの情報を入れる容れ物
だと思っていただければ問題ないです。
またGAと同じで
1つのアカウントに対して
1つ以上のコンテナを作れます。
ではその作成手順をみていきます。
以下のリンクからGTMを開いてください。
≫ Googleタグマネージャー
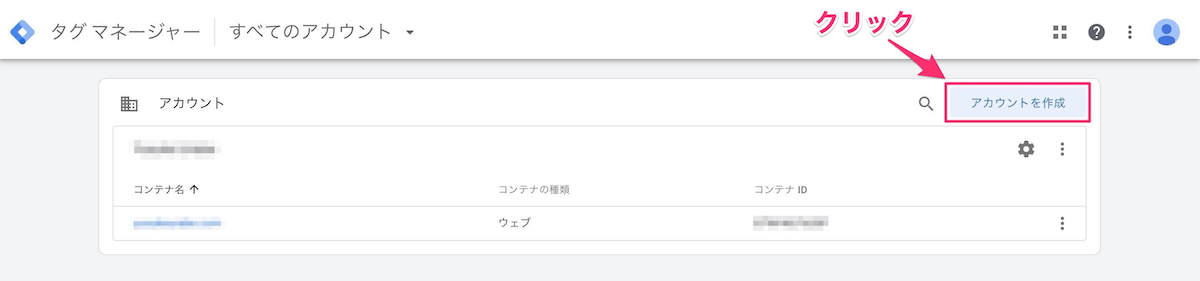
すると下のような画面になるので
『アカウントを作成』をクリックします。

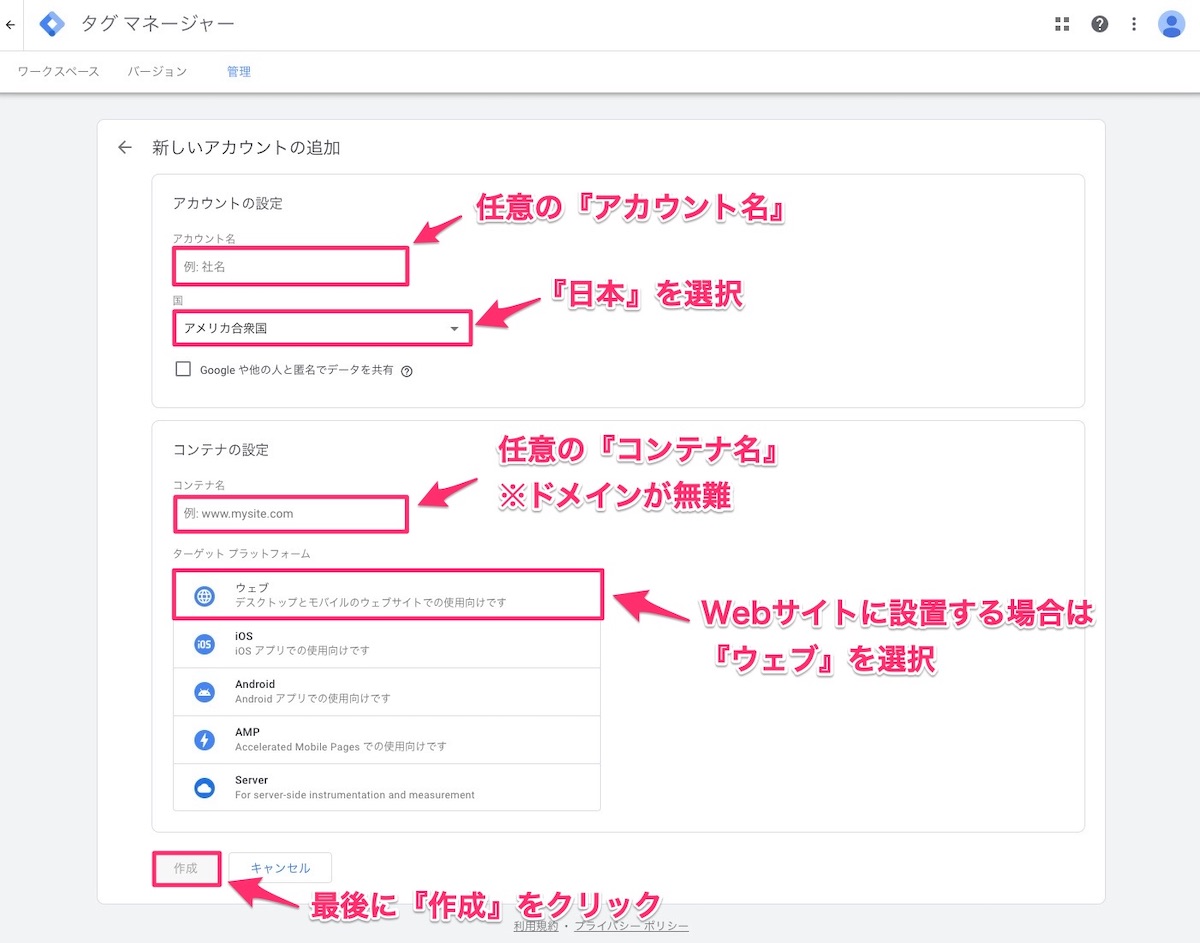
以下の画面を参考に
アカウントとコンテナの情報を入力し、
最後に『作成』を押します。

すると利用規約が表示されるので
そちらに同意をしたら完了です。
連携手順②:GTMのコードをサイトに設置
アカウントとコンテナが作成できたら
GTMのコードをサイト内に貼り付けます。
GTMのコードの確認方法は以下の通り。
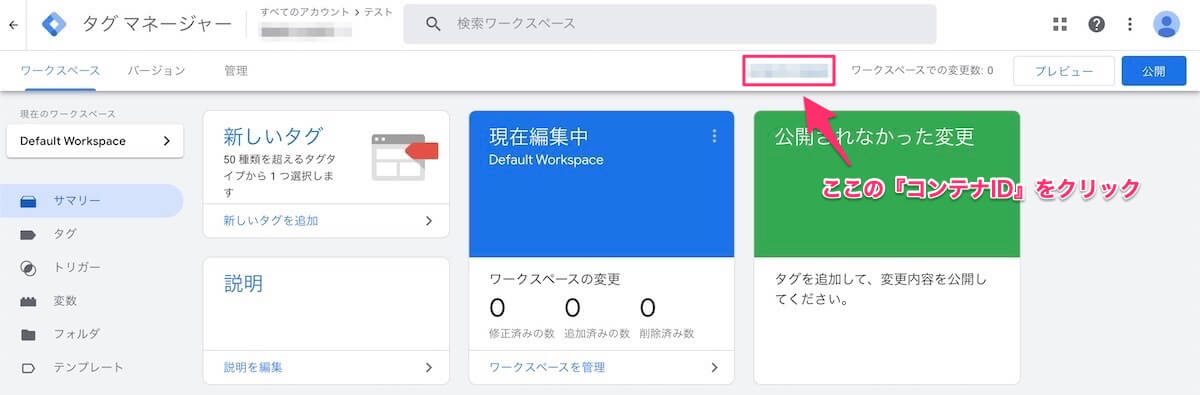
- 作成したGTMのコンテナを選択
- 移動先のサマリー画面から『コンテナID』をクリック
以下がそのサマリー画面です。

コンテナIDをクリックすると
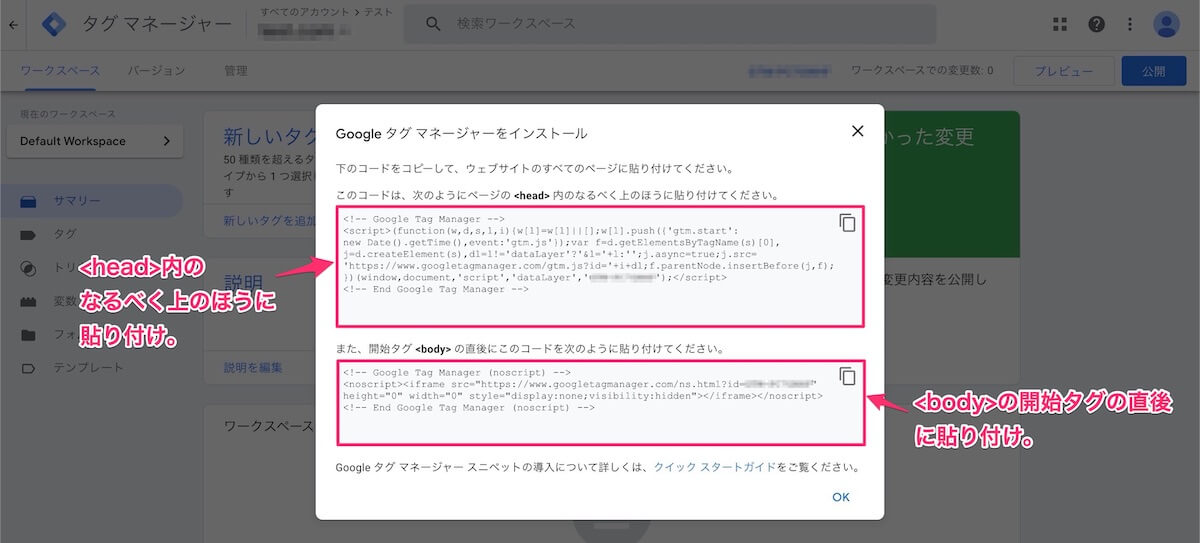
以下のようにコードが表示されるので、
GTMを使用したいサイトに
それぞれ指示通り貼り付けてください。

これでGTMを使って
タグを管理できるようになります。
連携手順③:GTMでGAタグを設置し、GAと連携
それではいよいよ本題の
GTMを使ってGAタグを設置する方法をみていきます。
こちらの手順の概要は以下の通り。
- トラッキングIDを変数に格納
- GA(ユニバーサルアナリティクス)のタグ設定
- GA4のタグ設定
連携手順③-1:トラッキングIDを変数に格納
まずは今後のことを考えて
GAのトラッキングIDを変数に格納していきます。
変数に格納しておくことで、今後の設定作業が楽になります。
ということで、
以下のように左のメニューから
『変数』をクリックし『新規』を選択します。

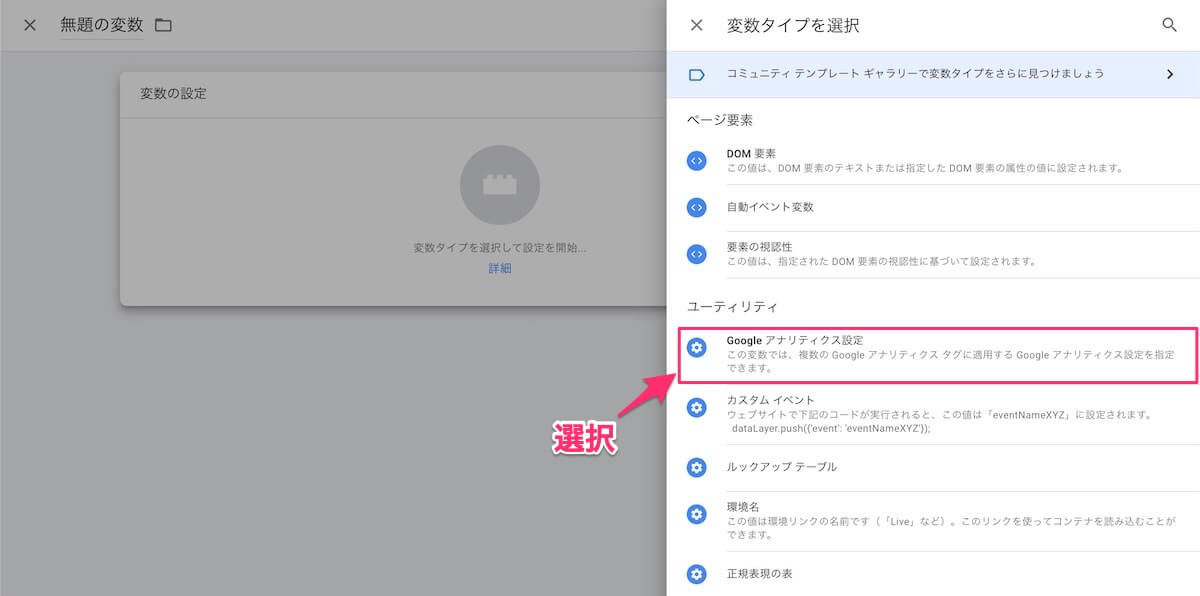
次に『変数の設定』をクリックし、
『Googleアナリティクス設定』を選択します。

『変数名』とGAの『トラッキングID』
を入力し、『保存』をしたら変数の設定は完了です。

連携手順③-2:GA(ユニバーサルアナリティクス)のタグ設定
次に、GA(ユニバーサルアナリティクス)のタグ設定をしていきます。
※GA(ユニバーサルアナリティクス)とは?
…最新版のGA(GA4)ではない方の
従来からある旧バージョンのGAのこと。
ちなみに、現在(2021年11月時点)はまだこちらが主流です。
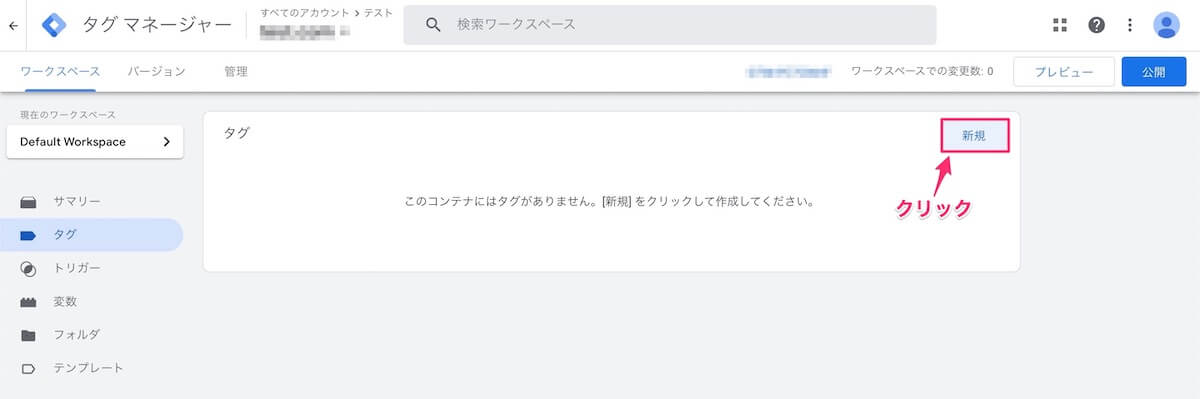
画面左のメニューの中から
『タグ』>『新規』をクリックします。

『タグの設定』>
『Googleアナリティクス:ユニバーサルアナリティクス』をクリック。

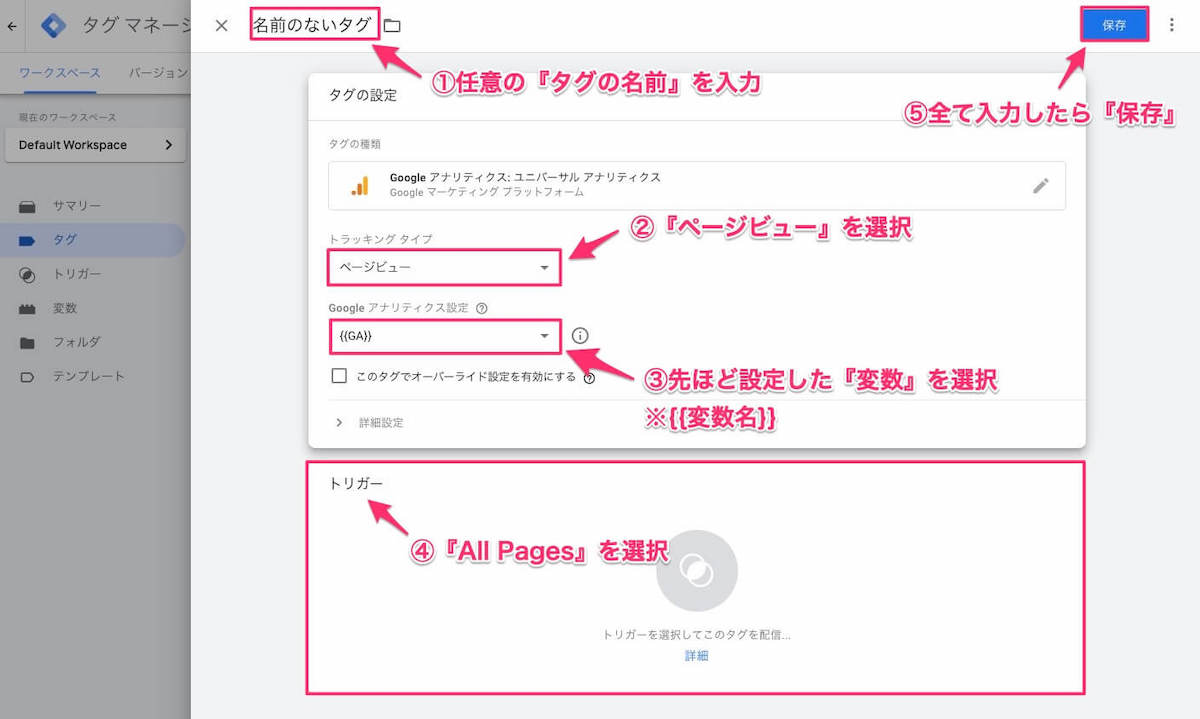
以下の画面を参考に
項目を入力してタグを保存したら
GA(ユニバーサルアナリティクス)の設定が完了です。

“トリガー”とは?

「“トリガー”ってなんですか、、」
上の設定画面を見て
こう思われた方もいるかもしれません。
トリガーとは
そのタグを発火させる条件
を指定するものです。
そして、
先ほど設定した”All Pages“は
文字通り”全てのページ“で発火させる、
つまり、全てのページを
アナリティクスで解析できるようにする
という設定になります。
連携手順③-3:GA4のタグ設定
先ほどまでの設定で
ユニバーサルアナリティクスという
従来までのGAでは解析が出来るようになりました。
しかし、
以前までとは違い現在は
GA4の導入も必須になりつつあるので
こちらも使えるように設定しておきます。
先程のユニバーサルアナリティクス
のタグを設定した時と同じように
以下の手順で進んでいきます。
- 左のメニューから『タグ』をクリック
- 『新規』をクリック
- 『タグの名前』を設定
- 『トリガー』を『All Pages』に設定
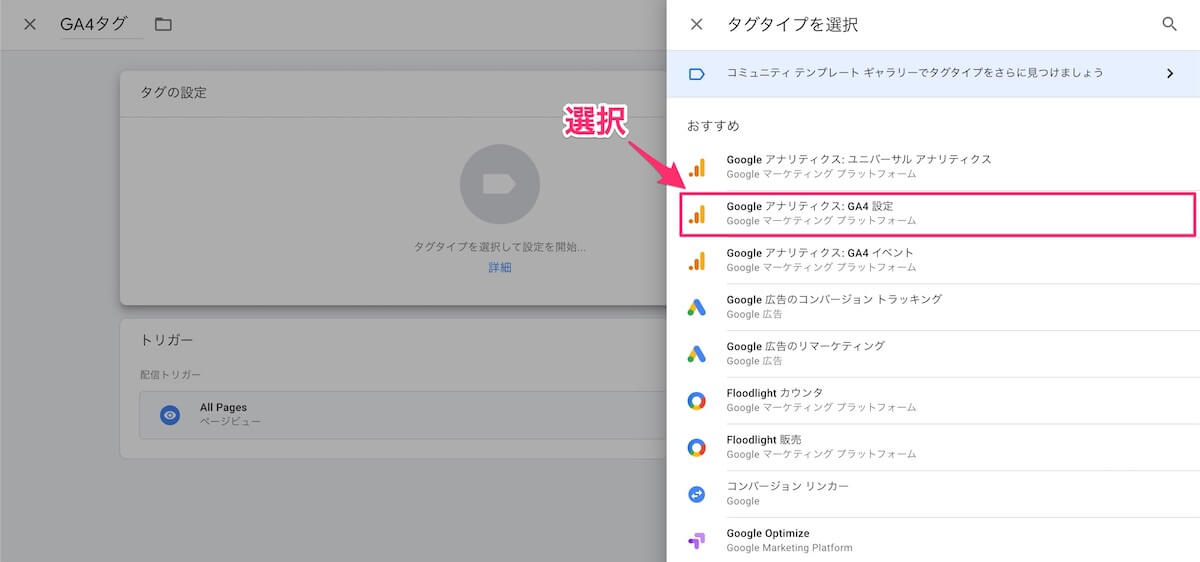
ここまで来たら、
『タグの設定』をクリックし
『Goolgeアナリティクス:GA4設定』
を選択します。

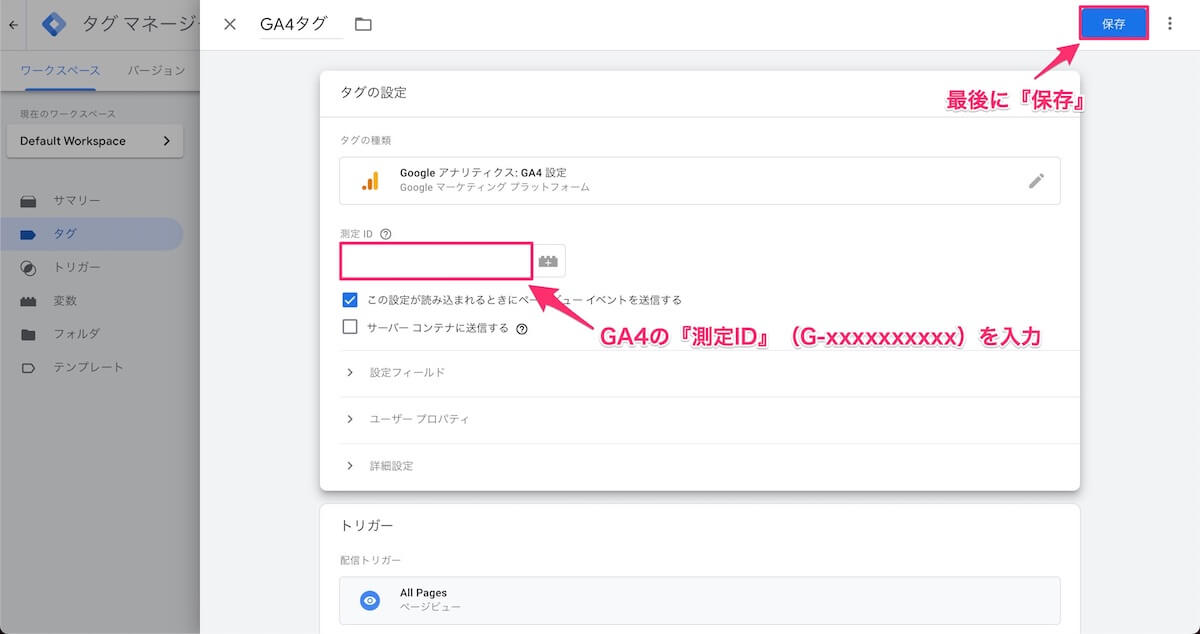
最後に、
GA4の『測定ID』を入力して
保存をしたら完了です。

ちなみにこの
測定IDの確認手順は
以下を参考にしてください。
- GA4を開く
- 左下の歯車マーク『管理』をクリック
- プロパティの列の『データストリーム』をクリック
- 測定IDを知りたいストリームをクリック
【要注意】GTMの変更内容は『公開』を忘れずに

最後に、これまで変更した内容を公開します。
これをしないと
変更内容が反映されず
GAとも連携できないので注意してください。
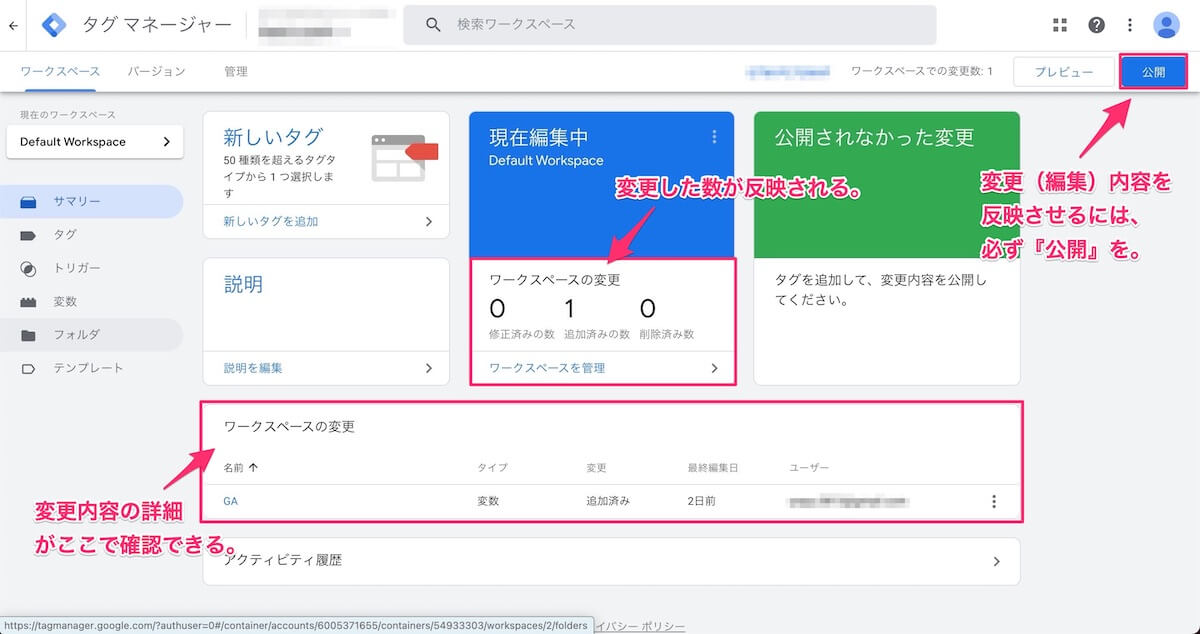
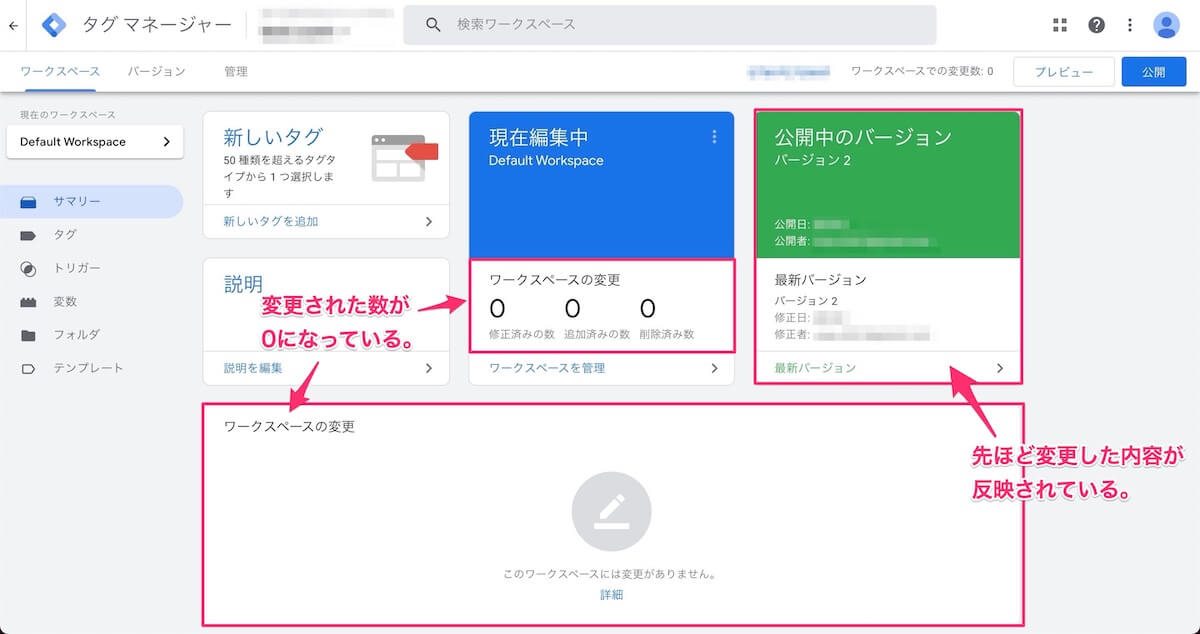
ではまず、サマリー画面に移動します。

すると上記のように、
どこを変更(編集)したのかが
[ワークスペースの変更] で確認できるので、
問題がなければ右上の『公開』をクリックします。
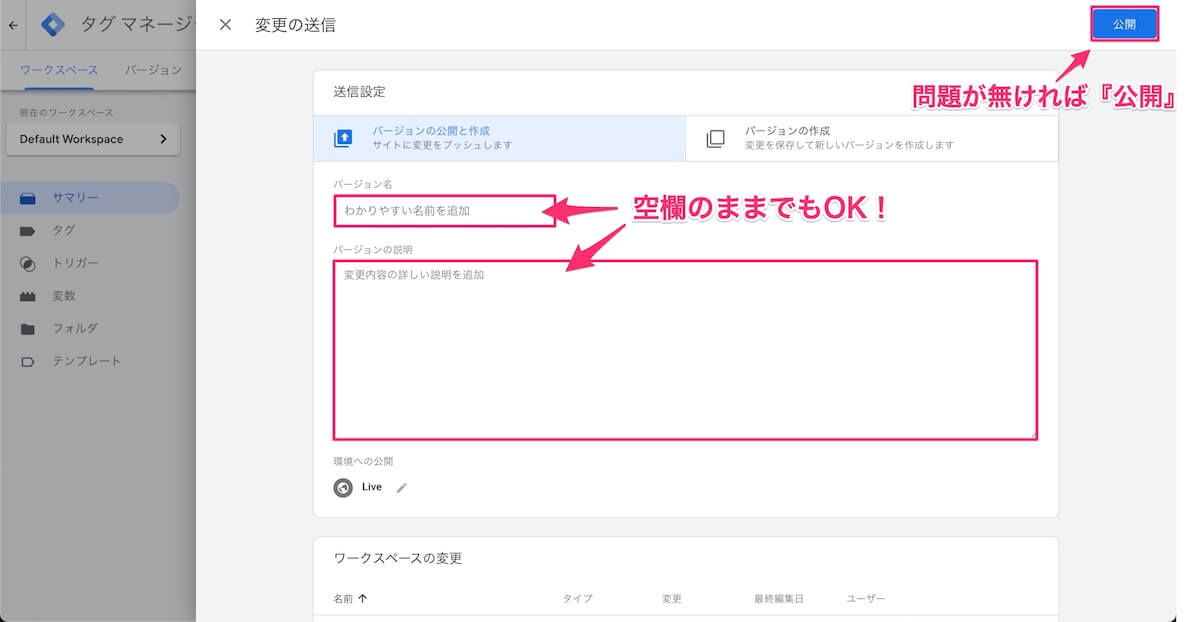
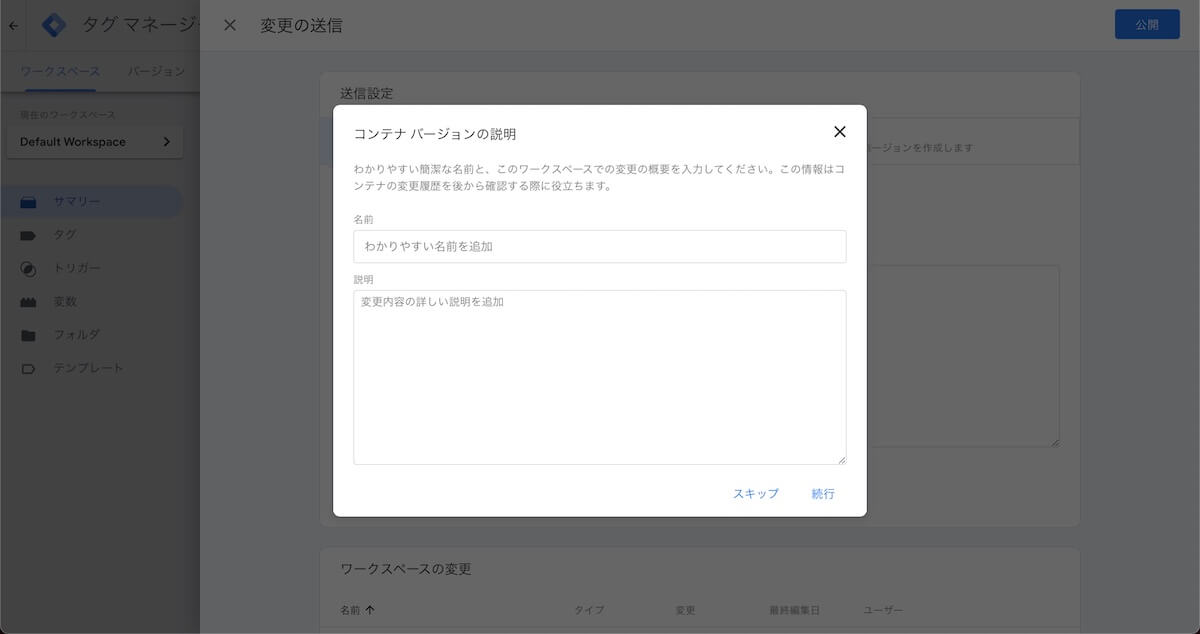
次に、
バージョン名とバージョンの説明
を入力する画面が出てくるので
お好きなように入力してください。
ちなみにここは
特に設定をしなくても良いので、
入力に困る方は空欄のままでも構いません。

バージョン名などを空欄のまま公開
を押すと、以下のような画面が出るので、
『スキップ』もしくは『続行』を選択してください。

これで変更内容が反映されます。
試しにサマリー画面に移動すると
『ワークスペースの変更』が0
になっているのが確認できると思います。

というわけで、今回は以上です!
GTMは解析において必須のツール
といっても過言ではないので、
ぜひ本記事を参考に導入してみてください。