【GTM】値段の表記が無いCVページから購入金額を送信する方法【eコマース】
GA・GTM

※本サイトはアフィリエイト広告を利用しています。
【購入金額(CV値)の送信方法について知りたい人】

「購入金額ごとに異なるコンバージョン値を送信したいんだけど、購入完了ページに金額の記載が無い場合どうしたら良いんだろう、、」
こういった疑問に答えます。
この記事を書いている僕は元エンジニアで
現在はWEBマーケ業界でWEB広告の運用やアクセス解析などをしています。
今回はeコマース(EC)サイト
を管理・運用されている方向けに、
購入完了ページに金額の記載が無い場合に
GTMを使って購入金額のデータを
どのように送信すればよいのか、
その設定方法について書きました。
記事を読み終わる頃には
この設定が一人で出来るようになっていますよ。
【GTM】値段の表記が無いCVページから購入金額を送信する方法【eコマース】

結論からお伝えすると、
設定手順の全体像は以下の通り。
- 手順①:JavaScript(JS)コードを記述したタグを作成
- 手順②:手順①で定義した変数(ファーストパーティCookie)を作成
- 手順③:コンバージョン(CV)タグを作成
詳細を順に解説します。
手順①:JavaScript(JS)コードを記述したタグを作成
まずは、
JavaScript(以降、JS)を記述した
カスタムHTMLタグを作成します。
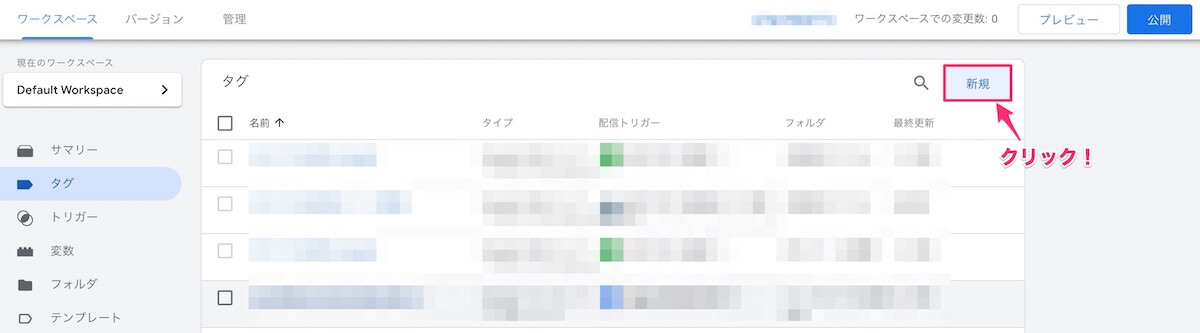
GTMの左メニューから [タグ] > [新規] と進みます。

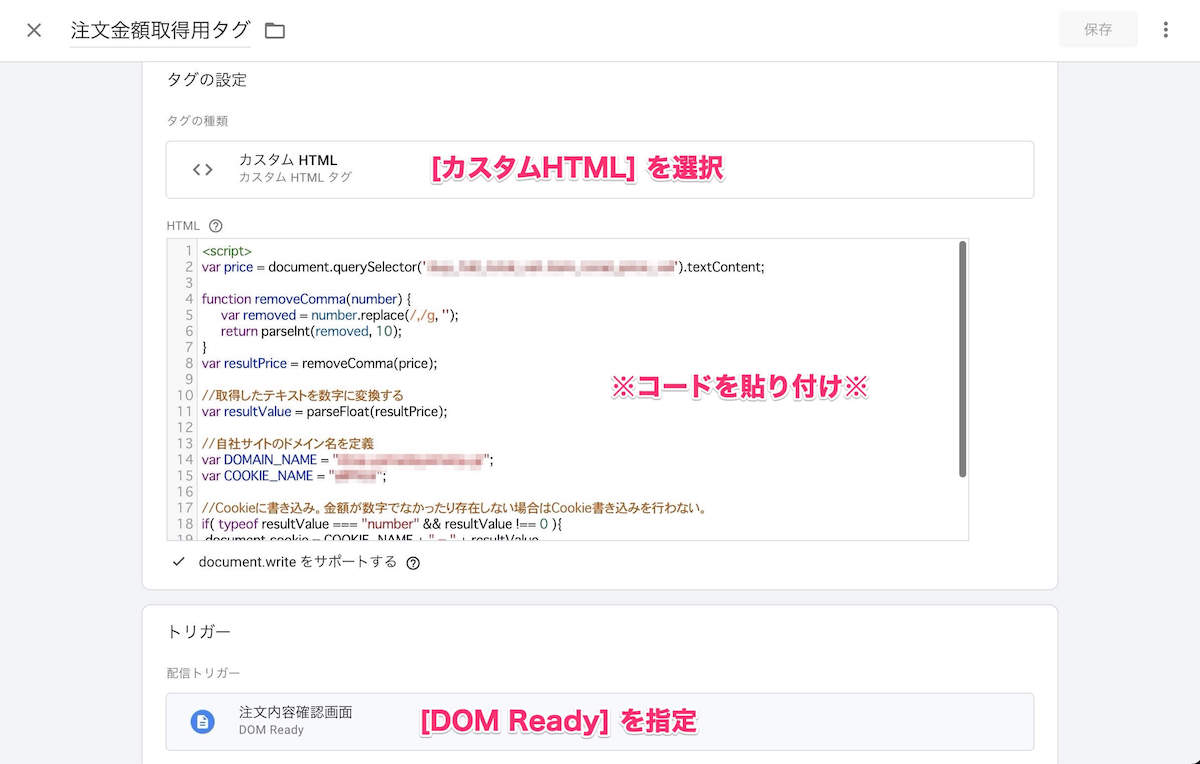
タグの種類で [カスタムHTML] を選び、以下のコードを貼り付けます。
<script>
//値段が表記されているCSSセレクタを変数に格納 (※cssSelecterの箇所を編集)
var price = document.querySelector('cssSelecter').textContent;
//カンマ(,)を削除するための関数を定義
function removeComma(number) {
var removed = number.replace(/,/g, '');
return parseInt(removed, 10);
}
var resultPrice = removeComma(price);
//取得した文字列を数字に変換
var resultValue = parseFloat(resultPrice);
var DOMAIN_NAME = "domain.com"; //使用するサイトの「ドメイン名」を変数に格納 (※要編集)
var COOKIE_NAME = "sumPrice"; //(任意の)ファーストパーティCookie名を指定
if( typeof resultValue === "number" && resultValue !== 0 ){
document.cookie = COOKIE_NAME + " = " + resultValue
+ "; domain = " + DOMAIN_NAME
+ "; path = /;" ;
};
</script>

ちなみに、記載するコードの
ポイントや注意事項に関しては、
先ほどのコード内に緑色の文字で記載してあります。
すべて設定ができたら
右上の [保存] をクリックします。
手順②:手順①で定義した変数(ファーストパーティCookie)を作成
次に、手順①で作成したタグの
コード内で使用している
ファーストパーティCookieを作成します。
GTMの左メニューから [変数] > [新規] と進みます。

変数のタイプで
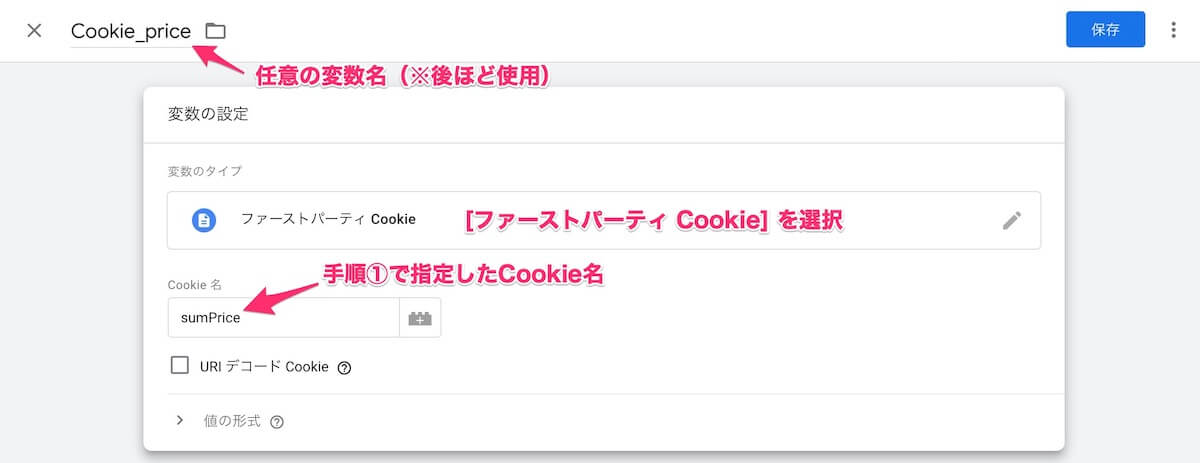
[ファーストパーティCookie] を選択し、
残りの項目を以下の画面を参考に設定します。

全て入力できたら、右上の [保存] をクリックします。
手順③:コンバージョン(CV)タグを作成
最後に、
サンクスページ(※購入完了画面を想定)
をトリガーとした、コンバージョン(CV)タグを設定したら完了です。
今回はGoogle広告を例に解説します。
Google広告の管理画面で
コンバージョンを予め作成し、
「コンバージョンID」と「コンバージョンラベル」を控えておいてください。
そこまで出来たら、
例のごとくGTMの左メニューから
[タグ] > [新規] と進み、
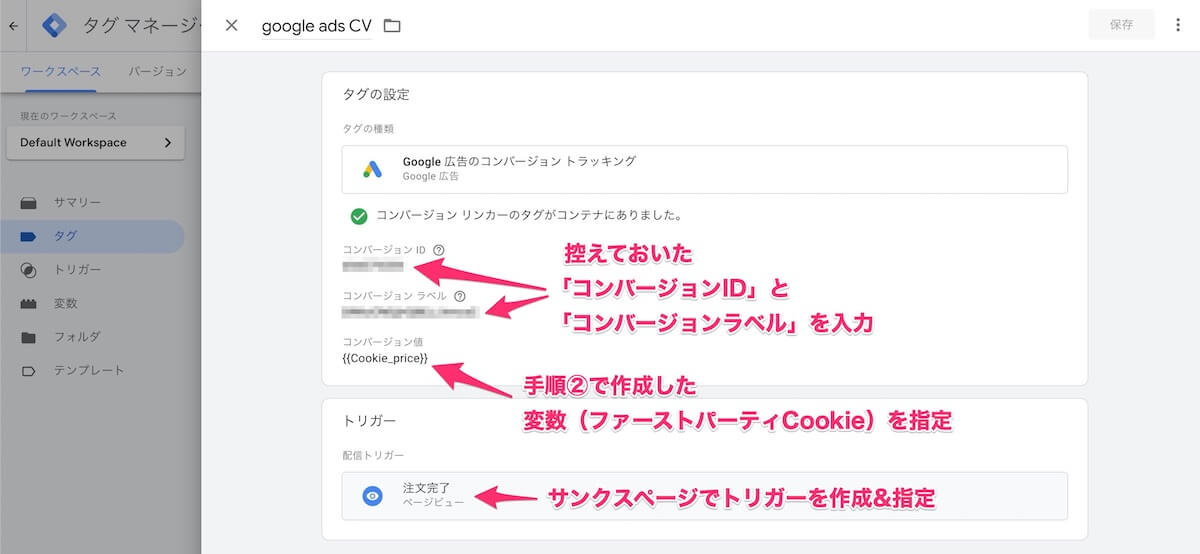
タグの種類で [Google広告のコンバージョントラッキング] を選択。

上記の画像を参考に
各項目を入力したら
すべての設定が完了です。
(※最後に忘れず [公開] を。)
◆
◆
◆
いかがでしたでしょうか。
GTMの他の設定方法についても
より詳しく知りたいという方は、
以下の教材がとても分かりやすく
目から鱗の内容で勉強になったので
興味のある方はぜひお手にとってみてください😌
GTMのオススメ教材
>> Googleタグマネージャー(GTM)の高度な実践的活用事例|Udemy
![]()
>> Udemy(ユーデミー)とは?【特徴や料金、おすすめ講座についても解説】
Udemy(ユーデミー)とは?【特徴や料金、おすすめ講座についても解説】
Udemy(ユーデミー)とは一体どういったサービスなのか気になりますか?本記事では、オンライン学習プラットフォームとして有名なUdemyについて、その特徴や料金、さらにはオススメの講座まで紹介しています。Udemyについて詳しく知りたい方はぜひご覧ください。