【簡単】WordPressのメニューを2行(段)にする方法【管理画面の設定を編集するだけ】
Web制作・プログラミング

※本サイトはアフィリエイト広告を利用しています。
【WordPressのメニューを2行にしたい人】

「よくメニューを2行(段)で実装しているサイトを見かけるけど、あれってHTMLやCSSを編集せずに、WordPressの機能を使って実装できないのかな、、」
こういった疑問に答えます。
本記事の内容
- WordPressでメニューを2行(段)にする方法
- 上手く表示されない場合の対処法
結論から言うと、基本的には
<br>タグを使ったり、
CSSでスタイル調整しなくても、
管理画面から設定をいじるだけで実現できます!
こういった二段に分かれたメニューの実装方法。
WPの設定画面から出来るの初めて知りました!
メニューの設定画面→画面上の「表示オプション」→「説明」にチェック→出てきた説明の入力欄に入力。あとはfunctions.phpにコードを書いたら完成です。こちらが参考記事です↓https://t.co/9ybHle4EpG pic.twitter.com/UCbbUCg7FN
— ユウスケ🌏Webで自由に生きていく (@urayu_engineer) July 30, 2020
このツイートの画像にあるような
メニューを2行(2段)にする方法を紹介します。
この記事を書いている僕は
過去に何度か自作テーマを作っており、
今回の「メニューを2行にする実装」も
実際にしたことがあります。
本記事では画像をたくさん使い、
なるべく分かりやすく解説しているので、
迷うことなく理解していただけると思います。
WordPressでメニューを2行(段)にする方法

さっそく本題ですが、
実際の手順は以下のとおりです。
- メニューの設定画面へ移動。
- 表示オプションを編集。
- メニューに表示したいテキストを入力。
順番に解説していきます。
手順①:メニューの設定画面へ移動
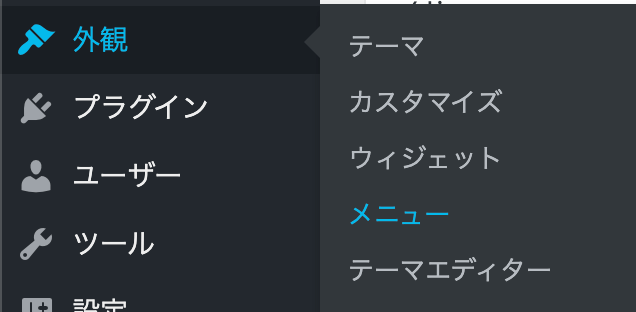
まず管理画面の左のメニューバーから、
「外観」の中にある「メニュー」を選択します。

手順②:表示オプションを編集
次に、画面右上の
「表示オプション」をクリックし、

クリックして出てきた
「説明」のチェックボックスにチェックを入れます。

これで、
表示オプションの編集は完了です。
手順③:メニューに表示したいテキストを入力
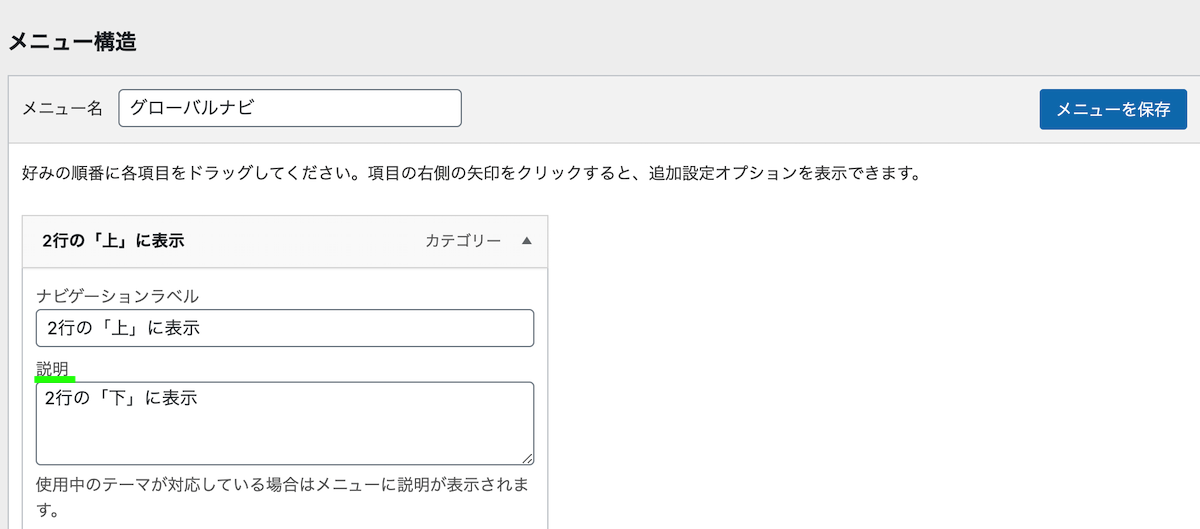
これまでの手順を踏んでいただくと
新しく「説明」の入力欄が出現するので、
そこに実際にメニューに表示したい内容を入力します。

上記画像の
「ナビゲーションラベル」が、
メニューの1行目(上)に表示されるテキスト。
「説明」が、
2行目(下)に表示されるテキストになります。
上手く表示されない場合の対処法

ここまでの手順を踏んでも、
もしかしたら表示されない方がいるかもです。
そういった方はおそらく
自作テーマなどを使用していて、
そのテーマがこの“説明を表示する機能”
に対応していない可能性が考えられます。
この場合の解決策ですが、
「functions.php」にコードを追記しましょう。
実際に記述するコードが
以下の通りです。
function prefix_nav_description($item_output, $item, $depth, $args) {
if (!empty($item->description)) {
$item_output = str_replace('">' . $args->link_before . $item->title, '">'. $item->title . '<span>' . $item->description . '</span>', $item_output);
}
return $item_output;
}
add_filter('walker_nav_menu_start_el', 'prefix_nav_description', 10, 4);
上記の <span> の箇所は、
好きなタグに置き換えていただいて大丈夫です。
ここまでが
メニューを2行にするための方法です。
ぜひ一度ご自身でも試してみてください。
また以下の記事で、
自作テーマを作れるようになるまでの
WordPressの学習方法を解説してるので
こちらも合わせてご覧ください。
≫【Web制作】WordPressの学習方法【テーマを自作可能に】
【Web制作】WordPressの学習方法【テーマを自作可能に】
WordPressの勉強をこれから始めようとしている方は、効率よく学習できるおすすめの方法や手順が知りたいのではないでしょうか?この記事では、そんな皆さんが気になるWordPressの学習手順を具体的に詳しくまとめてみました。これからWordPressを勉強する方は必見です。






