【GTM】指定したPV数で発火するトリガーの設定方法【Cookieを利用】
GA・GTM

※本サイトはアフィリエイト広告を利用しています。
【GTMでPV数をカウントする方法が知りたい人】

「PV数をカウントして、指定したPV数に達したタイミングで発火させるトリガーの設定方法が知りたいなぁ。」
こういった疑問に答えます。
この記事を書いている僕は、
元エンジニアで、現在はWebマーケ業界で働いています。
こういった職業柄、普段から
GTMを扱う機会が多いのですが、
今回は、最近要望のあった
指定したPV数で発火するトリガー
の設定方法を解説します。
【GTM】指定したPV数で発火するトリガーの設定方法【Cookieを利用】

用意するものは、以下の5つ。
- その①:変数(ファーストパーティCookie)
- その②:変数(Cookieの詳細情報)
- その③:タグ(変数の使用・PV数カウント)
- その④:トリガー(CV計測用)
- その⑤:タグ(CV計測用)
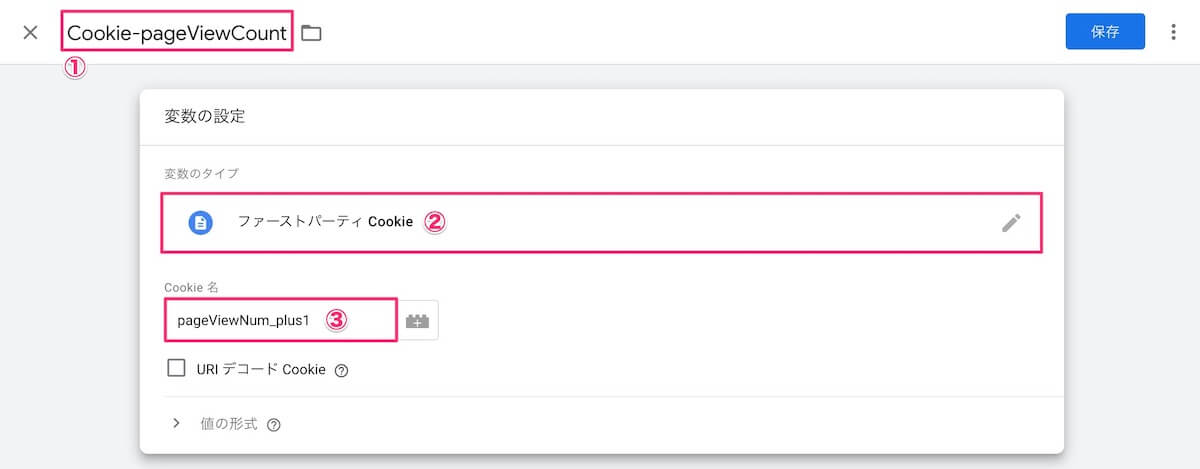
その①:変数(ファーストパーティCookie)
まずは、ファーストパーティCookie用の変数を作成します。
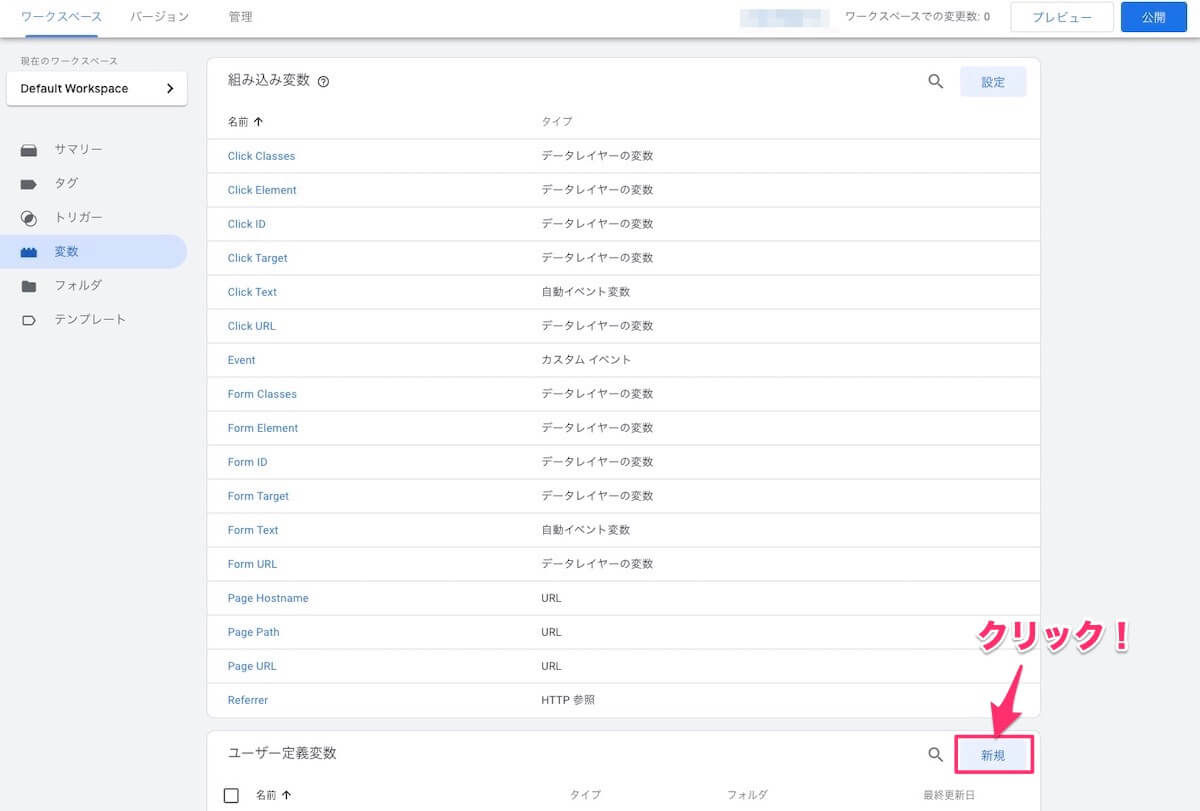
GTMの左のメニューから[変数]を選択し、
ユーザー定義変数の [新規] をクリック。

次に、変数のタイプで
②[ファーストパーティ Cookie] を選び
①[変数名] と ③[Cookie名] を入力します。

ちなみに、この
[変数名] と [Cookie名] の2つは
後から作成するタグで使用するので
それを意識して命名するようにしてください。
全て入力できたら、
右上の [保存] をクリックして
第一ステップは完了です。
その②:変数(Cookieの詳細情報)
次に、Cookieの詳細情報の作成です。
先ほどと同様、GTMの左メニューから
[変数]を選択し、ユーザー定義変数の [新規] をクリック。
変数のタイプで
[カスタム JavaScript] を選び、
変数名(※後から作成するタグで使用)
と、JavaScriptのコードを入力します。
![Cookie用の[カスタムJavaScript]を作成](https://yusukeurabe.com/wp-content/uploads/2022/02/create-custom-js.jpg)
入力するJavaScriptコードは、以下のとおり。
function() {
return function (name, value, days) {
var myDomain = {{Page Hostname}};
var expires = "";
if (days) {
var date = new Date();
date.setTime(date.getTime() + (days * 24 * 60 * 60 * 1000));
expires = "; expires=" + date.toUTCString();
}
document.cookie = name + "=" + value + expires + "; path=/; domain=."+ myDomain +"; SameSite=Lax";
}
}
こちらも全て入力を終えたら、右上の [保存] をクリックします。
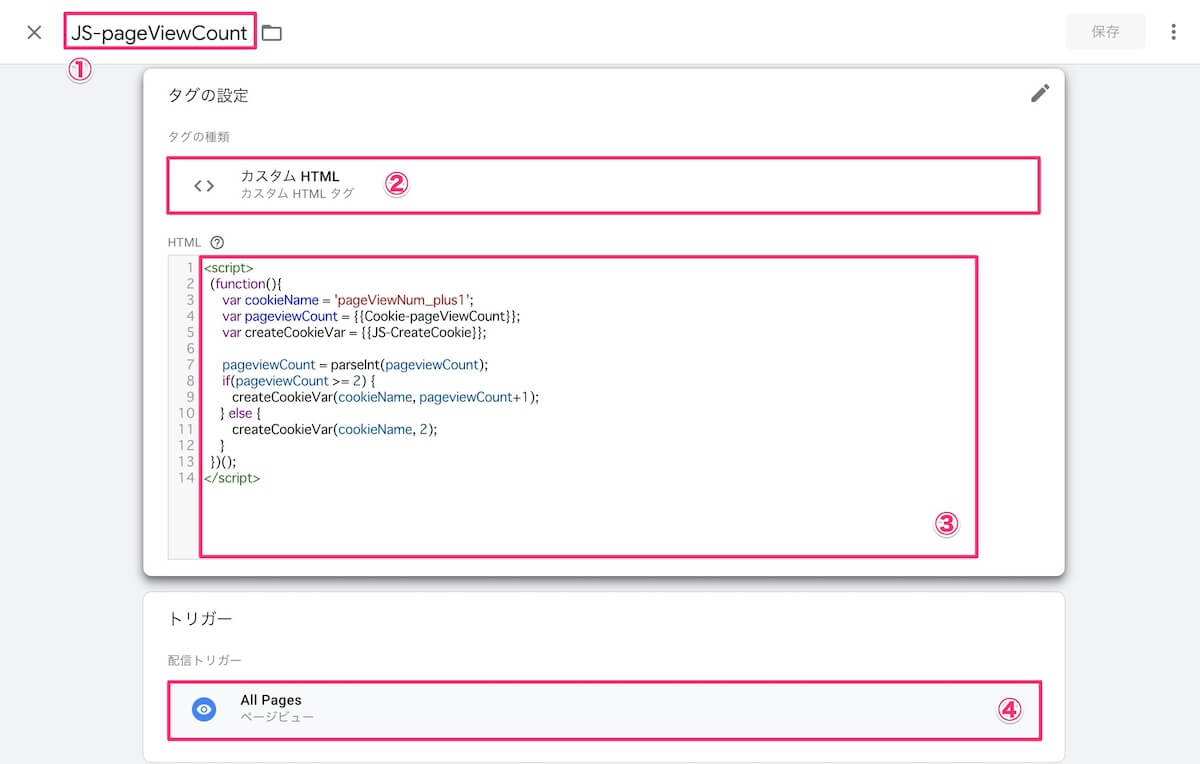
その③:タグ(変数の使用・PV数カウント)
①、②のステップで設定した
2つの変数を使って、
PV数をカウントするタグを作成します。
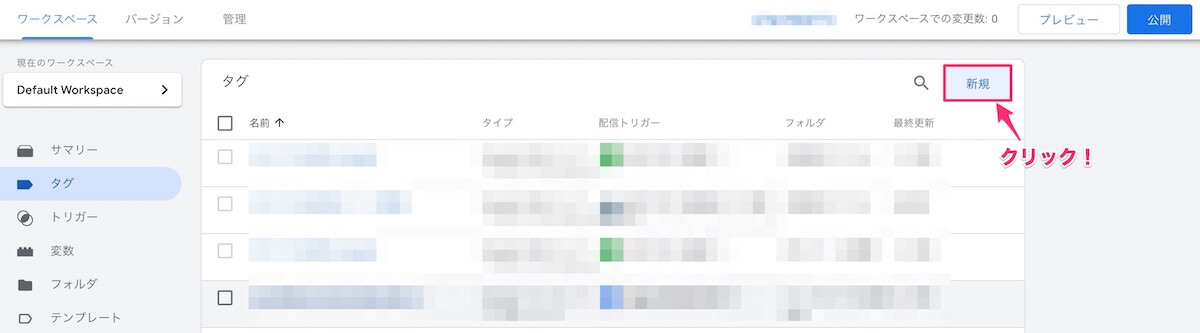
GTMの左メニューから
[タグ] を選択し、[新規] をクリック。

タグの種類で ②[カスタムHTML] を選び、
以下のように、①タグの名前 と ③コード を入力します。

③に入力するコードが、以下のとおり。
<script>
(function(){
var cookieName = 'pageViewNum_plus1'; //その①で作成した[Cookie名] と同じ値を ' 'の間に入力。
var pageviewCount = {{Cookie-pageViewCount}}; //その①で作成した[変数名] と同じ値を {{ }}の間に入力。
var createCookieVar = {{JS-CreateCookie}}; //その②で作成した[変数名] と同じ値を {{ }}の間に入力。
pageviewCount = parseInt(pageviewCount);
if(pageviewCount >= 2) {
createCookieVar(cookieName, pageviewCount+1);
} else {
createCookieVar(cookieName, 2); //第3引数で『Cookieの保存日数』を指定可能。(※指定しない場合はセッション単位)
}
})();
</script>
上記コードの注意点は、緑文字で記載してあります。
すべて入力を終えたら、
④トリガーに [All Pages] を指定し、右上の [保存] をクリックします。
その④:トリガー(CV計測用)
これまでに作成した [変数] と [タグ] を使い、CV測定用のトリガーを作成します。
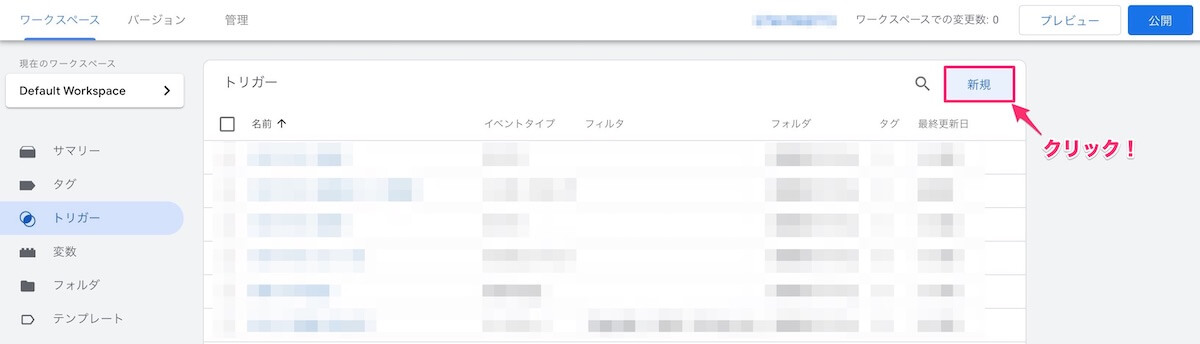
左のメニューから『トリガー』を選択し『新規』をクリック。

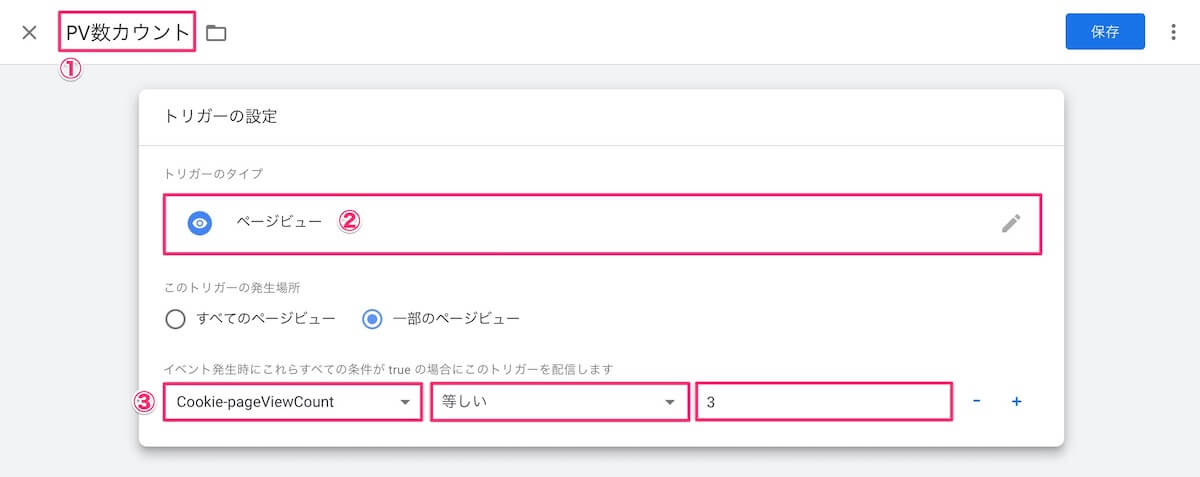
トリガーの設定画面に移動したら、以下を参考に設定をします。
- ①:トリガーの名前:任意の名前を入力。
- ②:トリガーのタイプ:[ページビュー] を選択。
- ③:トリガーの発生場所:[一部のページビュー] を選び、左から[その①で作成した変数名] [等しい] [発火させたいCV数] の順に入力。

その⑤:タグ(CV計測用)
最後に、その④で作成したものを
トリガーにしたコンバージョン(CV)タグを設定したら完了です。
ここに関しては、それほど難しくはないので割愛します。
【GTMの設定確認】Cookieに格納されたPV数の確認方法【検証ツールを使用】

最後に、設定したPV数のカウントが
きちんと行われているかを確認しておきましょう。
GTMの画面右上にある [プレビュー] を選択します。
![GTMの[プレビュー]を選択](https://yusukeurabe.com/wp-content/uploads/2022/02/gtm-select-preview.jpg)
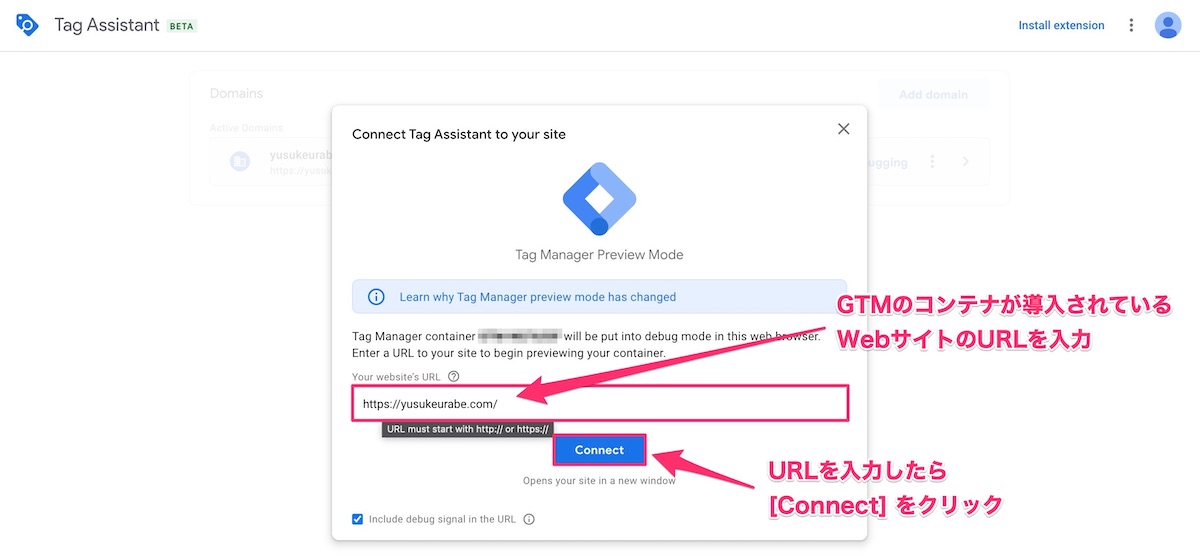
Google Tag Assistantが起動するので
GTMを導入しているサイトのURLを入力し、[Connect] をクリック。

すると、先ほど入力したURLのサイトが
別ウィンドウで立ち上がるので、そこで [検証ツール] を起動します。
#右クリックでメニューが開くよ🫰
![[検証]を選択し、検証ツールを起動](https://yusukeurabe.com/wp-content/uploads/2022/02/verification-tool-starting.jpg)
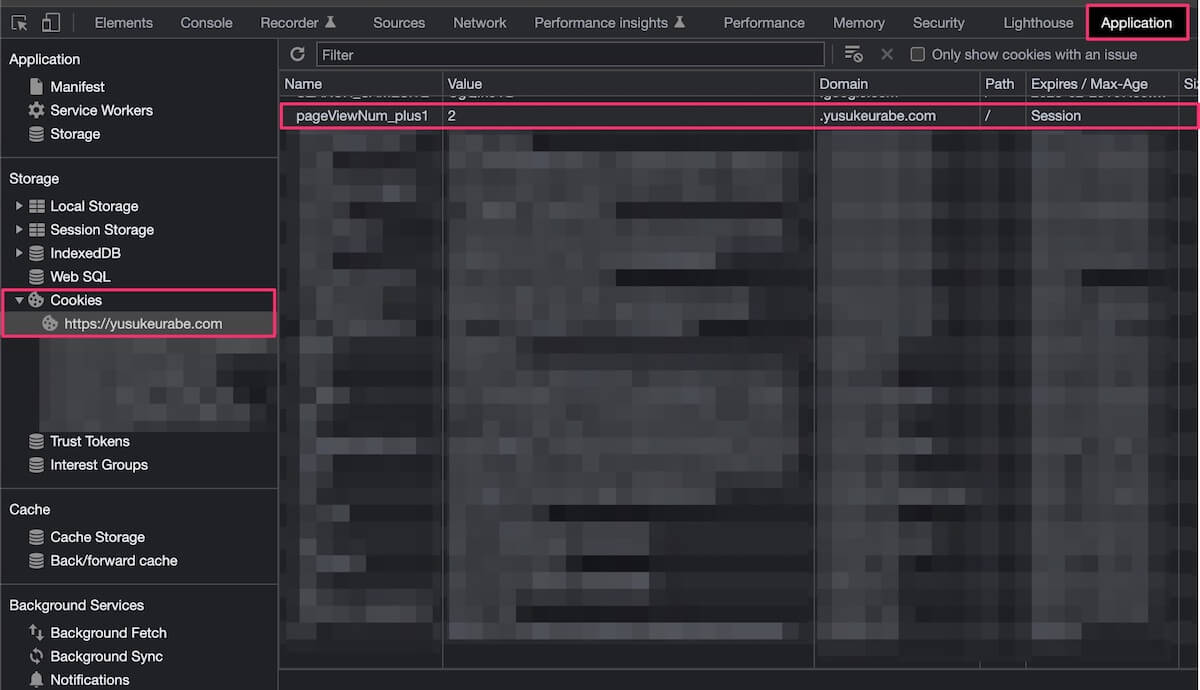
検証ツールを開いたら、
画面上部のメニューから
[Application] をクリックし、
画面左の [Cookies] から
先ほど入力したサイトのURLを選択。

そうすると上の画面のように、
[Name] の列に“作成したCookie名”、
[Value] の列に“PV数にプラス1した値”が入っているはず。
あとは、先ほど別ウィンドウで開いた
サイト上で、別のページに遷移する度に
Valueの値が増えていけば正しく設定されています。
#Cookieの[Value]は常に「実際のPV数+1」になる点に注意
設定に問題が無ければ、
最後に [公開] するのを忘れないように注意してくださいね。
GTMのオススメ教材
≫ Googleタグマネージャー(GTM)の高度な実践的活用事例|Udemy
![]()
≫ Udemy(ユーデミー)とは?【特徴や料金、おすすめ講座についても解説】
Udemy(ユーデミー)とは?【特徴や料金、おすすめ講座についても解説】
Udemy(ユーデミー)とは一体どういったサービスなのか気になりますか?本記事では、オンライン学習プラットフォームとして有名なUdemyについて、その特徴や料金、さらにはオススメの講座まで紹介しています。Udemyについて詳しく知りたい方はぜひご覧ください。
Cookieについて詳しく知りたい方は
以下の記事も合わせてどうぞ😌
≫【2022年最新】Cookieとは? ITPによる影響についても分かりやすく解説
【2022年最新】Cookieとは? ITPによる影響についても分かりやすく解説
CookieやITPについて知りたいですか?本記事では、プライバシーの観点から頻繁に取り上げられているITP(Intelligent Tracking Prevention)と、それによるファーストパーティCookieやサードパーティCookieなどへの影響についてまとめました。全ビジネスパーソン必見の内容です。