【GTM】JavaScriptとカスタムイベントで発火させるCVの設定方法
GA・GTM

※本サイトはアフィリエイト広告を利用しています。
【カスタムイベントを使ったトリガー・CVの設定方法を知りたい人】

「Googleタグマネージャー(GTM)で、JavaScriptとカスタムイベントを使った、トリガー・コンバージョン(CV)の設定方法が知りたいなぁ。」
こういった疑問に答えます。
この記事を書いている僕は、
元々はエンジニアをしていて、
今はWebマーケ業界で
日頃からGTMを扱っています。
そんな僕が、JavaScript(JS)と
カスタムイベントを組み合わせた
CVの設定方法についてまとめました。
汎用性のあるテンプレも用意したので、
ぜひ本記事を有効活用してください。
【GTM】JavaScriptとカスタムイベントで発火させるCVの設定方法

さっそくですが、
用意するものは、以下の4つ。
- その①:変数(カスタムJavaScript)
- その②:変数(JavaScriptコード)を配置するためのタグ
- その③:カスタムイベント
- その④:カスタムイベントで発火させるCVタグ
順番に解説していきます。
その①:変数(カスタムJavaScript)
まずはじめに、
JavaScriptのコードを書いた『変数』を作成します。
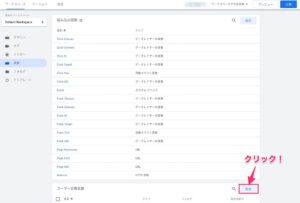
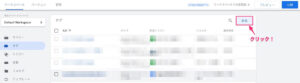
GTMを開いたら、
左のメニューから『変数』を選択し、
下のユーザー定義変数の『新規』をクリックします。

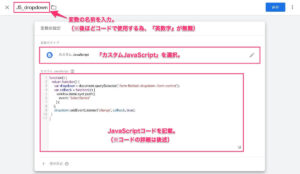
次に、変数のタイプで
『カスタムJavaScript』を選択し、
変数の名前とJavaScriptコードを入力します。

コードの詳細は、以下のとおり。
function() {
return function() {
var selector = document.querySelector('CSSセレクタ'); // 『CSSセレクタ』には、イベントに使用する要素を指定。
var callback = function(e) {
window.dataLayer.push({
event: 'カスタムイベント名' // 『カスタムイベント名』には任意の名前を。(※後ほど『カスタムイベント』で使用)
});
};
selector.addEventListener('change', callback); // addEventListenerの1つ目の引数(※changeの箇所)には、トリガーに使いたい任意のイベントを指定。(※click, focus, etc.)
}
}
緑文字のコメントで解説した箇所は、
使用する状況に応じて、変更して使用してください。
すべて入力できたら、
画面右上の『保存』をクリックして、変数の設定は完了です。
その②:変数(JavaScriptコード)を配置するためのタグ
先ほど作成した変数ですが、
このままでは使用できないので、
変数内に書いたJavaScriptを
Webサイト内に配置して
使えるようにする設定をしていきます。
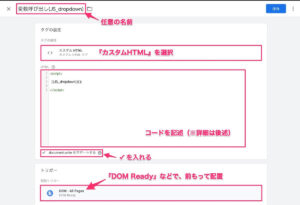
左のメニューから『タグ』を選択し、『新規』をクリックします。

タグの種類で『カスタムHTML』を選び、
下の画面のように、必要な項目を入力していきます。

コードの詳細は、以下のとおり。
<script>
{{JS_dropdown}}(); // JS_dropdown の箇所には、その①の工程で作成した『変数の名前』をコピペ。
</script>
全て入力できたら、右上の『保存』を選択して完了です。
その③:カスタムイベント
ここまでの設定で、指定したイベント
(※『change』や『click』など)
が起こると、カスタムイベントが発生するようになっています。
ここでは、そのカスタムイベントを
トリガーとして作成していきます。
左のメニューから『トリガー』を選択し、『新規』をクリックします。

下記を参考に、必要な項目を入力し、
最後に右上の『保存』をクリックしたら、この工程も完了です。
- トリガーのタイプ:『カスタムイベント』を選択
- トリガーの名前:任意の名前を入力
- イベント名:その①の工程でコード内に記述した『カスタムイベント名』をコピペ
- このトリガーの発生場所:『すべてのカスタムイベント』にチェック

その④:カスタムイベントで発火させるCVタグ
これで最後に、先ほど作成した
カスタムイベントをトリガーに指定したCVタグを設定したら完了です。
この工程に関しては、
どの媒体でCVを計測したいか
(※GAやGoogle広告など)によって
手順が微妙に異なるので、解説は省きます。
それほど難しくはないので、
ぜひご自身でチャレンジしてみてください。
◆
◆
◆
今回紹介した方法は、
コード内のコメントを残した箇所を
状況に合わせて変更することで
かなり幅広い場面で使えると思うので、
ぜひ有効活用していただければ幸いです。
GTMのオススメ教材
≫ Googleタグマネージャー(GTM)実用的な活用事例|Udemy
![]()
上記は英語の教材ですが、質はかなり高い。
画面を見ていれば
音声なしでも理解できるので、
英語が苦手な方もそこまで問題はないかと。

「GTMってこんなこともできるのか!!」
と目から鱗の内容が盛り沢山です😌
合わせて読みたい記事
>> Udemy(ユーデミー)とは?【特徴や料金、おすすめ講座についても解説】
Udemy(ユーデミー)とは?【特徴や料金、おすすめ講座についても解説】
Udemy(ユーデミー)とは一体どういったサービスなのか気になりますか?本記事では、オンライン学習プラットフォームとして有名なUdemyについて、その特徴や料金、さらにはオススメの講座まで紹介しています。Udemyについて詳しく知りたい方はぜひご覧ください。
>>【画像付き】GTM(タグマネ)とGAの連携方法を解説【初心者でも簡単】
【画像付き】GTM(タグマネ)とGAの連携方法を解説【初心者でも簡単】
GTMとGAを連携させる方法が知りたいですか?本記事では、ウェブ解析には必須のGoogleアナリティクスをGTMを使って設定する方法を実際の画面を載せながら解説しています。初心者でも理解できるように書いたのでぜひ最後までご覧ください。