【GTM】誤タップを除いた電話コンバージョンの計測方法
GA・GTM

※本サイトはアフィリエイト広告を利用しています。
【電話コンバージョンの精度を上げる方法が知りたい人】

「電話番号の誤タップが多くて、実際の問い合わせ件数と数が合わない。。精度の高い電話コンバージョンの設定方法が知りたい。」
こういった疑問に答えます。
この記事を書いている僕は
もともとエンジニアをしており、
現在はWebマーケ業界で
広告運用をメイン事業として働いています。
今回の記事では、そんな僕が
誤タップを除いた電話コンバージョン数
の計測方法についてまとめました。
これを読み終わる頃には、
電話コンバージョンの
精度を高めるメカニズムから、
その設定方法までを理解できますよ。
ちなみに、

「精度は多少低くても良いから、簡単な設定方法を知りたい」
という方は、以下の記事を参考にしてください。
>>【超簡単】GTMを使った電話コンバージョンの設定方法【GA・GA4で計測】
【超簡単】GTMを使った電話コンバージョンの設定方法【GA・GA4で計測】
電話コンバージョン(CV)の設定・計測方法が知りたいですか?本記事ではGTMを使い、電話番号をタップした数をGA・GA4上で計測する方法について解説しています。初心者の方でも迷わず設定できるよう、実際の画面を載せながら解説しているのでぜひご覧ください。
電話コンバージョンの精度を高めるメカニズムを解説

結論から言うと、
電話番号のリンクをクリックしてから
一定の時間が経過しても
サイト内で操作が行われない場合
のみをコンバージョン(以降、CV)としてカウントします。
当然ですが、
きちんと電話をしていたら
電話をかけた数秒後に
サイト内で操作なんて行えないですからね。
ということで、
実装したい内容が分かったところで
この設定をどのようにするのかを解説していきます。
【GTM】誤タップを除いた電話コンバージョンの計測方法【設定手順を解説】

GTMでの設定手順が、以下のとおり。
- 手順①:JavaScript(JS)コードを記述したタグを作成
- 手順②:手順①で使用するトリガー(カスタムイベント)を作成
- 手順③:手順②で作成したものをトリガーにしたイベント(CV)タグを作成
手順①:JavaScript(JS)コードを記述したタグを作成
まずは、
JavaScript(以降、JS)を記述した
カスタムHTMLタグを作成します。
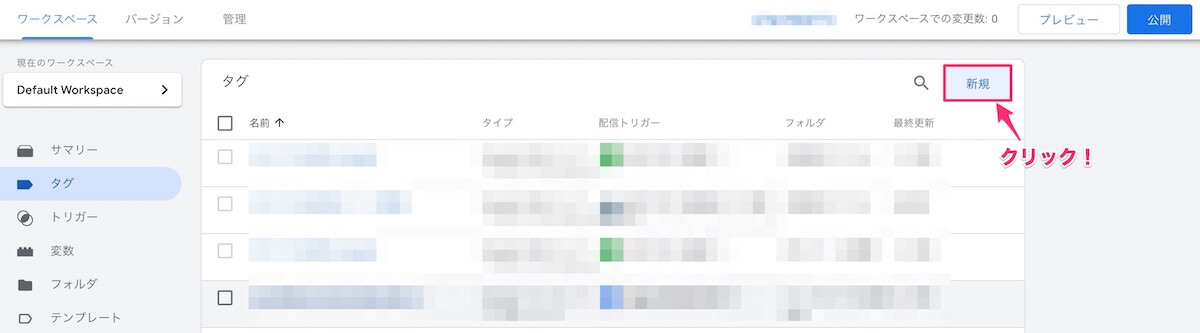
GTMの左メニューから [タグ] > [新規] と進みます。

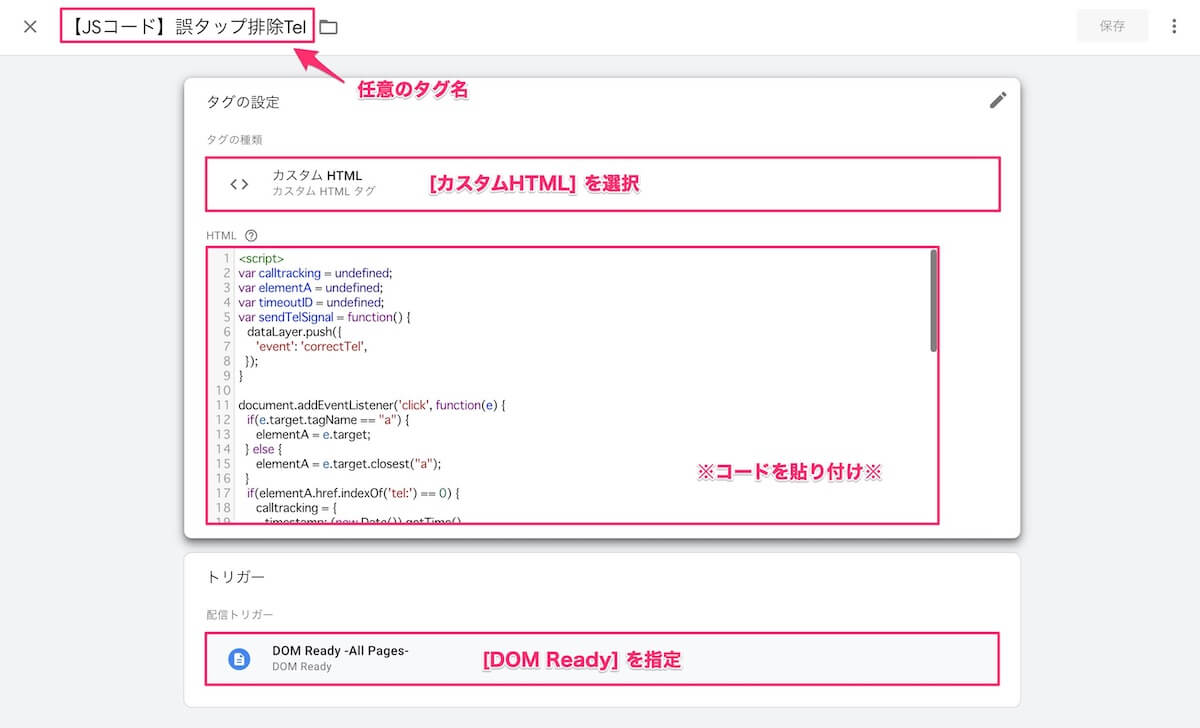
タグの種類で [カスタムHTML] を選び、以下のコードを貼り付けます。
<script>
var calltracking = undefined;
var elementA = undefined;
var timeoutID = undefined;
var sendTelSignal = function() {
dataLayer.push({
'event': 'correctTel',
});
}
document.addEventListener('click', function(e) {
if(e.target.tagName == "a") {
elementA = e.target;
} else {
elementA = e.target.closest("a");
}
if(elementA === null) {
return;
} else if(elementA.href.indexOf('tel:') == 0) {
calltracking = {
timestamp: (new Date()).getTime(),
element: event.target
};
timeoutID = setTimeout(sendTelSignal, 10000);
} else {
console.log(e.target);
}
});
returnSite = function() {
if (calltracking) {
var diff = (new Date()).getTime() - calltracking.timestamp;
dataLayer.push({
'event': 'CallCancel',
'gtm.element': calltracking.element,
'duration': Math.floor(diff / 1000)
});
calltracking = undefined;
clearTimeout(timeoutID);
timeoutID = undefined;
}
};
document.addEventListener('touchstart', returnSite);
document.addEventListener('mousemove', returnSite);
</script>

ちなみに、上記のコードでは、
電話番号をタップした後の10秒間
サイト上で何も操作が行われなければ
イベントが発生する仕組みになっています。
すべて設定ができたら、
右上の [保存] をクリックします。
手順②:手順①で使用するトリガー(カスタムイベント)を作成
次に、手順①で作成したタグの
コード内で使用している
カスタムイベントを作成します。
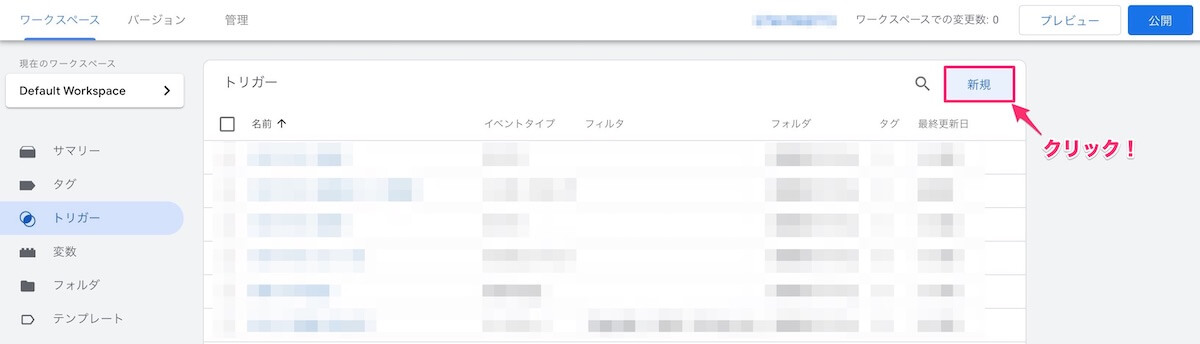
GTMの左メニューから [トリガー] > [新規] と進みます。

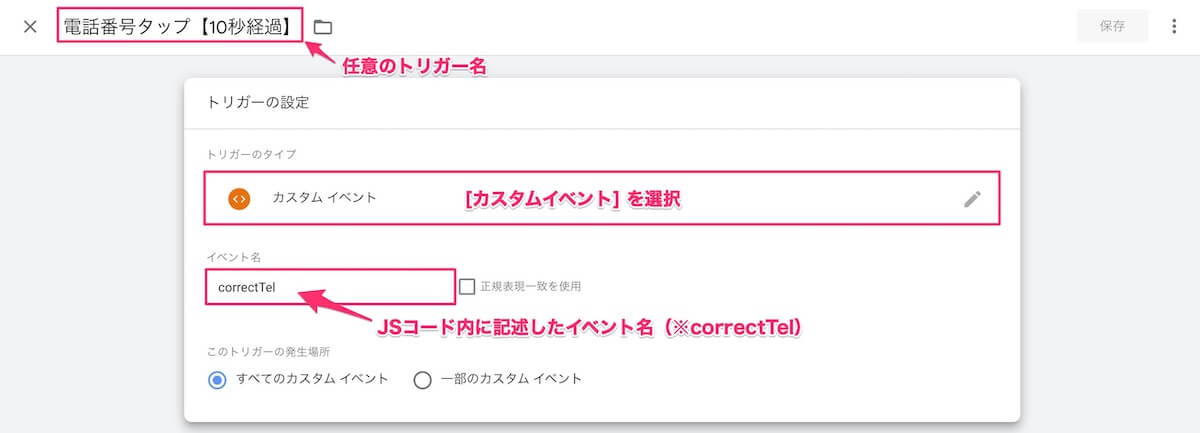
トリガーのタイプで [カスタムイベント]
を選択し、残りの項目を以下の画面を参考に設定します。

全て入力したら、右上の [保存] をクリックします。
手順③:手順②で作成したものをトリガーにしたイベント(CV)タグを作成
最後に、
手順②で作成したものをトリガーにした
イベントタグ(CVタグ)を設定したら完了です。
ここに関しては
そこまで難しくないので割愛します🙏
◆
◆
◆
というわけで、今回は以上です!
本記事が、電話番号の誤タップで
お悩み中のあなたのお力に
少しでもなることが出来れば幸いです。
GTMのオススメ教材
>> Googleタグマネージャー(GTM)の高度な実践的活用事例|Udemy
![]()
>> Udemy(ユーデミー)とは?【特徴や料金、おすすめ講座についても解説】
Udemy(ユーデミー)とは?【特徴や料金、おすすめ講座についても解説】
Udemy(ユーデミー)とは一体どういったサービスなのか気になりますか?本記事では、オンライン学習プラットフォームとして有名なUdemyについて、その特徴や料金、さらにはオススメの講座まで紹介しています。Udemyについて詳しく知りたい方はぜひご覧ください。