【Web担当・マーケター必見】Webサイトの分析・改善の教科書【要約・まとめ】
Books

※本サイトはアフィリエイト広告を利用しています。
ウェブアナリストとして活躍されている
小川卓さんの著書『Webサイトの分析・改善の教科書』のポイントをまとめました。
本書は、収集したWebサイトのデータを
どのように分析・改善に繋げれば良いか
がまとめられた書籍になっていて、

「Googleアナリティクス(GA)などの解析ツールを見ても、Webサイトの改善ポイントが分からない」
という方には、かなり参考になる1冊です。
ということで、
以下の3つのポイントに分けて
本書籍の要約を順に紹介していきます。
- 要約①:データから気付きを得る3つのコツ
- 要約②:ジャンル別改善策
- 要約③:分析結果の活用法
要約①:データから気付きを得る3つのコツ

収集したデータから気付きを得るためのコツが、以下の3つ。
- コツ①:まずは『仮説』を立てる
- コツ②:『トレンド』のデータを与える
- コツ③:『セグメント』のデータを与える
コツ①:まずは『仮説』を立てる
データから気付きを得ようとする時に
最もやってはいけないことは、
「ツールのレポートを上から1つずつなんとなく眺める」こと。
まず最初にやるべきは、以下の3つです。
- 対象のサイト・サービス(同業他社を含む)を様々なシナリオを立てて使う
- サイト・サービスの作成者および利用者に、ビジネスモデル・ゴール・課題などをヒアリング
- 過去の目標設計や実施した施策などを確認
上記3つを元に仮説を洗い出し、
その仮説が正しいかをデータで確認する
というのがベストな手順になります。
コツ②:『トレンド』のデータを与える
GAやGoogleトレンドを使い、以下のような時系列での変化を見つけます。
- 規則的な特徴:ある期間に決まって増減するポイント。
- 特異点:トレンドから外れた値。メディアに取り上げられるなど一時的な要因で起こる。
コツ③:『セグメント』のデータを与える
セグメントは、何かの基準を持ってデータを分解して見る方法。
セグメントを使った分析例としては、以下のようなものがあります。
- 直帰率 x ランディングページ:流入数が多く直帰率が高いページを改善
- コンバージョン(CV)x 閲覧ページ:CVに繋がるコンテンツを発見
- トレンド x セグメント(参照元など):トレンドとセグメントを合わせることで、さらに特徴・改善点を発見
要約②:ジャンル別改善策

以下のジャンル毎に、改善策を紹介します。
その①:ランディングページ(LP)
LPの改善において、意識すべき点は以下のとおり。
- 離脱を防ぎ、次のページに遷移してもらうことが大切
- 改善すべきは、LPの直帰率
- LP経由のコンバージョン率(CVR)に着目
その②:オウンドメディア
オウンドメディアのコンテンツは
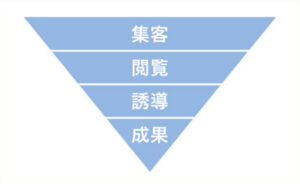
以下の図のように、4つの視点で考えます。

- 集客力:訪問を集める力。より多くの人に見られるテーマ・内容か。
- 閲覧力:コンテンツがしっかり読まれる工夫がされているか。
- 誘導力:他のページへの誘導が行われているか。
- 成果力:コンバージョン(目標)が達成されているか。
ここで重要なのは、
この4つを同列に扱うのではなく、
順番に改善していくという考え方。
また、ページを比較する際には
似たようなページ同士を比較する点にも注意が必要です。
例えば、極端な例ですが、
トップページとお問い合わせページ
を比較しても、問い合わせページの方が成果力は必ず高くなります。
その③:入力(問い合わせ)フォーム
入力フォームに関しては、
以下の『セグメント』ごとにデータを見ると、気付きが得られるでしょう。
- デバイス別(PC・タブレット・スマホ)
- OS(特に、iOSとAndroid)の種類
- 購入経験の有無
- 会員 or 非会員
- CVに至ったサービス・商品の種類
例えば、デバイス別の比較で
スマホの離脱率が高かった場合、
以下のような原因が考えられます。
- 文字が小さく入力がしにくい
- (選択がしにくい)ラジオボタンやチェックボックスが使われている
ちなみに、EFO(入力フォーム最適化)
に関しては、以下を参考にしてください。
EFO(入力フォーム最適化)チェック項目
- 見た目の負担を減らすため、任意項目は極力減らす or クリックして表示する形に。
- 離脱の原因になるため、余計なリンクは設置しない。
- 各入力項目のtype属性を設定し、スマホで入力する際に適切なキーボードが出るようにしておく。
- ラジオボタンやチェックボックスはスマホだと小さく押しにくいためボタン化。
- 次の画面に進むボタンは大きく分かりやすく配置。戻るボタンを配置する場合は、テキストなどで小さく用意し誤クリックを防ぐ。
- 入力欄に入力例を表示し、入力イメージをつかんでもらう。
- 必須項目は『※』だけだと分かりづらいので、『必須』と記載し入力欄の色を変えるなど分かりやすい工夫を。
- 入力エラーは確認画面で表示するのではなく、なるべくリアルタイムで表示。
- 入力が手間に感じた人のために、フォーム上部に電話番号(と受付時間)を掲載。
EFO(入力フォーム最適化)の詳細記事
>>【EFO】エントリーフォームの改善・最適化の方法 12選
【EFO】エントリーフォームの改善・最適化の方法 12選
EFO(Entry Form Optimization)について知りたいですか?本記事では、売り上げUPにダイレクトに直結するEFO(エントリーフォーム最適化)の手法について、特に効果の出やすいものに厳選して紹介しています。エントリーフォーム(問い合わせ・入力フォーム)を改善して、お問い合わせや売り上げを増やしたい方はぜひご覧ください。
その④:PCサイトとスマホサイト
PCとスマホ、それぞれでサイトを見る際、
以下のような大きな違いがあります。
- 利用するシーン
- 画面の大きさと速度
- デバイス・OSによる挙動
これらを踏まえ、確認しておくべきレポートが以下の4つ。
- ページの読み込み時間:離脱率と相関関係にあることが非常に多いため対策はマスト。
- アクセスの時間帯:PCとスマホでは基本的に利用するタイミングが違うため、それぞれの端末でアクセスの集まる時間を把握することで、それに合わせた施策を打つことが可能。またアクセス数だけでなく、コンバージョン率(CVR)が高い時間帯・曜日が見つかる可能性も。
- デバイス・OS別のデータ:「特定のOS x バージョン」で不具合が発生する事などが原因で、デバイスの種類やOSの種類によって直帰率や閲覧数が変わる可能性あり。
- 目標到達プロセス:CVまでの遷移率にPCとスマホで極端な差異が無いか確認し、もしある場合にはその原因の特定を。
これら4つのレポートを中心に
サイト改善のヒント発見に役立てましょう。
その⑤:BtoCサイト
CV数を増やすために有効な考え方が、
CVに至る人の特徴を見つけ、それを他の訪問者にも実現してもらうというもの。
例えば、商品一覧ページへの導線が
A・B・Cの3ルートあったとして、
Bルートで商品一覧ページに遷移した人の
CVRが他のルートと比べ高いのであれば、
他のユーザーにもBルートを通ってもらうよう誘導するイメージ。
サイトをこの観点で分析する際は、
以下の5つの仮説を検証してみるのがオススメです。
- 訪問回数とCVの関係
- 商品を複数見ることがCVに繋がるか
- どのコンテンツがCVに繋がっているか
- 入力フォームでユーザーが離脱していないか
- 直帰と離脱の多いページを特定
また、上記5つの仮説のように
『CVに繋がる行動を促進する』以外に、
『少しでも奥に進んでもらう』
という考え方も大切でして、
これらの視点での改善例が、以下のとおり。
- 次に進むページを想像し、導線を用意:そのページに必要な情報だけを用意するのではなく、ユーザーが次にどのページに移動したいのかを想像しそこまで用意。
- リンクをひと工夫する:ユーザーが『自分ごと化』するような文言や、『所要時間』や『ステップ数』の表示、『無料』などのキーワードを入れる。
- ユーザーを良い意味で焦らせる:『閲覧中の人数』や、『限定性』を訴求。
- 口コミ件数や評価点数:BtoCサイトに限らずですが、『口コミ』やその『評価』は非常に強力なので是非とも活用を。
その⑥:広告(バナー広告)
効果が出やすい5つの考え方が、以下の通り。
- USP(Unique Selling Proposition)を端的に説明:『強み』でなくても『差別化』できる内容であればOK。
- ユーザーが求めている訴求を考える:必ずしも『お得訴求』だとは限らない。その商品・サービスのターゲットユーザーに刺さる訴求ポイントを明確に。
- 強みはバナー画像にも盛り込む:考え方①・②の内容を、テキストだけでなくバナー画像にも分かりやすい形で盛り込む。
- 飛び先にあるものを具体的に想像させ、その通りの結果を返す:「①クリックした先のコンテンツを想像できる内容」「②手に入るものを具体的に」「③LPとの、色使い・トンマナなどの雰囲気を統一」これら3つを意識。
- 常にテスト&改善が必要:「慣れ」や「最新トレンドから外れる」、また「一般常識と異なる」などのケースが考えられるため、仮説や思い込みに囚われず、様々な広告を試してみることが重要。
要約③:分析結果の活用法

ここまでの分析結果を、具体的にどう
改善・施策に活かすかを、以下の5つに分けて解説します。
分析結果を活用する『4つの考え方』と『PDCAサイクル』
データから得られた気付きを
ビジネスの改善に役立てる考え方が、以下の4つ。
- サイトの悪いところを改善する
- サイトの良いところを伸ばす
- トレンドを活用する
- 目標に対する進捗を確認し、原因を探る
そして、これらを活用する上で重要なのが、皆さんご存知のPDCAサイクル。
- Plan:施策を考える
- Do:実施する
- Check:結果を確認する
- Action:原因特定を行う
PDCAサイクルはどこから始めてもOK
ちなみに、たまに
勘違いしている方がいますが、
上記のPDCAサイクルは
必ずしもPlanから始める必要は無く、
その時々の状況次第でどこから始めてもOK。
大切なのは、
『実施した結果がどうなったかをしっかり確認すること』です。
というわけで、次から順に
PDCAサイクルの各プロセスにおけるポイントを紹介します。
『Plan』におけるポイント
Planのプロセスでポイントとなるのが、以下の3つ。
- その①:「気付きが見つからない」場合の対処法
- その②:「施策が思いつかない」場合の対処法
- その③:「施策の優先順位が決められない」場合の対処法
その①:「気付きが見つからない」場合の対処法
基本的な考え方は、
データから気付きを得る3つのコツ
でも紹介したように、
セグメントとトレンドを活用して、データを見ることが大切。
そして、繰り返しになりますが、
必ず仮説を持ってデータを確認するようにしましょう。
なんとなくデータを眺めても、気付きはほとんど得られません。
その②:「施策が思いつかない」場合の対処法
こういった方にオススメなのは、
同業他社のサイトを徹底的に確認すること。
課題と感じている箇所やページに対し、
同業他社はどのような取り組みを行っているのか、参考になることが多いはず。
その③:「施策の優先順位が決められない」場合の対処法
課題を解決する方法として
複数の施策が出てきた時に、
「どれから実施すべきか分からない」
という方は、以下の3つのポイントで
優先順位を決めると良いでしょう。
- 目的に対しての適応度:ビジネスゴールに本当に繋がるか
- 期待値:大きな効果を見込めるか
- 工数:かかる時間や人手は割に合うか
『Do』におけるポイント
このプロセスで重要なのが、
以下の3つの数値を、確認・設定しておくこと。
- 改善しようとしている箇所の現在の数値:(例)直帰率80%、CVR0.4%
- 改善目標の数値:(例)直帰率80%→60%、CVR0.4%→0.5%
- 該当箇所が改善すると、ゴールにどのような影響を与えるか:(例)売上1,400万円/月→1800万円/月
そして、施策を実施する上で、以下の2つが重要です。
- 改善する2つのラインを決めておく:「最低限ここまで改善しないと意味がない」というラインと、「これくらい改善するはずだ」という期待値のライン
- 設定しているゴールからズレないこと:施策を行う(変化を与える)こと自体が目的にならないように注意
『Check』におけるポイント
行った施策の結果確認と原因特定をする
この『Check』のプロセスで重要なのが、以下の2つ。
- 原因の特定:セグメントによる分析や、定性調査によって特定
- 実施した内容の記録を残す:過去の記録を元により精度の高い施策を打てる
『Action』におけるポイント
結果の共有と今後の施策検討を、以下の2つを意識して行います。
- 周囲の人を巻き込むこと
- コミュニケーションを大切にすること
おまけ:Webサイトの分析・改善で最初に確認すべき10項目

最後に、筆者の小川卓さんが
コンサルティング案件を受ける際に
最低限確認をするという10項目をご紹介します。
- その①:ビジネスおよびサイトのゴール
- その②:現状抱えている課題や実現したいこと
- その③:目標やKPI設定の有無と、それを設定した背景
- その④:現在行っている施策および過去に行った施策とその結果
- その⑤:運用体制(担当の人数とそれぞれの役割)
- その⑥:外注先の有無と、そことのやり取りの内容
- その⑦:該当する業界の現在のトレンド
- その⑧:同業他社の有無と該当するサイト
- その⑨:導入・利用している分析関連のツール
- その⑩:レポート作成の有無とその内容
長くなりましたが、これで終わります。
載せきれなかった内容が
実はまだまだたくさんあるので、
気になる方は是非ポチってみてください👇
本記事で紹介した書籍