Facebookピクセルの発行とピクセルコードの確認方法
Web広告

※本サイトはアフィリエイト広告を利用しています。

「Facebookピクセルの発行手順や、ピクセルコードの確認方法が知りたい。」
こういった疑問に答えます。
本記事の内容
- “Facebookピクセル”とは?【サイトに設置するJSコード】
- Facebookピクセルの発行手順を解説
- 【どこで出来る?】ピクセルコードの確認方法を解説
この記事を書いている僕は、
Web広告の運用をメインに
活動しているマーケターで、
実際にFacebook広告にも精通しています。
この記事を読んで、
Facebook広告を出稿するのに必要な
「Facebookピクセルの発行手順」や
その「ピクセルコードの確認方法」を
ぜひマスターしちゃってください!
“Facebookピクセル”とは?【サイトに設置するJSコード】
![]()
まずはそもそもの前提知識として、
“Facebookピクセル”とは
一体何なのかを簡単に解説します。
結論、Facebookピクセルとは
Webサイトに設置する
JavaScript(JS)コードで、
簡単に言うと、“Facebook広告の効果を計測・分析するためのツール”です。
これをWebサイトに設定することで、
「コンバージョンの計測」や
「リマーケティングの設定」
などが出来るようになります。
Facebookピクセルの発行手順を解説

では早速、Facebookピクセルの発行手順を解説していきます。
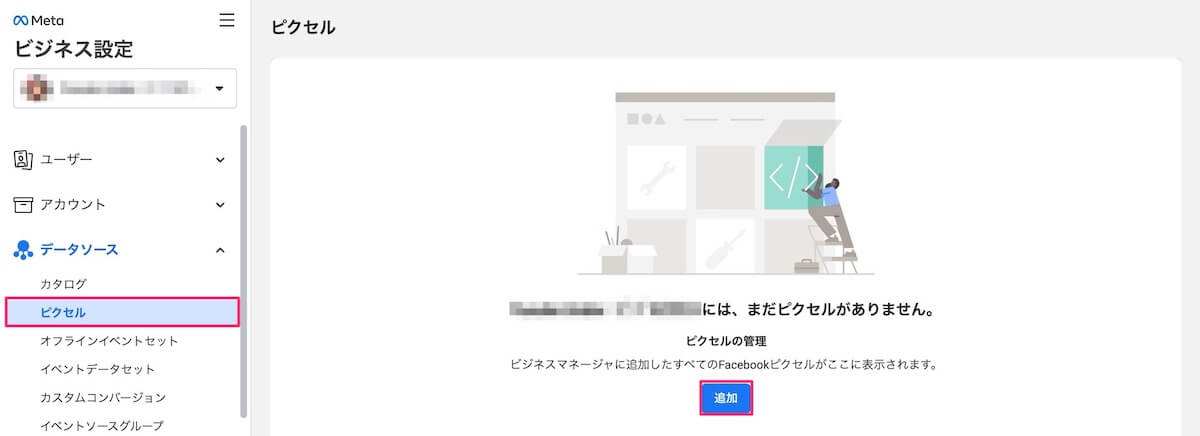
まずは、ピクセルを発行したいアカウントで [ビジネス設定] に移動します。

次に、上の画面のように
左のメニューから、
[データソース] > [ピクセル] と進み
[追加] をクリックします。
![]()
出現したポップアップ右下の [次へ] をクリックします。
![]()
これでピクセルの発行は完了です。
#あっという間
【どこで出来る?】ピクセルコードの確認方法を解説

ちなみに、ピクセル追加後すぐに
ピクセルコードを取得したい方は、
先程の完了画面で [ピクセルを今すぐ設定] を選択し、、
![]()
[手動でピクセルコードをウェブサイトに追加] をクリックすると表示されます。
![]()
↑上記画面の赤枠内が、“ピクセルコード”↑
【ピクセルを発行済みの方向け】ピクセルコードの確認方法
つぎは、すでに
Facebookピクセルを発行済みの場合の
ピクセルコードを確認する手順について解説します。
![[イベントマネージャー] から [データソース] に移動](https://yusukeurabe.com/wp-content/uploads/2022/11/to-data-source.jpg)
まずは、
[イベントマネージャー] を開き
そこから [データソース] をクリックします。
![]()
続いて、[ピクセルの設定を続行] を選択。
![]()
右側の [Metaピクセル] を選択し、[リンクする] をクリック。
![[コードを手動でインストール] をクリック](https://yusukeurabe.com/wp-content/uploads/2022/11/code-install-manual.jpg)
[コードを手動でインストール] をクリック。
![]()
すると、上の画面のように
ピクセルコードをコピーできる画面
が表示されるので、緑色の [コードをコピー] ボタンをクリックし利用してください。