【2022年最新版】Adobe XDのデザインカンプからコーティング【データの書き出し方法】
Web制作・プログラミング

※本サイトはアフィリエイト広告を利用しています。
【Adobe XDのデザインカンプからのコーディングに悩んでいる人】

「Adobe XDのデザインカンプからコーディングをする際に、どうやって値を取得するんだろ。。画像や要素間の余白など、コーディングに必要な情報の書き出し方法を知りたい。」
こういった疑問に答えます。
この記事を書いている僕は、
過去にWeb制作のエンジニアをしており、
Adobe XDのデザインカンプから
データを書き出してコーディングをする
という作業をたくさん経験してきました。
Adobe XDは、Photoshopなど
他のAdobeソフトと比べ
かなり直感的に使えるので、
本記事を最後まで読めば、初心者の方でも
確実に操作方法をマスターできますよ。
Adobe XDのデザインカンプからコーティング【データの書き出し方法】

コーディングでほぼ必ず使う
下記3つのデータについて解説していきます。
- その①:要素の横幅・高さ、要素間の余白
- その②:テキスト情報
- その③:画像データ
その①:要素の横幅・高さ、要素間の余白
まずは、要素の『横幅』と『高さ』の取得方法から。
といっても、
こちらめちゃくちゃ簡単でして、
XDの左メニューから [選択]ツールを選び、
横幅・高さを知りたい要素をクリックするだけ。

すると上記のように、
画面右端に、横幅(W)と高さ(H)が表示されます。
要素の“大枠しか選択できない”場合の対処法
少し見づらいかもですが、
上の画面左のレイヤー一覧を見ると
今は [グループ01] を選択している状態です。
(※背景がうっすら青くなっています。)
しかし実際には、
このグループ内の要素
(※例えば、左上の画像など)
のサイズを知りたいことも多いでしょう。
その場合には、サイズを知りたい要素
の上にカーソルを合わせ、何回かダブルクリックしてみてください。
そうすることで、その要素に向けて
1つずつ下の階層に進み、いずれその要素が選択されます。
要素間の『余白』の取得方法
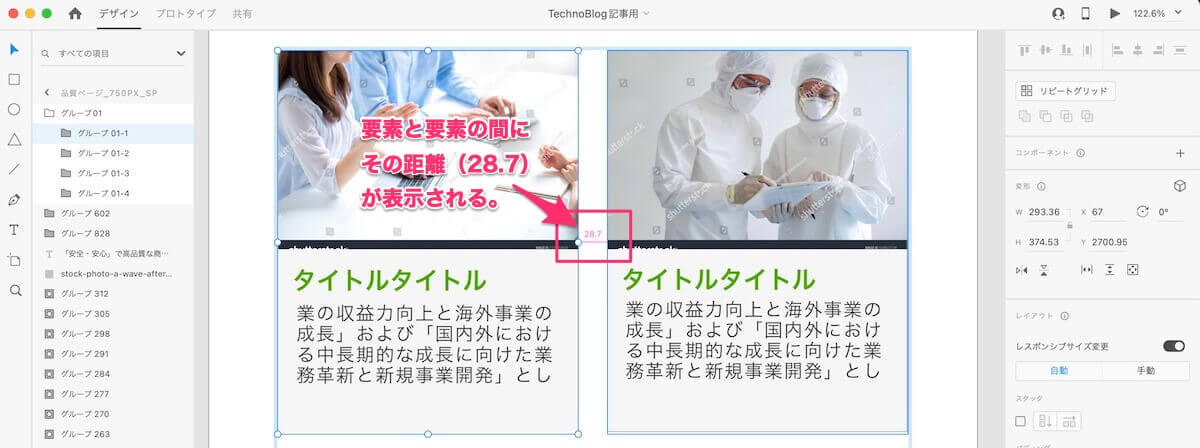
次に、要素間の余白(距離)の取得方法です。
まずは、[選択]ツールを選んだ状態で
余白(距離)を知りたい要素をクリックします。
そうしたら、あとは
option(Alt)キーを押したまま、
先ほどクリックした要素との距離
を知りたい要素の上にカーソルを乗せるだけ。

すると上記のように、
要素間の距離(28.7px)が表示されます。
その②:テキスト情報
次は、フォントサイズやフォントカラー
などの、テキスト情報を取得する方法です。
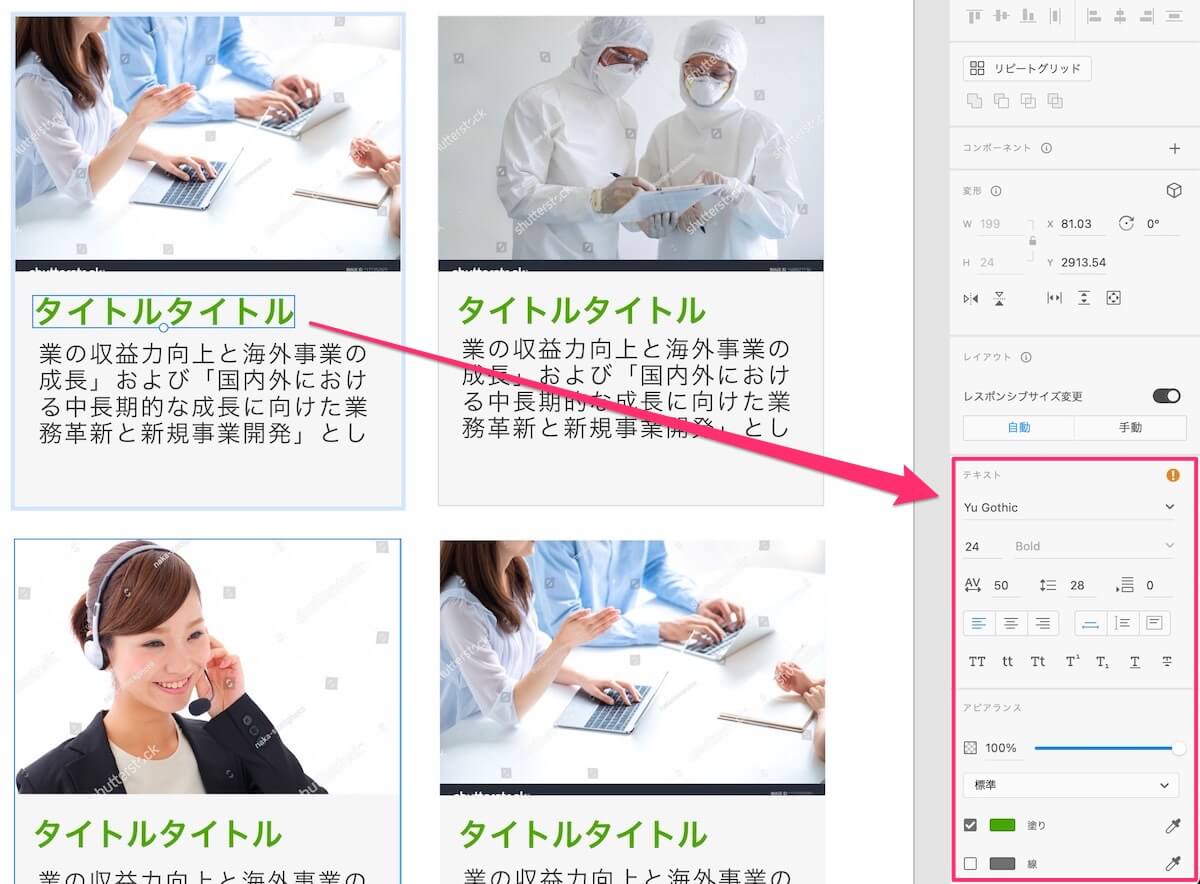
これも簡単で、データを取得したい文字エリアを選択するだけ。
すると、画面右側にそのテキスト情報が表示されます。

各値は、それぞれ以下のようになります。
- font-family:Yu Gothic
- font-weight:Bold
- font-size:24px
- line-height:1.17(28 ÷ 24px)
- letter-spacing:12px(24px × 0.5)
- color:#62a429(塗りのチェックが付いている箇所)
その③:画像データ
最後に、画像の書き出し方法です。
手順としては、以下の3ステップ。
- ステップ①:画像を選択し、書き出し対象にする
- ステップ②:ショートカットキーで書き出し条件の指定画面へ
- ステップ③:フォーマットなど条件を指定し画像を書き出す
ステップ①:画像を選択し、書き出し対象にする
まずは例のごとく、[選択]ツールで
書き出したい画像を選択し、
画面右下の『書き出し対象にする』に✓を入れます。

ステップ②:ショートカットキーで書き出し条件の指定画面へ
次に、以下のショートカットキー
を入力し、選択した画像を書き出す際の
詳細条件の指定画面を表示します。
- command(Ctrl)+ E
ステップ③:フォーマットなど条件を指定し画像を書き出す
ショートカットキーを入力すると
以下のような画面が表示されるので、
各項目を入力して画像を書き出します。

- 名前:任意のファイル名を入力。
- フォーマット:PNG・SVG・PDF・JPGから、任意の形式を選択。
- 書き出しサイズ:『2x』以上を推奨。『Web』は、1xと2x が書き出される。
ちなみに、書き出しサイズで
2倍以上を推奨しているのは、
等倍(1x)で書き出すと
画像がボヤけてしまうことが多いため。
なるべく融通の効くように
基本的には2x以上のサイズで
書き出すようにしましょう。
今回はこれで以上です!
Adobe XDと同じぐらい
デザインカンプによく使用される
Photoshopからのデータの書き出し方法
に関しても、以下の記事で解説してるので、
興味のある方はこちらも合わせてご覧ください。
≫ Photoshopのデザインカンプからコーディング【データの書き出し方法】
Photoshopのデザインカンプからコーディング【データの書き出し方法】
Photoshopデザインカンプからの、データの書き出し方法を知りたいですか?本記事ではPhotoshopの実際の画面を載せながら、コーディングに必要なデータの書き出し方法について解説しています。Photoshopデザインカンプからのコーディング方法が知りたい方は必見です。