Photoshopのデザインカンプからコーディング【データの書き出し方法】
Web制作・プログラミング

※本サイトはアフィリエイト広告を利用しています。
【Photoshopのデザインカンプからのコーディングに悩んでいる人】

「Photoshopのデザインカンプからコーディングしたいんだけど、どうやって値を取得するんだろ。。画像や要素間の余白など、コーディングに必要な情報の書き出し方を知りたい。」
こういった疑問に答えます。
本記事の内容
- 【書き出しの事前準備】Photoshopの設定を変更
- Photoshopのデザインカンプからコーディング【データの書き出し方法】
- デザインカンプから画像の書き出しができない場合の対処法【Photoshopの設定・エラーを確認】
この記事を書いている僕は、
過去にWeb制作会社での
勤務経験があるだけでなく、
現在個人で受けている仕事でも
Photoshopのデザインカンプから
コーディングをする機会が非常に多いです。
PhotoshopはXDと比べ、
同じAdobeソフトとは思えないほど
データの書き出し方法が異なり
初めは戸惑うかもしれませんが、
この記事を読めば、コーディングに必要な
基本的なデータの書き出し方法が分かりますよ。
【書き出しの事前準備】Photoshopの設定を変更

まずは、事前準備として
Photoshopの環境設定を行っていきます。
実際に設定する項目が、以下のとおり。
- 設定①:単位をpx(ピクセル)に変更
- 設定②:ガイド線の消去
- 設定③:画像アセットにチェック
順番に解説していきます。
設定①:単位をpx(ピクセル)に変更
コーディングをする際には
単位はpx(ピクセル)で行うので、その設定をしていきます。
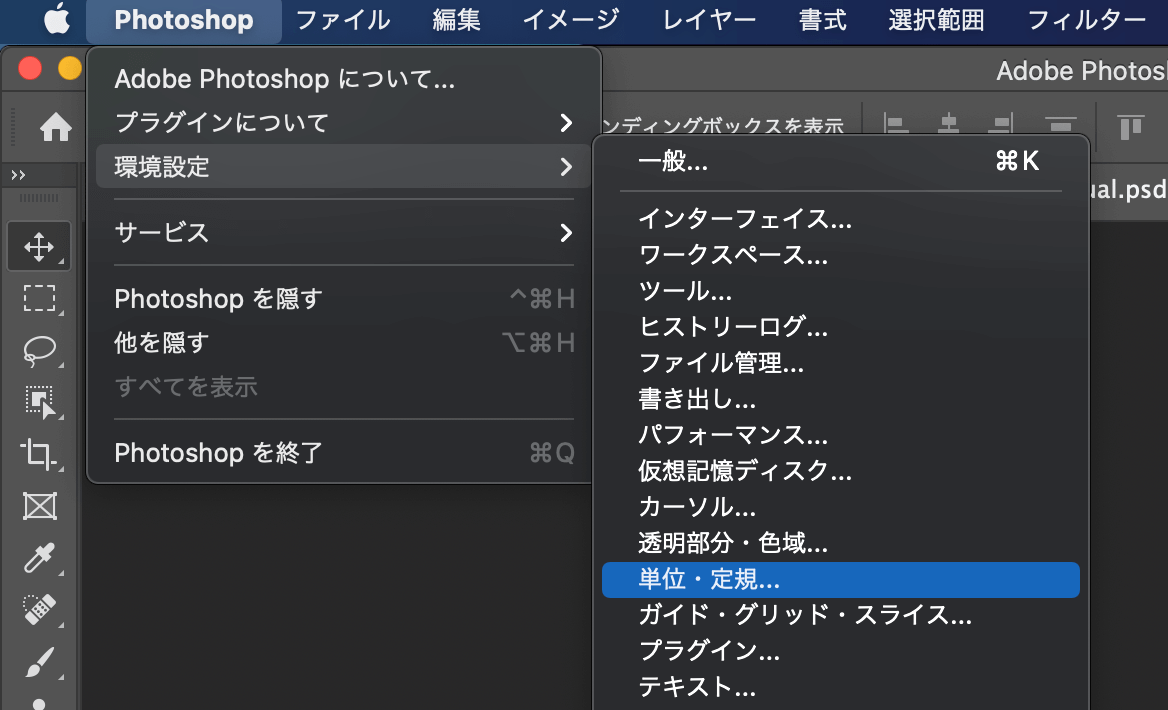
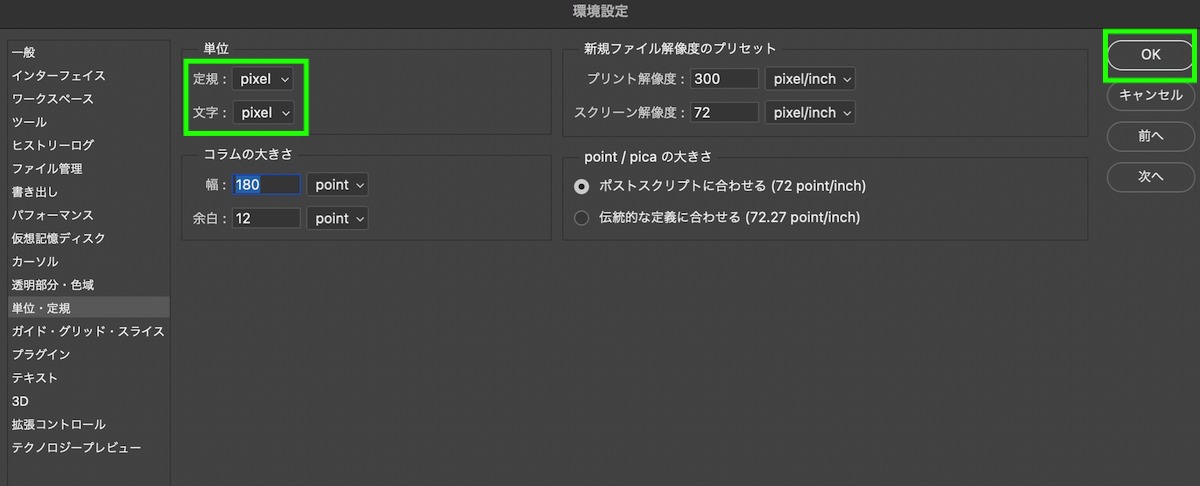
まず下の画像のように、
「環境設定」>「単位・定規」と進んでいきます。

すると、下のような画面に移動するので、
枠線で囲まれた「単位」の中の値を
「pixel」に変更して、「OK」をクリックします。

これで単位の変更は完了です。
設定②:ガイド線の消去
デザイナーさんからいただく
デザインカンプによっては、
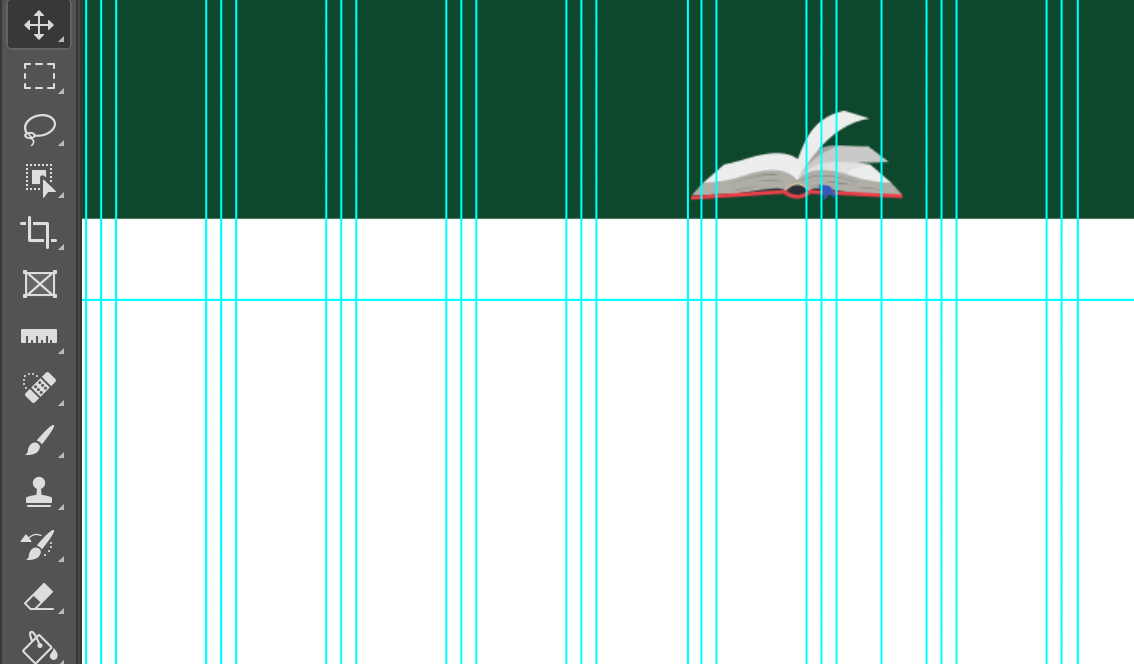
下の画像のように水色の補助線(ガイド)
が表示されているケースがあります。

このガイドがあると
コーディングをする際に邪魔なので、
デザインカンプを確認してみて
もしあるようなら消しておきましょう。
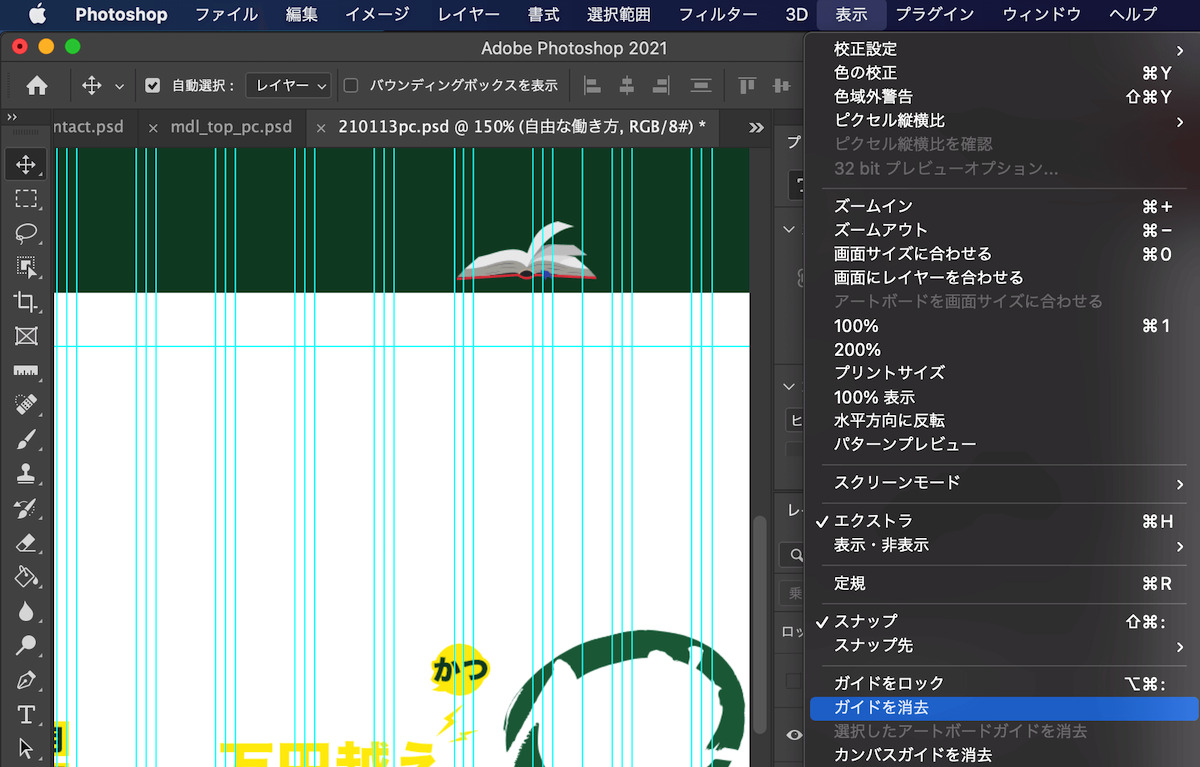
手順はとても簡単で、
「表示」から「ガイドを消去」を選択するだけ。

すると上記の画面から、

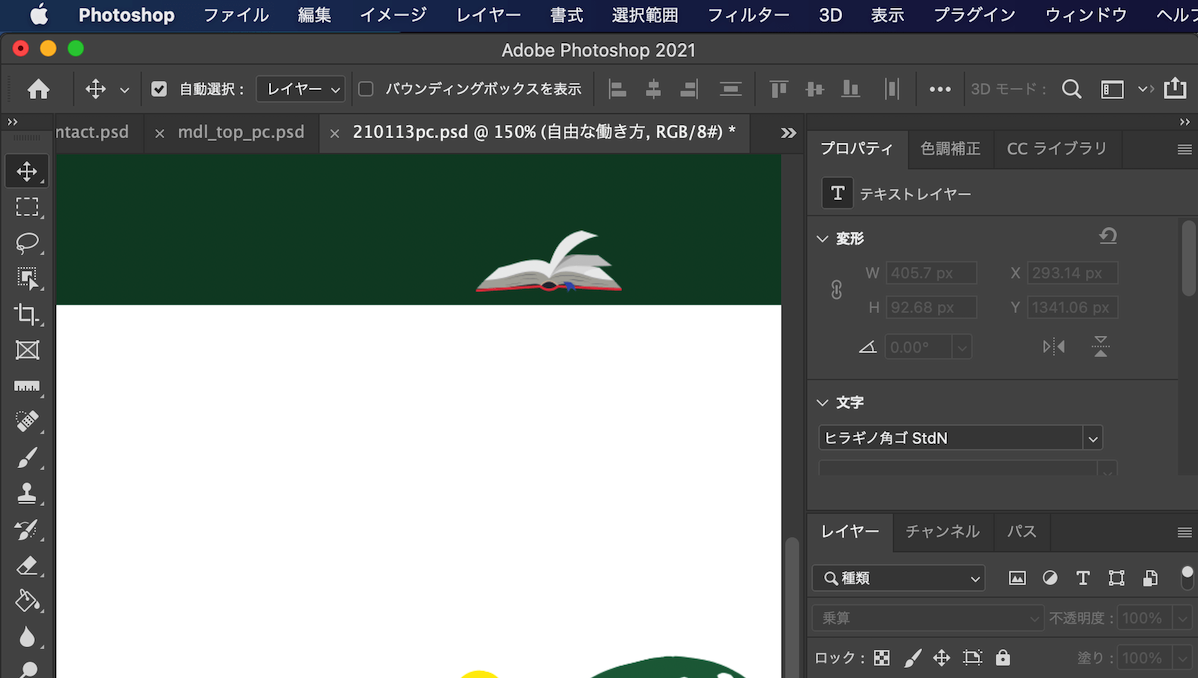
このようにガイドが消えました。
これでコーディングが
かなりしやすくなると思います。
設定③:画像アセットにチェック
この3つめの手順が、
画像を書き出す際に大切な設定になってきます。
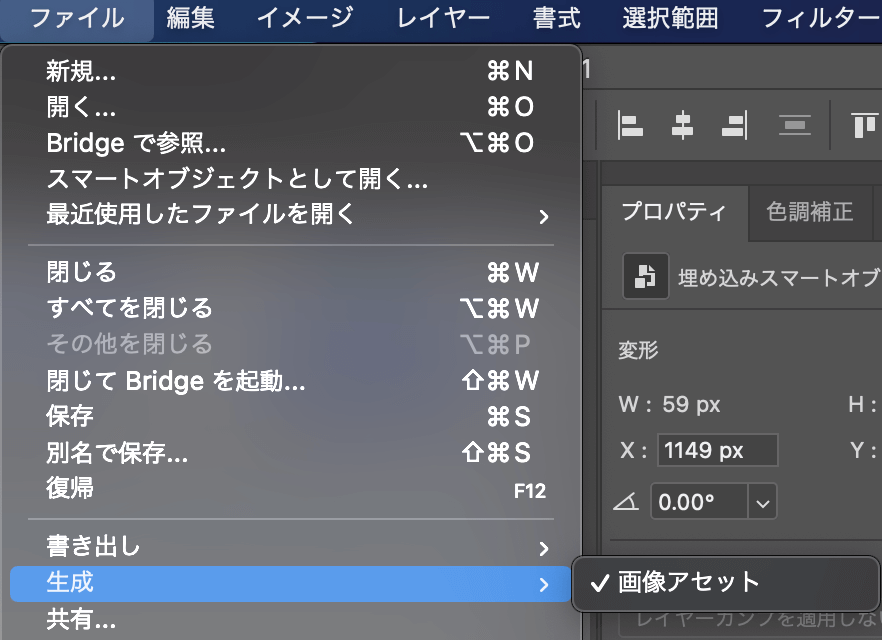
ではその手順ですが、以下のように
「ファイル」>「生成」と進み、
「画像アセット」にチェックを入れたら完了です。

ここまでが、事前にしておくべき3つの設定でした。
Photoshopのデザインカンプからコーディング【データの書き出し方法】

ではここからは実際に、
デザインカンプからデータを書き出す方法をみていきます。
コーディングに必要となるのは、主に以下の3つ。
- その①:要素の横幅・高さ、要素間の余白
- その②:テキスト情報
- その③:画像データ
順番に解説していきます。
その①:要素の横幅・高さ、要素間の余白
まずこちらが、最も基本的な操作になります。
『横幅・高さ』の取得方法
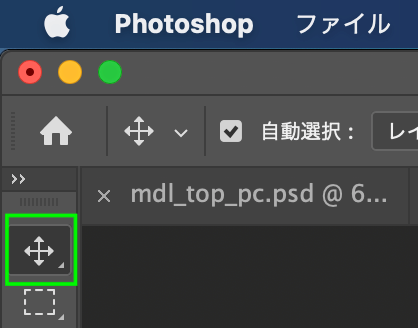
まずは以下の画面で、
十字形の矢印アイコン「移動ツール」を選択します。

移動ツールを選択した状態で
横幅や高さを知りたい要素をクリックし、
macの方はcommandキーを押してみてください。

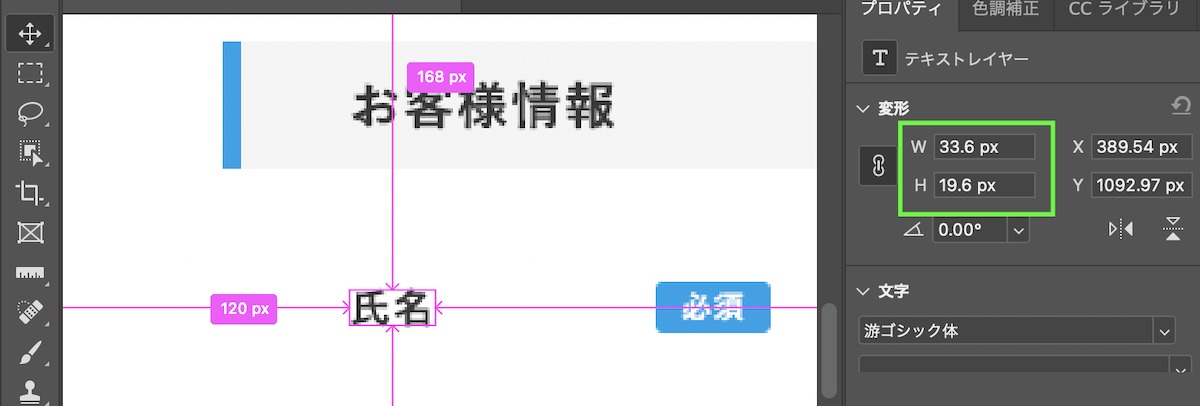
正しく要素が選択されていれば
上記のように選択した要素が枠で囲まれ
横幅(W)と高さ(H)が表示されます。
緑色の枠内の
「W」が横幅(width)、
「H」が高さ(height)です。
上手く選択されないという方は、
何度かクリックしてみたり、
一度ちがう要素をクリックして
再度目的の要素をクリックし直す
などの方法を試してみてください。
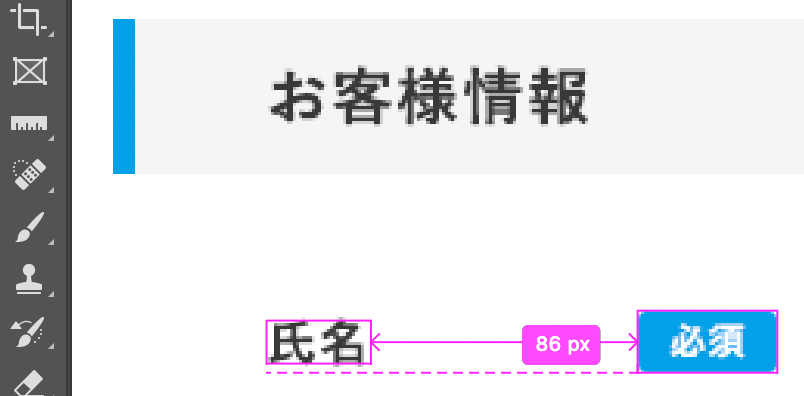
要素間の『余白』の取得方法
次に、要素間の余白(距離)
の取得方法ですが、先ほどと同様、
まずは「移動ツール」を選択した状態で
余白を知りたい要素をクリックします。
そしたら次に、
commandキーを押したままの状態で、
先ほどクリックした要素との
距離を知りたい要素の上にカーソルを乗せます。

すると上記のように、
要素間の距離(86px)が表示されます。
『ものさしツール』を使う方法もあり
先ほど説明した手順が
一般的な方法にはなりますが、
デザインによってはたまに
先ほどの方法が使えないケースがあります。
そういった時に使えるのが「ものさしツール」です。

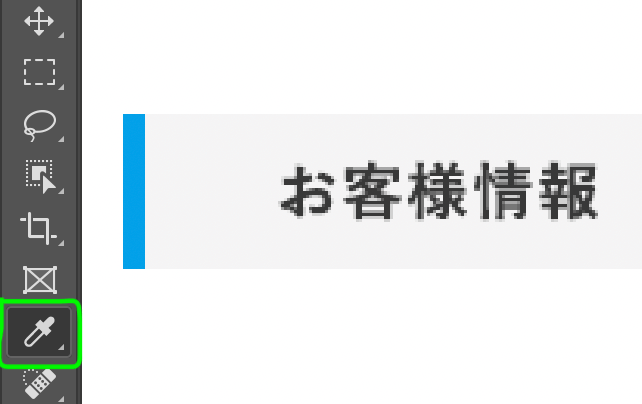
まずは、上記ツールの一覧から、
ものさし(定規)のマークの
「ものさしツール」を選択します。
こちらもしかしたら、
初めは下記の「スポイトツール」が
表示されているかもしれません。

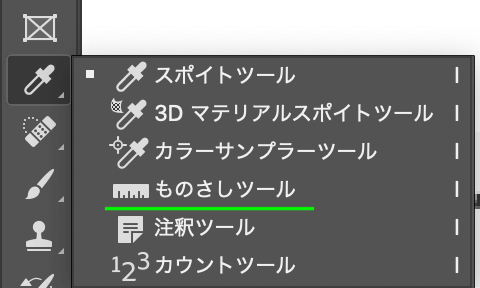
その場合には、
スポイトツールをクリックした状態で長押ししてみてください。

すると上記のように
ツールの一覧が展開され、
その中に「ものさしツール」が
見つかるのではないかと思います。
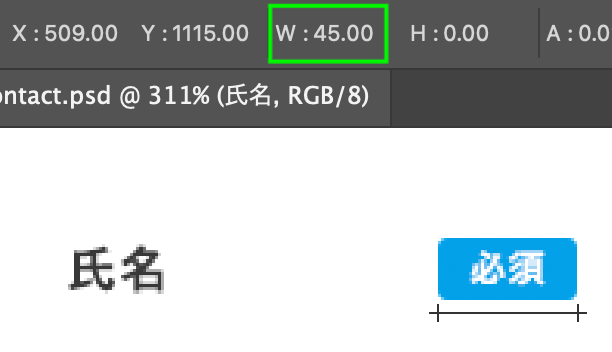
『ものさしツール』の使い方
このツールの使い方ですが、
距離を測りたい開始地点をクリックし、
そのまま目的地点までドラッグしていくだけ。
その際に、[shiftキー] を押したまま
ドラッグすると、真っ直ぐ測ることができます。
下の図の、緑枠で囲われた値(45px)が実際の距離です。

その②:テキスト情報
次に、フォントサイズやフォントカラー
などの、テキスト情報の取得方法です。
こちら2パターンの方法がありまして、それが下記の2つ。
- 移動ツールで取得する場合:ダブルクリックで取得
- 文字ツールで取得する場合:シングルクリックで取得
2つの違いとしては、上記のように、
要素のテキスト情報を取得するのに
ダブルクリックで取得するか、
シングルクリックで取得するか、の違いぐらい。
ちなみに文字ツールは、
ツール一覧の中に「T」というアイコンで表示されています。
さて、
データを知りたい要素をクリックすると、
画面右側にその要素のテキスト情報の一覧が表示されます。

各値の使い方は、下記のとおりです。
- font-family →「游ゴシック体」
- font-weight →「ボールド」
- font-size →「16px」
- line-height →「1.875」(※ 30px/16px)
- letter-spacing →「0.05em」(※ 50/1000)
- color →「#383838」(※カラーの部分をクリックすると表示されます。)
その③:画像データ
最後に、画像の書き出し方法です。
大まかな手順が、下記のとおり。
- 手順①:画像アセットにチェック
- 手順②:書き出したい画像を選択
- 手順③:レイヤー名を編集して書き出し
手順①:画像アセットにチェック
こちらの手順に関しては、
事前準備のところで説明しているので、
そちらを参考に「画像アセット」にチェックを入れておいてください。
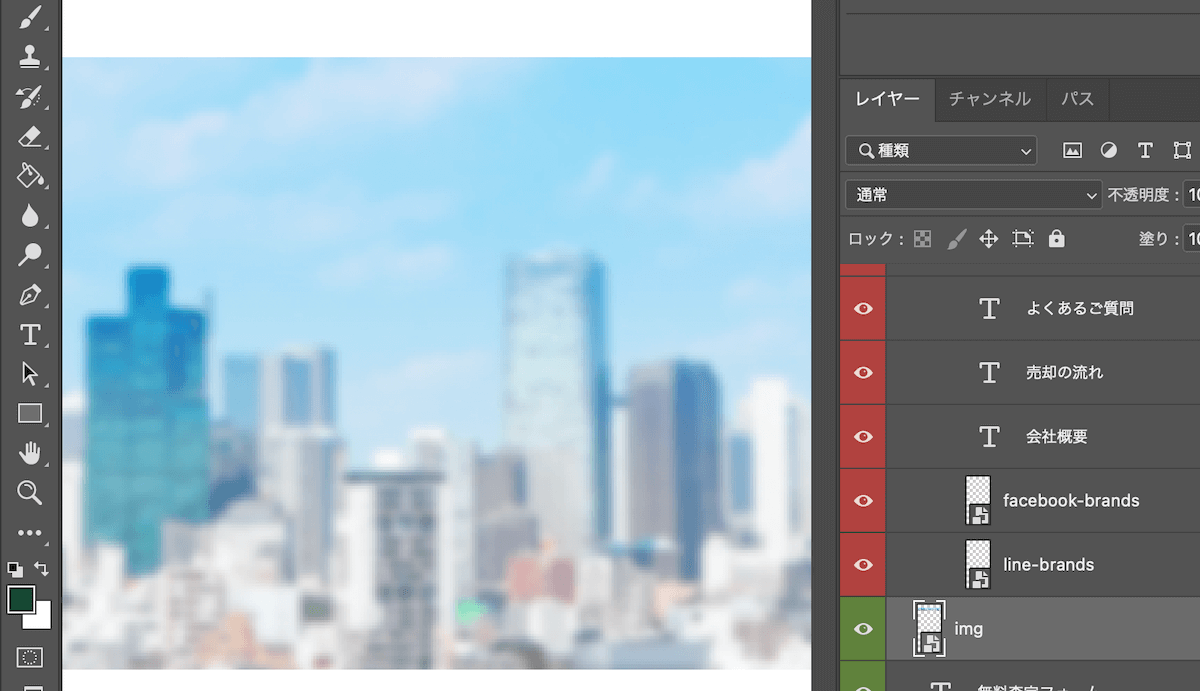
手順②:書き出したい画像を選択
次に、[移動ツール] を選択した状態で
書き出したい画像をクリックします。

正しく選択されていれば
上の画像のように、
画面右側のレイヤーの内の1つ
(※上記画面だと“img”)
が、選択された状態になります。
試しに、レイヤー名の左端の
「目のマーク」をクリックしてみてください。

上の図のように、
選択した画像が消えたら
正しく選択されています。
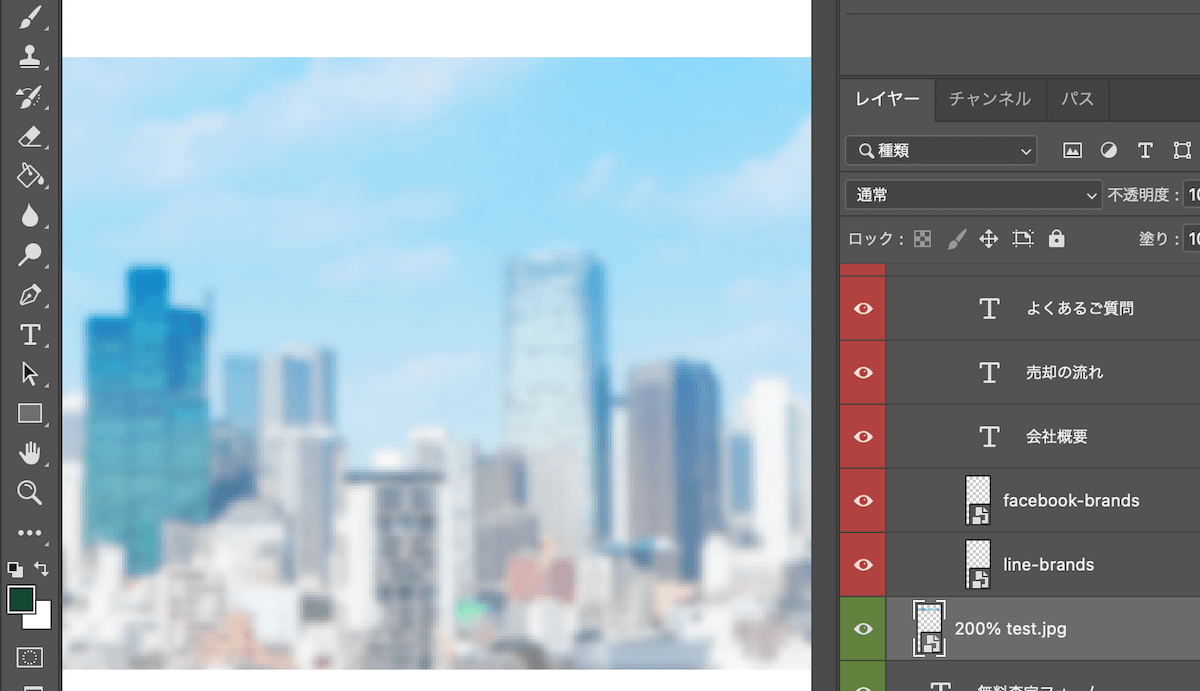
手順③:レイヤー名を編集して書き出し
次に、選択した画像を書き出していきます。

レイヤー名をダブルクリックすると
名前を編集できるようになるので、任意の画像名に編集します。
この画像名がかなり重要でして、
上記のレイヤー名(200% test.jpg)
を参考に説明すると、下記のような意味を持ちます。
- 200% → 画像のサイズ
- test → 画像の名前
- .jpg → 画像の拡張子
画像のサイズ
レイヤー名の先頭で、
書き出す画像のサイズを指定します。
ちなみに、例で出した“200%”は、
デザインカンプで使われているサイズの
2倍の大きさで書き出す指定です。
通常のサイズで
書き出しても良いのですが、
小さい画像を拡大表示すると
画像がボヤけてしまうため、
なるべく融通の効くように
基本的には200%で
書き出すことをオススメします。
画像の名前
こちらに関しては、
一般的な画像の名前になる部分なので、
ご自身で好きな名前をつけてください。
画像の拡張子
最後の部分で、画像の拡張子を指定します。
- .jpg → jpgファイルで書き出し。
- .png → pngファイルで書き出し。
- .svg → svgファイルで書き出し。
上記のように、
書き出したい形式の拡張子を指定
すれば、その形式で書き出されます。
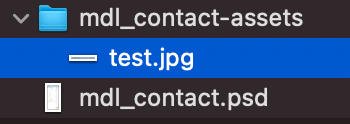
正しく書き出しができると、
以下のように、psdファイルと同じ階層
に「assets」フォルダが生成されます。

フォルダの中を確認してみると、
先ほど書き出した画像が入っているのが確認できます。

デザインカンプから画像の書き出しができない場合の対処法【Photoshopの設定・エラーを確認】

もしここまで進めてみて、

「手順通りに進めたはずなのに、画像が書き出されない。。」
という方は、下記の2点をチェックしてみてください。
- 対処法①:画像アセットにチェックは入っているか。
- 対処法②:エラーが起きていないか。
対処法①:画像アセットにチェックは入っているか
こちら繰り返しになりますが、
画像アセットに
チェックが入っていないと
画像が生成されないので、
書き出しが上手くいかない方は
いま一度確認してみてください。
対処法②:エラーが起きていないか
画像アセットに
チェックは入っているが、
なぜか画像が書き出されない
という方は、エラーが起きているかもです。
書き出しの指定に
何かしらの問題がある場合には、
以下のように「errors.txt」というファイルが生成されます。

こちらのファイルを確認すると
エラーの原因が書かれているので、
その書かれている問題を解消してください。
◆
◆
◆
いかがでしたでしょうか?
「もっとより詳細に
Photoshopについて学びたい」
という方は、僕が実際に受講した
DesignHacks(デザインハックス)
という教材がとても勉強になるので、
そちらの受講を検討してみてください。
よりコーディングに活かせる
Photoshopの知識が学べるだけでなく、
ロゴやバナーを自分で作れるようになる
業界最安値でデザインを学べる教材です。
ちなみにその体験談を
下記の記事でまとめているので、
興味のある方はぜひご参考に。
≫【本音で解説】DesignHacks(デザインハックス)の評判と内容
【本音で解説】DesignHacks(デザインハックス)の評判と内容
DesignHacks(デザインハックス)の評判が気になりますか?この記事では、評判の高い教材を数多く手掛ける迫さんのオンラインスクール『DesignHacks』を実際に受講したこの僕が、スクールの内容や受講した感想を評判としてまとめてみました。DesignHacksの受講を検討されている方は必見です。