【mac版】gulpのインストールから使い方までを解説【Web制作初心者向け】
Web制作・プログラミング

※本サイトはアフィリエイト広告を利用しています。
【macでgulpを導入したい人】

「gulpの導入方法や基礎的な使い方を知りたいなぁ。」
こういった方向けの記事です。
本記事の内容
- gulpのインストールの手順と方法【mac版】
- 【実演】gulpを使ってSassをコンパイルする方法
この記事を書いている僕は、
過去にWeb制作会社で
gulpとSassを使ってコードを書く
エンジニアをしていました。
gulpの導入には
ターミナルを使うので
抵抗がある人もいるかもですが、
画像やサンプルコードを用いて
分かりやすく解説しているので、
この記事の通りに進めていけば
すんなり導入が出来ていますよ。
gulpのインストールの手順と方法【mac版】

まず初めに、
一応念の為簡単に
gulpの説明をしておきます。
gulpとは
タスクランナーと呼ばれるもので、
Sassをコンパイルしたり、
ベンダープレフィックスを
自動で付与したりなど、
さまざまな処理(タスク)を
自動化してくれるツールです。
「gulpfile.js」というファイルに
タスクを書き込むことで
その通りに処理を実行し、
このファイルを共有することで
タスクの設定自体の共有も可能です。
ではここから
gulpの導入手順に進んでいきます。
大まかな流れが以下の通りです。
- Node.jsのインストール
- gulp-cliのインストール
- プロジェクト(package.json)の作成
- gulpとgulp-sassのインストール
- gulpfile.jsの作成
手順①:Node.jsのインストール
まずは、
Node.jsをインストールします。
このNode.jsを
インストールすることで、
npm(パッケージ管理マネージャー)
が使えるようになります。
インストールの手順ですが、
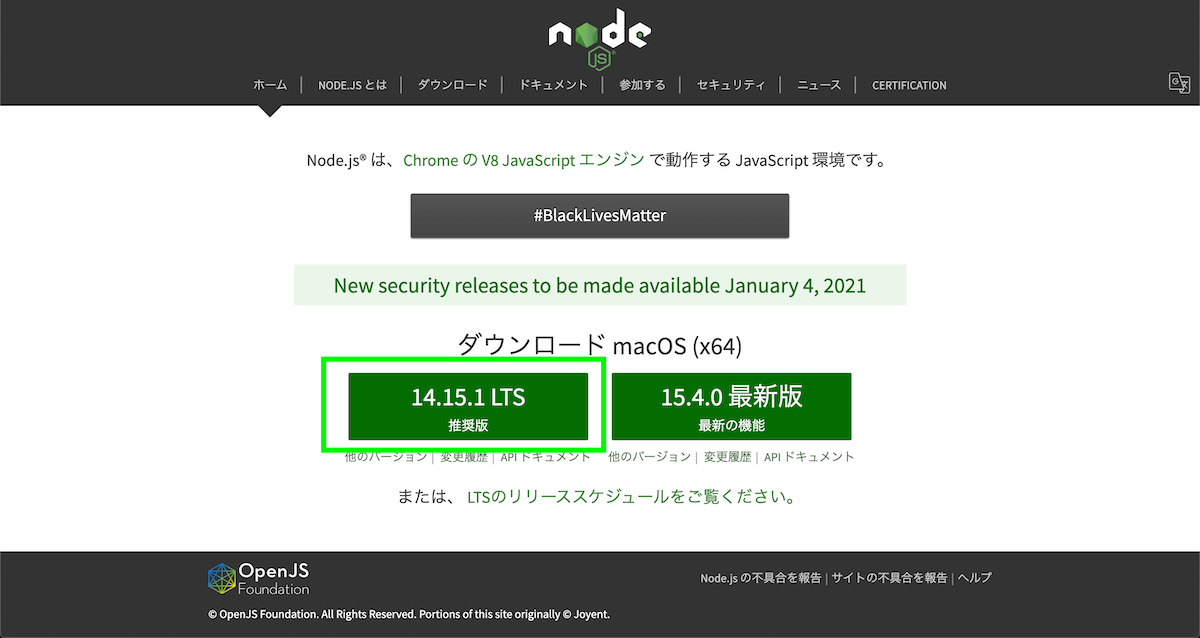
Node.jsの公式サイトにいき

上の画像のように
ダウンロードボタンが2つあるので、
左の「LTS」を選択して
ダウンロードしてください。
バージョンは
ご自身がインストールされる時の
最新のものをダウンロード
していただければ大丈夫です。
残りの手順は基本的に、
「次へ」進めていけば
問題なくインストールが完了します。
手順②:gulp-cliのインストール
次に、
gulp-cliをインストールします。
ターミナルを開いて、
下記のコマンドを入力して
Enterを押してください。
npm install --global gulp-cli
このコードですが、
“npmでgulp-cliを
グローバルにインストール”
という意味のコマンドです。
※グローバルとは…
マシンに対するインストールを意味。
gulp-cliをグローバルにインストールすることで、どのディレクトリでもgulpコマンドが使えるようになります。
では、
正常にインストールできたか
下記のコマンドを実行して確認します。
gulp -v
上記のコマンドを実行後に

上の画像のように
バージョンが表示されれば
正しくインストールされています。
(※画像の加工が汚くすみません笑)
バージョンが表示されない場合の対処法
もし上記のように
バージョンが表示されず、
『gulp: command not found』
と表示される場合には、
インストールが上手くいっていない
ことが考えられます。
その場合は
一度ターミナルを再起動し、
タイピングミスなどを再確認し
もう一度やり直してみてください。
手順③:プロジェクト(package.json)の作成
まずは、
プロジェクトを作成する
ディレクトリが必要なので、
任意の名前でフォルダを作成します。
僕の場合は、
『gulp-practice』
という名前で作成しました。
ちなみに、
フォルダ名を『gulp』にすると、
インストールの際にエラー
が出るので注意してください。
フォルダが作成できたら、
ターミナルでそのフォルダに移動します。
移動するコマンドですが、
『デスクトップ上に
“gulp-practice”
というフォルダを作った』
という仮定で説明します。
まず下記のコマンドで
デスクトップに移動します。
cd Desktop
こちらの「cd」は
「Change Directory」の略でして、
現在地を移動する際に使用します。
次に、
先ほど作成した
gulp-practiceという名前の
フォルダに移動するので、
cd gulp-practice
これで、
デスクトップ上に作った
gulp-practiceという
フォルダに移動できました。
一応念の為、
現在地のフルパスを確認してみましょう。
コマンドは下記になります。
pwd
ターミナルに
下記のような文字列が
表示されていれば成功です。
/Users/ユーザー名/Desktop/gulp-practice
これでプロジェクトフォルダに
移動することができたので、
プロジェクト(package.json)
を作成しましょう。
以下のコマンドを入力してください。
npm init -y
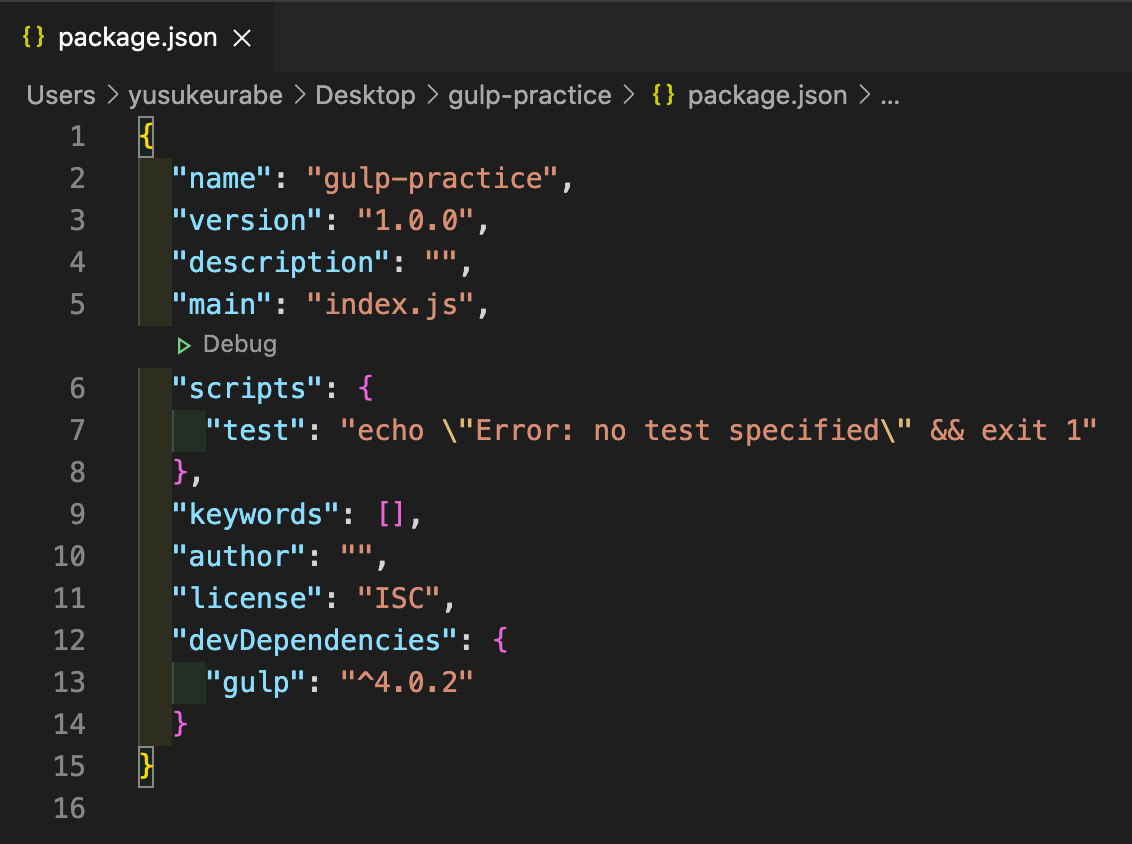
コマンドを実行すると、
プロジェクトフォルダに
「package.json」が作成されているのが
確認できると思います。

このpackage.json内には、
プロジェクトの名前や
バージョンなどが記載されています。
手順④:gulpとgulp-sassのインストール
ここまで出来たら、
gulpパッケージ(gulpとgulp-sass)
をインストールしていきます。
まず、
gulpをインストールします。
npm install --save-dev gulp
上記のコマンドですが、
「npmでgulpを開発環境にインストール」
という意味になります。
初めて出てきた、
「--save-dev(-Dと同義)」
ですが、開発用に使うパッケージ
を意味しています。
gulpは主に
タスク処理で使うパッケージなので
開発用でインストールします。
『--save-dev』
を付けてインストールすると、
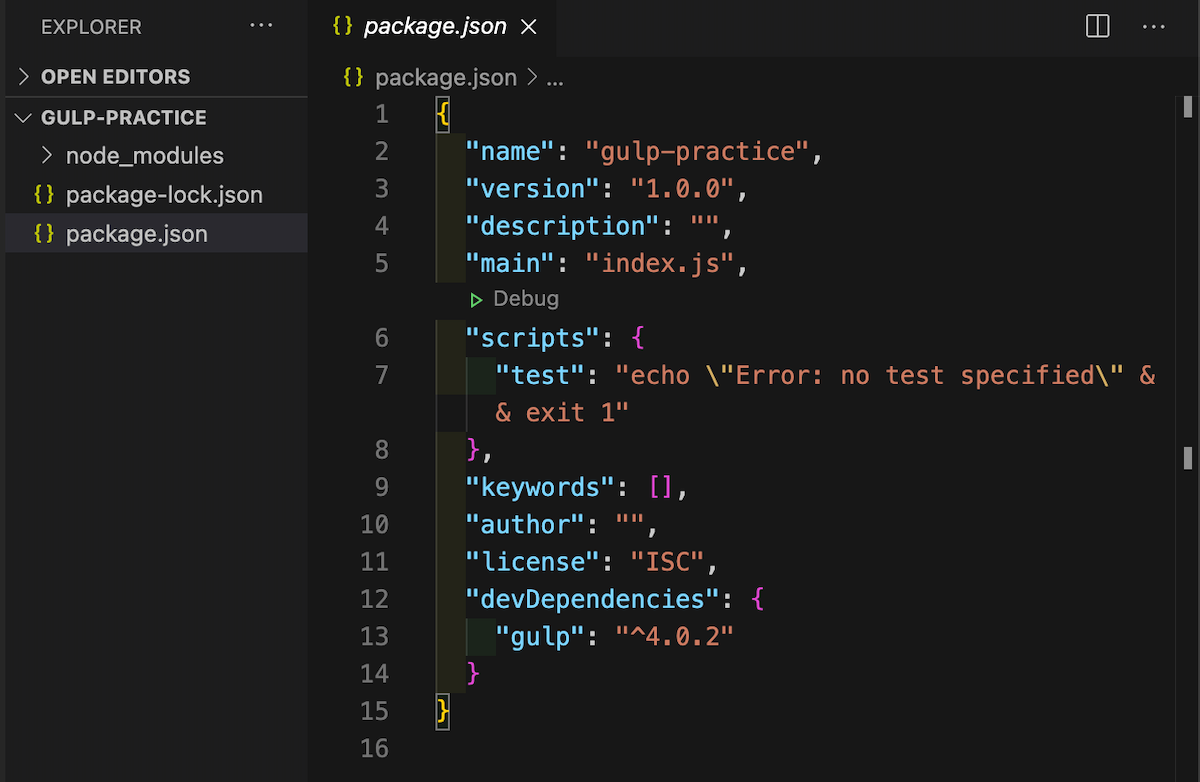
下の画像のように
package.jsonのファイル内に
“devDependencies“の項目と、
パッケージ名とバージョン
が追記されます。

またフォルダ内を見ると、
「node_modules」
というフォルダと、
「package-lock.json」
というファイルが
新たに作成されていることも確認できます。

この2つは
基本的に触らないので、
特に気にしなくて大丈夫です。
続けて、
gulp-sassもインストールします。
npm i -D gulp-sass
今度はあえて
短縮形で書きましたが、
上記のコマンドと
下記のコマンドは同じ意味です。
npm install --save-dev gulp-sass
こちらもインストールが終わると、
“devDependencies”の項目に
“gulp-sass”も追加されている
ことが確認できます。

手順⑤:gulpfile.jsの作成
最後に、
gulpfile.jsを作成します。
これまでは
ターミナルを使ってきましたが
今回は手動で行います。
下記のコードを記述した
gulpfile.jsを、
package.jsonと同じ階層に
作成してください。
//gulpパッケージを変数に格納
const gulp = require('gulp');
//gulp-sassパッケージを変数に格納
const sass = require('gulp-sass');
//タスクの記述
gulp.task('sass', function() {
return gulp.src('./sass/**/*.scss')
.pipe(sass({outputStyle: 'expanded'}))
.pipe(gulp.dest('./css'));
});
こうすることで、
先ほどインストールした
2つのgulpパッケージが
使えるようになりました。
ここまでの手順で、
機能は少ないですが
gulpを使ってSassをコンパイルする
最低限の準備ができました。
まだまだgulpには
色々なパッケージがありますが、
下記の手順を踏むことで
使えるようになります。
- 使いたいパッケージをインストール
- gulpfile.jsに書き込む
gulpのその他の
便利なパッケージに関しては、
下記の記事を参考にしてください。
≫【gulp.watch】Sassの更新を監視して自動でコンパイルする方法
【gulp.watch】Sassの更新を監視して自動でコンパイルする方法
gulpのwatchという機能を使って、Sassを自動でコンパイルする方法が知りたいですか?本記事では、gulpのwatchという機能の導入の仕方から使い方までを解説しています。Sassを自動でCSSに変換したい人は是非ご覧ください。
≫ SassのoutputStyleについて解説【全4種類】
SassのoutputStyleについて解説【全4種類】
Sassをコンパイルした際に書き出されるCSSの形式『outputStyle』について知りたいですか?本記事では、そのoutputStyleの種類や特徴、またそれぞれの使い分けについて解説します。SassのoutputStyleについて知りたい人は是非ご覧ください。
≫ Sass(scss)のパーシャルファイルの使い方【globで一括読み込み】
Sass(scss)のパーシャルファイルの使い方【globで一括読み込み】
Sass(scss)のパーシャルファイルについて知りたいですか?本記事では、Sassのパーシャルファイルの使い方や読み込み方について、基礎から応用レベルまで解説しています。Sass(scss)でパーシャルファイルの機能を使いこなしたい方は必見です。
≫ Sassにおける『ソースマップ』の役割や使い方【gulpでの設定も】
Sassにおける『ソースマップ』の役割や使い方【gulpでの設定も】
Sassをコンパイルした際に生成される「ソースマップ」について知りたいですか?本記事では、そんなソースマップの「役割」や「使い方」、gulpでの設定手順を解説しています。Sassのソースマップについて詳しく知りたい方は是非ご覧ください。
≫【Sassユーザー必見】ベンダープレフィックスを自動で付ける方法【Autoprefixer/gulp版】
【Sassユーザー必見】ベンダープレフィックスを自動で付ける方法【Autoprefixer/gulp版】
Sassでベンダープレフィックスを自動で付ける方法が知りたいですか?本記事では、gulpというツールを用いてSassのコンパイル時にベンダープレフィックスを自動付与するAutoprefixerの使い方を紹介します。Sassユーザーは必見の内容です!
【実演】gulpを使ってSassをコンパイルする方法

最後に、
実際にgulpを使って
Sassをコンパイルしてみます。
先ほど
gulpfile.jsに書いたこの部分、
//タスクの記述
gulp.task('sass', function() {
return gulp.src('./sass/**/*.scss')
.pipe(sass({outputStyle: 'expanded'}))
.pipe(gulp.dest('./css'));
});
ここで、
実際に行いたいタスクを記載しています。
※コード内の
『outputStyle』に関しては、
下記の記事で解説しています。
≫ SassのoutputStyleについて解説【全4種類】
SassのoutputStyleについて解説【全4種類】
Sassをコンパイルした際に書き出されるCSSの形式『outputStyle』について知りたいですか?本記事では、そのoutputStyleの種類や特徴、またそれぞれの使い分けについて解説します。SassのoutputStyleについて知りたい人は是非ご覧ください。
gulp.taskの第一引数
で指定しているのが「タスク名」です。
上記のコードだと、
‘sass’という名前のタスク
が設定されているということですね。
そしてこの「タスク名」が
gulpの「コマンド」になります。
こちらですが、
実際のコマンドを見た方が
早いかと思うので
さっそくやってみましょう。
まず下の画像のように
sassフォルダを作り、
その中にテキトーな記述を書いた
scssファイルを作ります。

そしたらターミナルで、
下記のコマンドを実行してみてください。
gulp sass
すると
プロジェクトフォルダ内に、
cssファイルの入った
cssフォルダが生成されたのが
確認できるかと思います。

これで無事に
Sassをコンパイルできました。
ちなみに、
先ほどのコマンドを見て
感の鋭い方はお気づきかもですが、
コマンドの作りは
以下のようになっています。
gulp タスク名
◆
◆
◆
いかがでしたでしょうか?
おそらくgulp自体は
無事にインストール出来たと思うので、
あとは使いたいタスクを追加し
あなたオリジナルのものを
作り上げていってください。
おすすめ書籍









