【jQuery・JavaScript】複数ファイルの同時ダウンロード機能を実装
Web制作・プログラミング

※本サイトはアフィリエイト広告を利用しています。
【ファイルのDL機能の実装に悩む人】

「サイト内でたまに見かけるファイルのダウンロード機能ってどうやって実装するんだろ。実装方法が知りたい。」
こういった疑問に答えます。
本記事の内容
この記事を書いている僕は、
Webマーケ会社で働く傍ら、
複業でエンジニアとして
Web制作も行っています。
そんな僕が、最近実装した
『複数ファイルの同時DL機能』
を備忘録として残そうと思い、
今回この記事を書きました。
本記事を読めば、今後もしあなたが
この機能を実装することがあっても怖いもの無しです。
ダウンロード機能の実装方法【aタグのみで簡単実装】

まずは基礎として、
JavaScriptを使わず
aタグのみで実装する方法
をご紹介します。
といっても
めちゃくちゃ簡単で、
aタグにdownload属性
を記載するだけです。
その際のポイントとして
下記の2点が挙げられます。
- href属性には、ダウンロードさせたいファイルのパスを指定。
- download属性には、ダウンロード時に指定したいファイル名を指定。
(※指定しない場合、そのファイルが本来持つファイル名でダウンロードされる)
念の為、具体的なコードも確認しておきましょう。
<!-- download属性を指定している場合 -->
<a href="./pdf/test.pdf" download="name.pdf">『name.pdf』というファイル名でダウンロード</a>
<!-- download属性を指定していない場合 -->
<a href="./pdf/test.pdf" download>『test.pdf』というファイル名でダウンロード</a>
上記のように、
1行目のコードに関しては、
download属性に
『name.pdf』という
値が指定されている為、
『name.pdf』という名前で
ファイルがダウンロードされます。
2行目のコードに関しては、
download属性に
何も値が設定されていない為、
本来持つ『test.pdf』
というファイル名で
ダウンロードされます。
外部サイトのファイルはダウンロード出来ない。
先ほどまでで、
href属性に指定したパス
のファイルをDLすることができる
とお伝えさせていただきましたが、
1つだけ注意点があります。
それが、同一オリジンでない
サイトからはダウンロード出来ないという点。

『オリジンって何それ美味しいの?』
という方のために、
下記に『オリジン』の説明を記載しておきます。
オリジンとは、Webサイトの所在を表すURLのうち、URIスキーム(http://かhttps://かの違い)、ホスト名(Webサーバーのドメイン名)、ポート番号の組み合わせのこと。
つまり、簡単に言うと、
外部サイトのファイルを
ダウンロードすることはできないということ。
大丈夫だとは思いますが、
ダウンロードリンクを設置する場合は
必ずあなたのサイト上のリソースを使用しましょう。
複数ファイルの同時ダウンロード機能の実装方法【jQuery】

では、ここからが本題です。
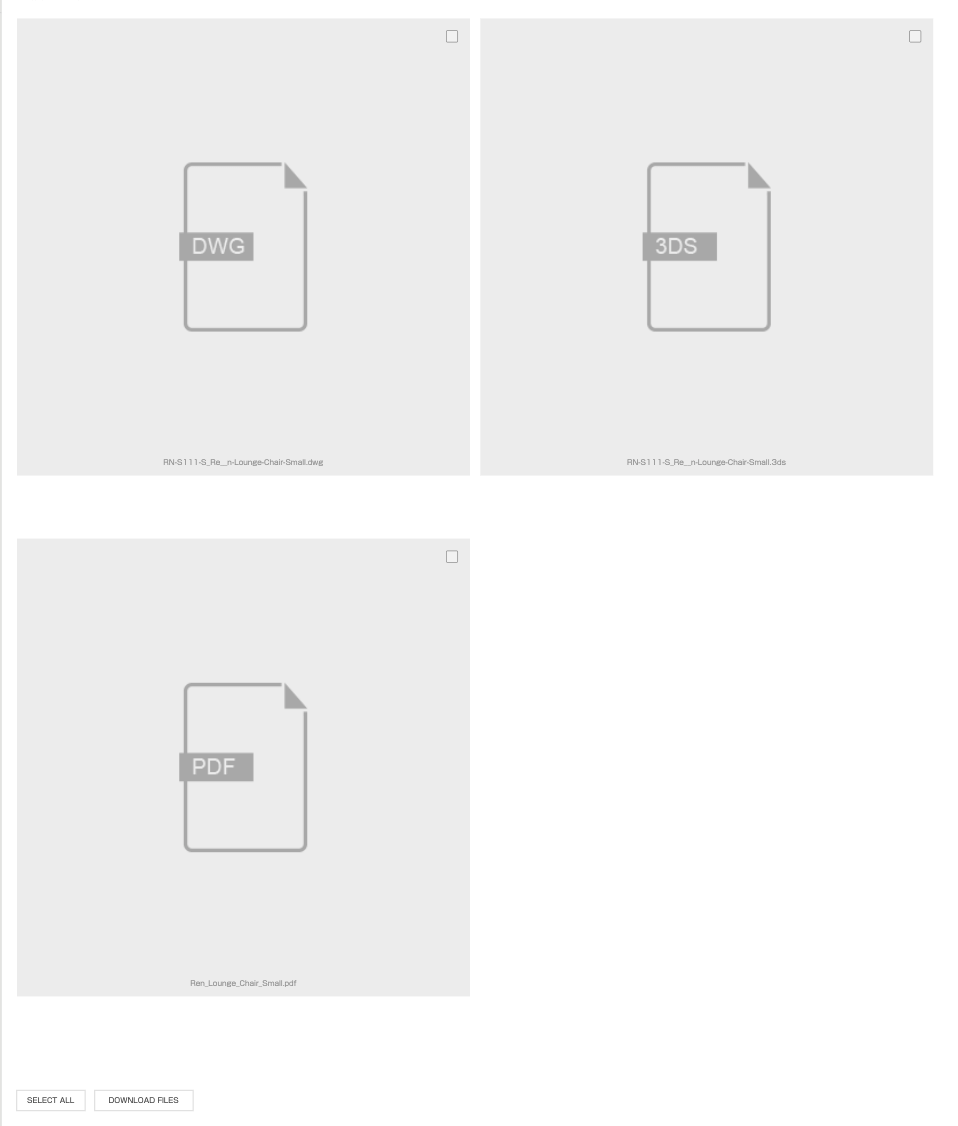
完成形としては、下の画面のように
『チェックボックスで選択したアイテムを
DLボタンを押してダウンロード』
する仕様を想定しています。
(※画面内の文字が小さくすみません🙇🏻♂️)

実際のコードが下記の通りです。
(※CSSは割愛)
【index.html】
<-- ダウンロードファイル一覧 -->
<ul class="dlFileList">
<li class="dlFileList__item">
<label>
<img src="ファイルのイメージ画像のパス">
<img src="ダウンロードしたいファイルのパス" style="opacity: 0;"> //src属性内の値を使用するだけなので非表示に
<input type="checkbox" class="dlFileList__checkbox">
</label>
</li>
<li class="dlFileList__item">
<label>
<img src="ファイルのイメージ画像のパス">
<img src="ダウンロードしたいファイルのパス" style="opacity: 0;"> //src属性内の値を使用するだけなので非表示に
<input type="checkbox" class="dlFileList__checkbox">
</label>
</li>
<li class="dlFileList__item">
<label>
<img src="ファイルのイメージ画像のパス">
<img src="ダウンロードしたいファイルのパス" style="opacity: 0;"> //src属性内の値を使用するだけなので非表示に
<input type="checkbox" class="dlFileList__checkbox">
</label>
</li>
</ul>
<!-- 画像最下部のボタン2つ -->
<ul class="dlBtnList">
<li class="dlBtnList__Item">
<button id="js-selectAll">SELECT ALL</button> //全選択ボタン(※本記事内では使用しません。)
</li>
<li class="dlBtnList__Item">
<button id="js-dlBtn">DOWNLOAD FILES</button> //ダウンロードボタン
</li>
</ul>
【script.js】
$(function() {
const checkbox = $('.dlFileList__checkbox'); //チェックボックスを変数checkboxに格納
$('#js-dlBtn').on('click', function() {
dlFilesBlock01(); //関数dlFilesBlock01を実行
checkbox.prop('checked', false); //全ての処理が終わった後、チェックボックスの選択を全て外す。
});
function dlFilesBlock01() {
checkbox.each(function(index) {
let num = index + 1; //indexは0から始まるため、1から始まるよう変数numに格納
let element = '.dlFileList__item:nth-of-type(' + num + ') .dlFileList__checkbox'; //ループ毎にチェックボックスを1つずつ変数elementに格納
if($(element).prop('checked')) { //チェックボックスにチェックが入っていた場合の処理
let url = $(element).prev().attr('src'); //チェックボックスの直前の兄弟要素のsrc属性の値を変数urlに格納
dlFile(url); //関数dlFileに変数urlを引数として渡して実行
}
});
}
function dlFile(url) {
const createElement = $('<a href="" class="createElement" download></a>'); //aタグを生成し、変数createElementに格納
createElement.attr('href', url); //先ほど生成したaタグのhref属性に引数として渡ってきたurlの値を代入
$('body').append(createElement); //body内に生成したaタグを追加
$('.createElement').on('click', triggerClick()); //生成したaタグにクリックイベントのイベントハンドラを登録し、関数triggerClickを実行
}
function triggerClick() {
fileDL(); //関数fileDLを実行
$('.createElement').remove(); //関数fileDLの処理が終わったら、生成したaタグをbody内から削除
}
});
//ここのみ生のJSで記述(※jQueryのclickメソッドだと発火しなかった為)
function fileDL() {
let a = document.querySelectorAll('.createElement'); //生成したaタグを全て変数aに格納
a.forEach(function(e) {
e.click(); //生成したaタグを全てクリック
});
}
上記のコード内でも
内容を補足してありますが、
改めて整理をすると
大まかな一連の流れは
下記のようになります。
- ダウンロードボタンを押す。
- 全てのチェックボックスを取得。
- そのうちチェックが入っているものだけファイルのURLを取得。
- 取得したURLをhref属性に持ったaタグを生成。
- 生成したaタグをbody内に追加&クリックさせ、ファイルをダウンロード。
- ファイルのDL後に生成したaタグを削除し、チェックボックスの選択を全て解除。
複数ファイルのDL機能
の実装方法としては、
これまで説明してきた
流れが基本になるので、
あとはあなたの実際の
要件定義に合わせて
アレンジしてください。





