【初心者向け】slickの使い方と頻出のオプション【スライダーが簡単に】
Web制作・プログラミング

※本サイトはアフィリエイト広告を利用しています。
【slickの使い方を知りたい人】

「スライダー(スライドショー)が簡単に実装できる『slick』の使い方が知りたいなぁ。頻出のオプションについても教えてほしい。」
こういった疑問に答えます。
本記事の内容
この記事を書いている僕は、
過去にWeb制作会社でエンジニアとして働いていました。
今回はそんな僕が、Web制作をやる中で
必ず一度は実装することになるであろう
スライダーが簡単に実装できる『slick』について解説します。
この記事を読めば、

「slickを使えばこんなに簡単にスライダーを実装できるんだ!」
と思っていただけるでしょう。
【初心者向け】slickの使い方を解説【スライダーが簡単に】

slickを使う際の、ざっくりとした手順が以下のとおり。
- 手順①:jQueryをダウンロード
- 手順②:slickをダウンロード
- 手順③:slickを動作させるコードを記述
手順①:jQueryをダウンロード
slickにはjQueryが使われているので、
まずはjQueryを読み込む必要があります。
ということで、jQuery公式サイトから
ダウンロードするか、下記のCDNのコードを使います。
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
コードの記述場所については、後ほど解説します。
手順②:slickをダウンロード
次に、slickを公式サイトからダウンロードします。
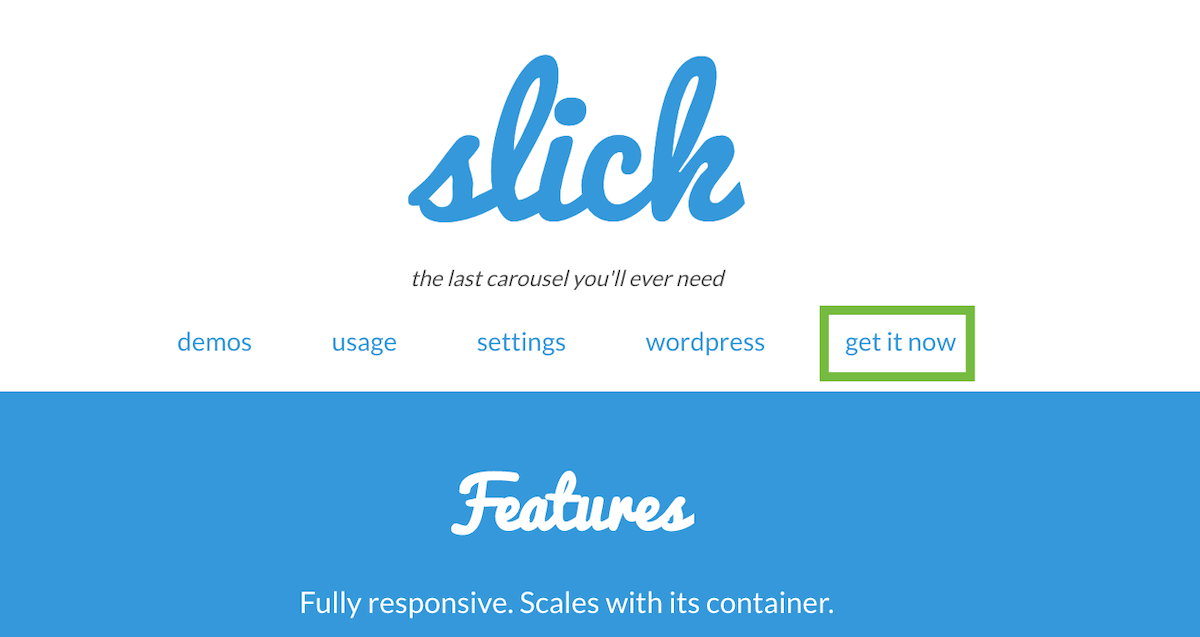
サイトにアクセスしたら、
下記画面の緑色の枠で囲まれた『get it now』をクリックします。

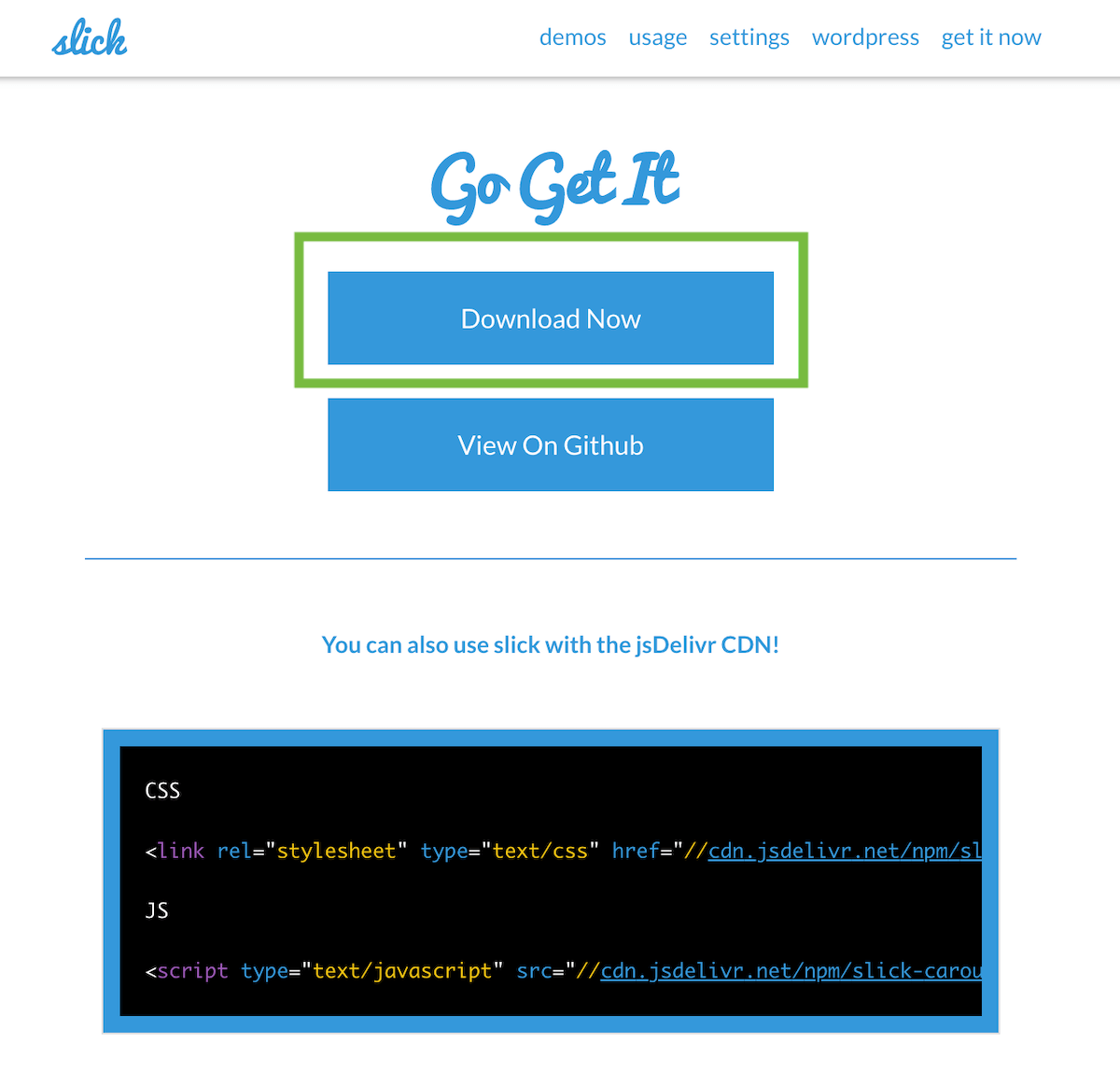
飛び先のダウンロードページで、
『Download Now』をクリックします。

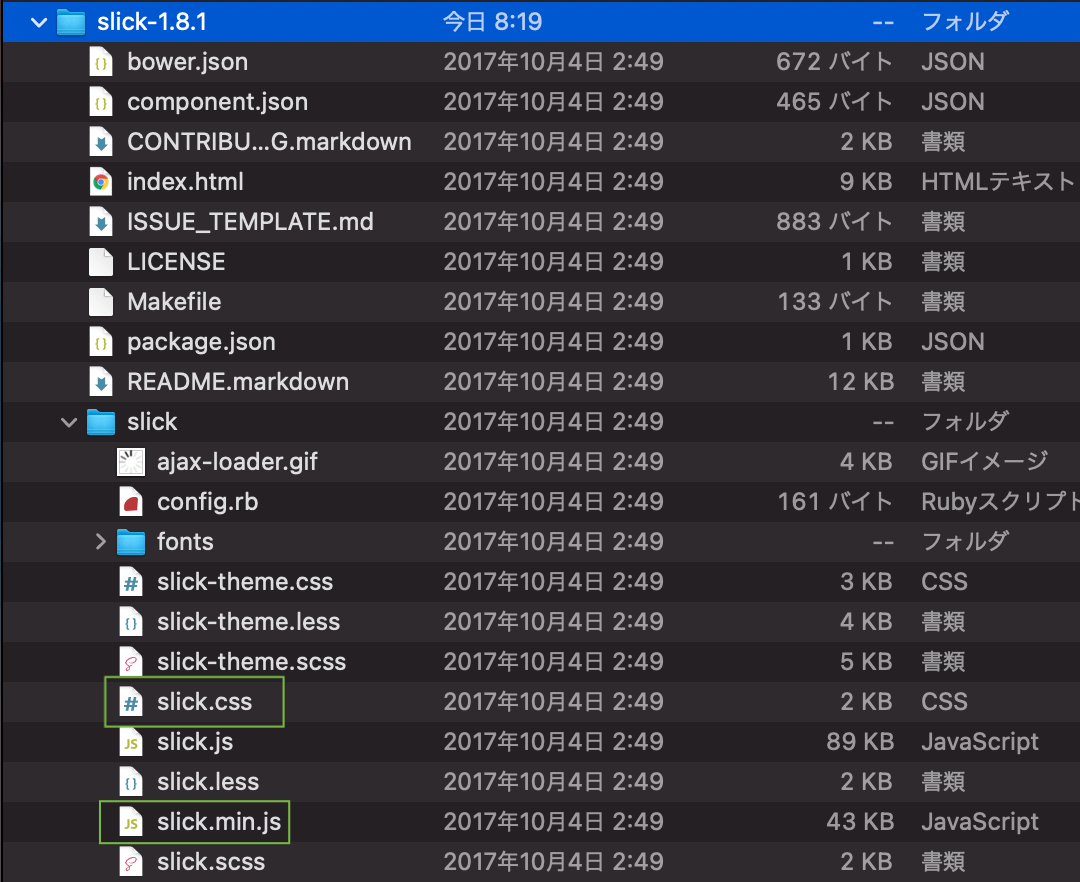
ダウンロードしたフォルダが下記でして、
基本的に使用するのは、緑色の枠の
『slick.css』と『slick.min.js』の2つ。

追記:もう一つファイルが必要な場合も【slick-theme.css】
先日、下記のツイートをしました。
📝『Slick』のちょっとしたメモ📝
"slickを読み込むには
『slick.css』『slick.min.js(slick.js)』
の2つのファイルさえあれば良い"という記事を過去に見て、これまでその方法で問題なくやれていたが、『slick-theme.css』を読み込まないと、『ドット』が"点"ではなく"数字"で表示されるみたい✍️
— ユースケ。| Web制作×Web解析 (@yusuke_weband) July 10, 2021
上記のツイートにもあるように、
ドットを点として表示させたい場合は
『slick-theme.css』を読み込まないと
ドットが数字として表示されることが判明したので注意です🙇🏻♂️
あとはこれらのファイルを
プロジェクトのフォルダ内に入れ、
それぞれコードで読み込んで使用します。
ちなみにですが、
スライダーをカスタマイズする際は
これらのファイルは直接編集せず、
別のCSS・JSファイルを読み込んで
そちらで上書きしてカスタマイズするようにしてください。
手軽に済ませたい人は「CDN」を使う方法も
ここまでの手順を見て、
ダウンロードするのが面倒に感じた人は、
下記のCDN用のコードを使う方法もあります。
//CSS(slickのCDN用コード)
<link rel="stylesheet" href="//cdn.jsdelivr.net/npm/slick-carousel@1.8.1/slick/slick.css">
//JS(slickのCDN用コード)
<script src="//cdn.jsdelivr.net/npm/slick-carousel@1.8.1/slick/slick.min.js"></script>
ただ、デメリットとして、
CDNのサーバーに不具合があると
正常に動作しなくなる可能性があるので、
個人的にはダウンロードする方法をオススメします。
ファイル読み込み時の注意点【順番が大切】
slickを使用する際は、
ファイルを読み込む順序が非常に大切で
CSSとJSのそれぞれの記載順が、以下のとおり。
- その①:jQueryの読み込み
- その②:slickのダウンロードファイル or CDN用コード の読み込み
- その③:上書き(カスタマイズ)用のcss・jsファイルの読み込み
念の為、下に具体例も記載しておきます。
(※ファイルを置く場所によって、パスは多少異なります。)
//CSS
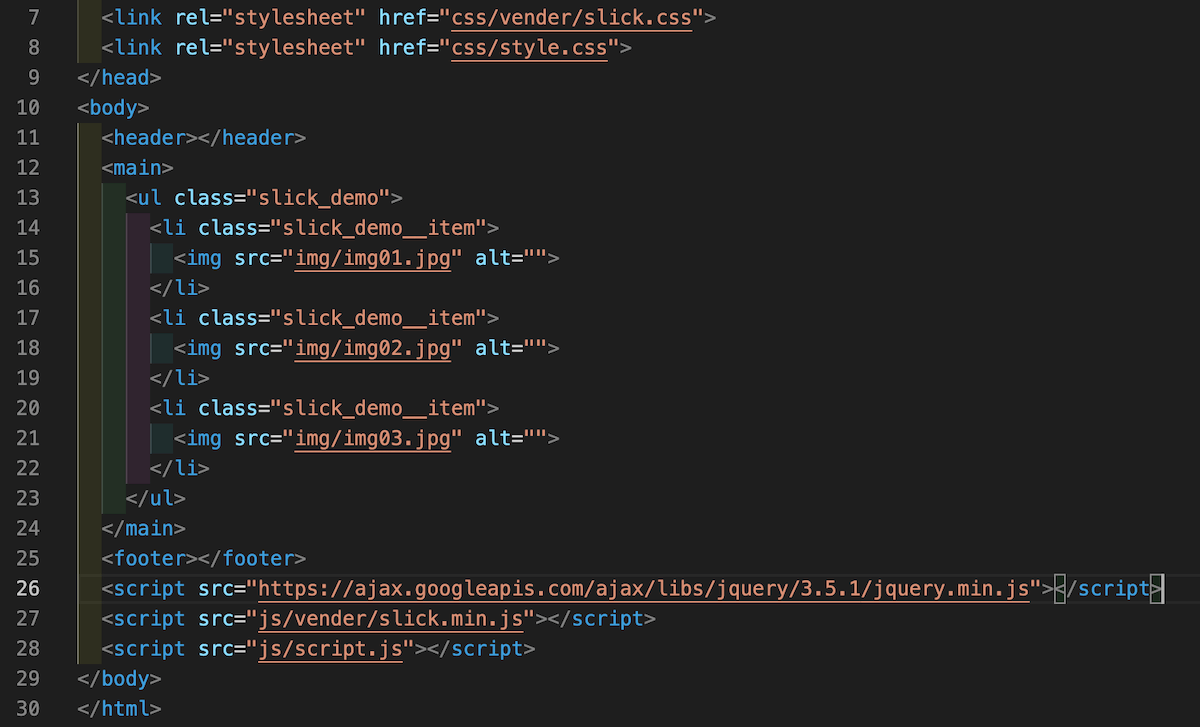
<link rel="stylesheet" href="css/vender/slick.css"> //slickのcssファイル
<link rel="stylesheet" href="css/style.css"> //上書き用のcssファイル
//JS
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script> //jQueryをCDNで読み込み
<script src="js/vender/slick.min.js"></script> //slickのjsファイル
<script src="js/script.js"></script> //上書き用のjsファイル
slick動作前のhtmlを共有
これからslickを動作させて
スライダーを実装していくのですが、
前提の認識を合わせるために
現時点の筆者のコードを共有しておきます。
【index.html】

そして現時点のブラウザ画面が、以下のような感じ。

まだこれといって特に
スタイルを何も当てていないので、
ただ単に画像が縦に3つ並んでいるという状況です。
手順③:slickを動作させるコードを記述
ではここに、slickを動作させるコードを書いていきます。
下記のコードを『上書き用のjsファイル』内に記述します。
【script.js】
$('.slick_demo').slick(); //この記述でslickが動き出す。
上記コードの解説が下記のとおり。
【script.js】
$('スライドを囲っている親要素').slick();
上記の『スライド』というのが、
先ほどのエディタでいうところの下記の部分。
【script.js】
<li class="slick_demo__item">
<img src="img/img01.jpg" alt="">
</li>
なので、このスライド
(.slick_demo__item)
を囲っている親要素(.slick_demo)
をクラス名で指定する感じです。
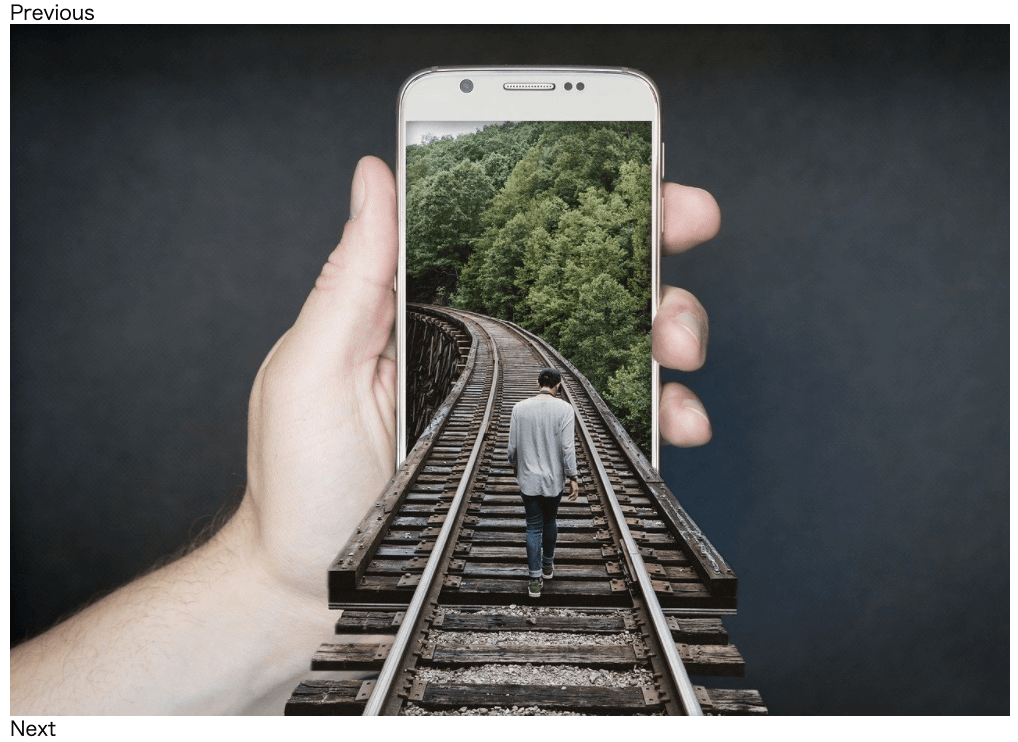
そして実際に、ブラウザで確認してみると、、

上記のように、
まだ完成には程遠いですが
簡単なスライダーができました。
画像を左右にスワイプすると
前後の画像に切り替えられ、
また『Previous』と『Next』の
それぞれのテキストをクリックしても
画像の切り替えが可能です。
slickを『停止』させる記述もご紹介【unslick】
slickを動作させる記述がある一方、
逆にslickを停止させる記述もあります。

「そんな記述使うことあるの?」
と思う人がいるかもですが、
例えば、画面幅に応じて
スライダーのオン・オフを切り替えたいといった場合。
過去の案件でも
僕自身何度か経験してるので、
覚えておいて損はしないかと。
前置きが長くなりましたが、
slickを停止する記述が、下記のとおりです。
$('.slick_demo').slick('unslick');
先ほどの、slickを動作させるコードの
『.slick()』の引数として『’unslick’』を渡してやる感じですね。
slick使用時の注意点【親要素にflexは当てない】
ここで1つ注意点なのですが、
スライドショーを実装するということで

「親要素に [display: flex;] を当てて、要素を横並びにしよう」
と考えた方がいるのではないでしょうか?
(※僕だけだったらすみません。。)
ですが結論から言うと、
その指定は不要で、全てslickが自動的に行なってくれます。
それどころかむしろ、
親要素に『display: flex;』を当てると
レイアウトが崩れてしまうので、
何も指定しないように注意してください。
slickのオプションの使い方【スライダーをカスタマイズ】

ここからは、
slickの頻出のオプションを使い、
スライダーをより完成形に近づけていきます。
今回紹介するオプションが、以下のとおり。
- オプション①:前後のスライドへ移動する矢印(ボタン)
- オプション②:ドット状のナビ
- オプション③:スライドショーの自動再生
- オプション④:表示するスライド数 & 1回で動くスライド数
- オプション⑤:スライドショーのスピード(時間)
オプション①:前後のスライドへ移動する矢印(ボタン)
なんといっても
まず取り掛かるべきは、
前後のスライドへ切り替える矢印。
このスライダーの矢印機能を
有効にする記述が下記の通り。
$('.slick_demo').slick({
arrows: true, //矢印機能をオン
});
逆にオフにする場合には、
上記のコードの「true」の箇所を
「false」に変えるだけです。
ちなみにこの矢印機能は
デフォルトが「true」なので、
矢印を非表示にしたい場合以外は
特に指定は不要です。
このようにslickのオプションは、
先ほどの『slick()』の()内に
追加するかたちで指定していきます。
では次に、矢印の見た目を変更する手順です。
先ほどと同様、slick() の ()内に下記コードを追記してください。
$('.slick_demo').slick({
prevArrow: '<p class="prev">前へ</p>', //前のスライドへ切り替える矢印(ボタン)を指定
nextArrow: '<p class="next">次へ</p>', //次のスライドへ切り替える矢印(ボタン)を指定
});
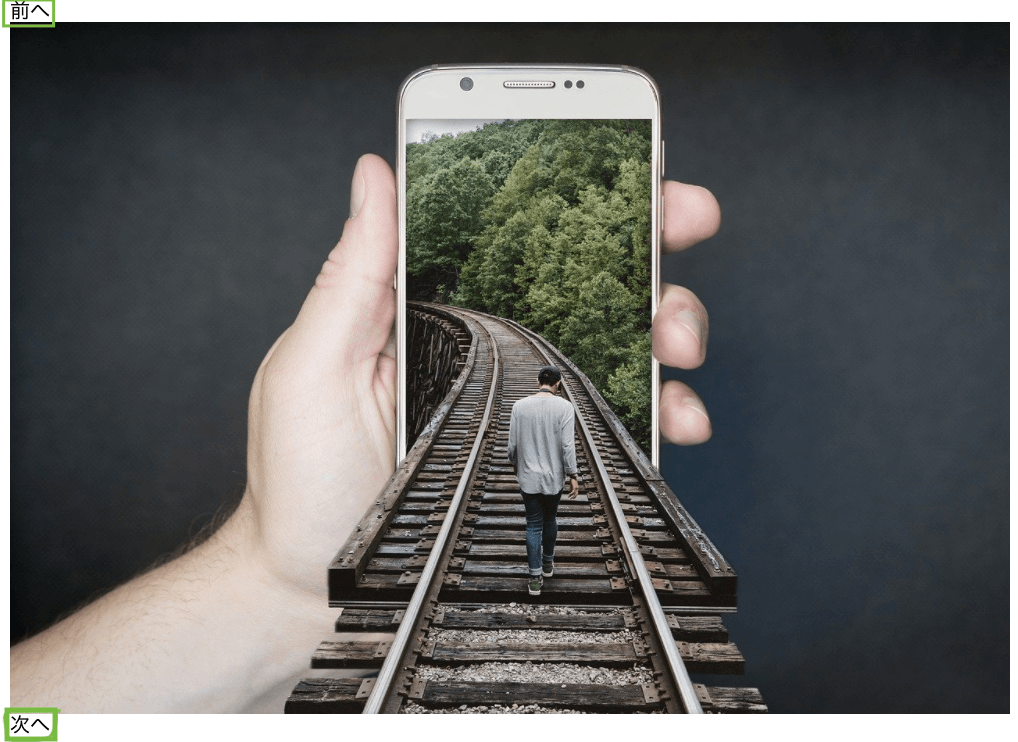
そして、実際のブラウザの画面を確認すると

先ほどのエディタ画面で、
prevArrow、nextArrow
それぞれに指定したタグが、
前後のスライドへのボタンに
それぞれ置き換わっている
のが確認できます。
タグごとそのまま置き換わるので、
<img>タグを指定すれば
矢印を画像に変更することも出来ます。
あとはCSSで
矢印(ボタン)の位置を調整してください。
オプション②:ドット状のナビ
次に、ドット状のナビの実装方法をみていきます。
ドットを表示するコードを追記したものが、以下のとおり。
$('.slick_demo').slick({
prevArrow: '<p class="prev">前へ</p>', //前のスライドへ切り替える矢印(ボタン)を指定
nextArrow: '<p class="next">次へ</p>', //次のスライドへ切り替える矢印(ボタン)を指定
dots: true, //ドット状のナビを表示
dotsClass: 'dots-class', //ドット状のナビにclass名「dots-class」を指定
});
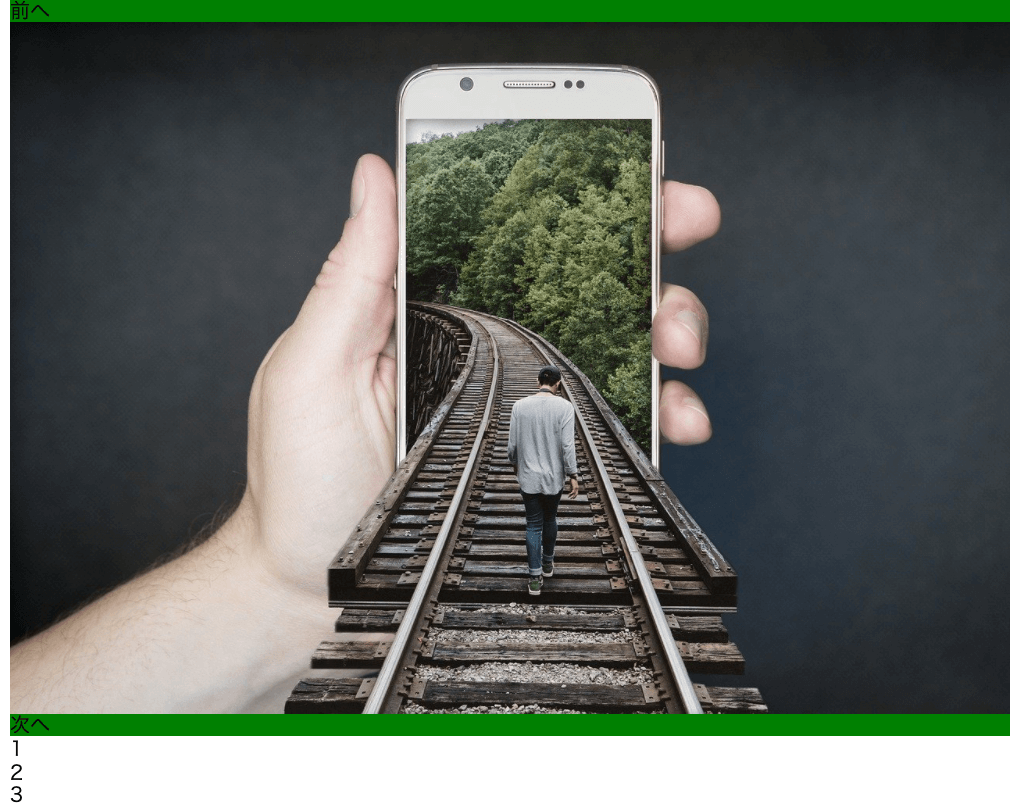
ブラウザ画面を確認すると、
下の画面のようになっているかと思います。
(※分かりやすい?ようにスライド切り替えボタンに背景色[緑]を付与)

画像の下の部分に、
「1」「2」「3」と数字が表示されているのが確認できます。
「1」を押すと1枚目のスライド、
「2」を押すと2枚目のスライド、
「3」を押すと3枚目のスライド、
、、という風にスライドの数だけ表示されます。
また、追加したコードの最終行
“dotsClass”で任意のクラス名を指定することもできます。
あとはそのクラス名を使って
CSSでお好みのスタイルに調整してください。
オプション③:スライドショーの自動再生
次に、スライドショーの自動再生です。
コードを追加したものが、以下のとおり。
$('.slick_demo').slick({
prevArrow: '<p class="prev">前へ</p>', //前のスライドへ切り替える矢印(ボタン)を指定
nextArrow: '<p class="next">次へ</p>', //次のスライドへ切り替える矢印(ボタン)を指定
dots: true, //ドット状のナビを表示
dotsClass: 'dots-class', //ドット状のナビにclass名「dots-class」を指定
autoplay: true, //「自動再生」を有効化
pauseOnHover: false, //スライドの上にマウスを乗せても停止させない
});
最終行の『pauseOnHover』の
trueとfalseを切り替えることで、
スライドの上にマウスをのせた時に
スライドショーを停止させるか否かを
指定することが出来ます。
(※デフォルトはtrue)
オプション④:表示するスライド数 & 1回で動くスライド数
こちらは、画面上に
一度に表示させるスライドの数と、
一回の動作で
スライド何枚分を横にスライドさせるか
を指定するものです。
これらを指定するコードを追加したものが、以下のとおり。
$('.slick_demo').slick({
prevArrow: '<p class="prev">前へ</p>', //前のスライドへ切り替える矢印(ボタン)を指定
nextArrow: '<p class="next">次へ</p>', //次のスライドへ切り替える矢印(ボタン)を指定
dots: true, //ドット状のナビを表示
dotsClass: 'dots-class', //ドット状のナビにclass名「dots-class」を指定
autoplay: true, //「自動再生」を有効化
pauseOnHover: false, //スライドの上にマウスを乗せても停止させない
slidesToShow: 1, //スライドのエリアに画像がいくつ表示されるかを指定
slidesToScroll: 1, //一度にスライドする数
});
案件に合わせて、それぞれの値を調整してください。
オプション⑤:スライドショーのスピード(時間)
スライドショーのスピード(時間)には、
調整できるものが以下の2種類あります。
- スライドの切り替えが終わり、次の切り替えが始まるまでの間隔の時間
- 1枚のスライドが切り替わるのにかかるスピード
それぞれのコードを追加したものが、以下のとおり。
$('.slick_demo').slick({
prevArrow: '<p class="prev">前へ</p>', //前のスライドへ切り替える矢印(ボタン)を指定
nextArrow: '<p class="next">次へ</p>', //次のスライドへ切り替える矢印(ボタン)を指定
dots: true, //ドット状のナビを表示
dotsClass: 'dots-class', //ドット状のナビにclass名「dots-class」を付ける
autoplay: true, //「自動再生」を有効化
pauseOnHover: false, //スライドの上にマウスを乗せても停止させない
slidesToShow: 1, //スライドのエリアに画像がいくつ表示されるかを指定
slidesToScroll: 1, //一度にスライドする数
autoplaySpeed: 3000, //次のスライドショーが動作するまでの間隔
speed: 400, //スライドが切り替わるのにかかるスピード
});WordPressでslickを使う際の注意点【ひと工夫が必要】

WordPressをインストールした環境で
slickを使う場合、正常に動かなくなる場合があります。
その原因として良くあるのが、
WordPressに元から入っているjQueryが邪魔をするため。
この問題の一般的な解決策が、下記の2つ。
- WordPressの元々のjQueryを止めて、新たに使いたいjQueryを読み込む。
- 後から入れるjQueryのプラグインをWordPress用に書き直す。
ちなみに、どちらも試しましたが、
個人的には2つ目の方法が簡単でオススメ。
具体的に説明すると、
ご自身のJSファイル内の
「$」を「jQuery」に書き換えるだけ。
以下が、その変更後の例です。
jQuery(function() {
jQuery(window).on('load resize',function(){
let windowWidth = $(window).width();
if(windowWidth <= 767) {
jQuery('.slide__list').slick({
prevArrow:'<p class="slickArrow_prev"><img src=""></p>',
nextArrow:'<p class="slickArrow_next"><img src=""></p>',
});
} else {
jQuery('.slide__list').slick('unslick');
}
});
});
本記事が少しでも、
スライダーの実装に悩まれている方のお役に立てれば幸いです。





