【初心者向け】VSCodeでのSassの使い方を徹底解説【導入手順から学習方法まで】
Web制作・プログラミング

※本サイトはアフィリエイト広告を利用しています。
【Sassの使い方を知りたい人】

「Sassを使ってみたいけど何から始めればいいんだろ。。VSCodeでの使い方が知りたい。」
こういった疑問に答えます。
本記事の内容
- 【前提知識】そもそも“Sass”とは?【CSSが効率的に書ける】
- 【VSCode版】Sassの使い方とは【導入手順から解説】
- Sassの使い方を効率的に学ぶ方法とは【おすすめ4選】
この記事を書いている僕は、
過去にWeb制作会社で
エンジニアとして働いており、
実際に現場でSassを使っていました。
そんな僕が「これからSassを使いたい」
という人に向けて、この記事を読めば
すぐにSassを使えるようになる
というレベルまで、分かりやすく解説しました。
ちなみにタイトルの通り、
エディタは『VSCode』を想定しています。
まだ使ったことが無い方は
めちゃくちゃ使いやすいので、この機会にぜひ。
【前提知識】そもそも“Sass”とは?【CSSが効率的に書ける】

まずそもそも、
Sassとは一体何者なのかですが、
結論、CSSを効率的に書ける言語でして、
『.sass』と『.scss』の2種類があります。

「その2つはどう違って、どっちを使えばいいの?」
と思われるでしょうが、
主流は『.scss』の方なので、
あまり細かいことは気にせず
基本的にそちらを使うと覚えておけば良いでしょう。
もし違いが気になるという方は、
[scss sass 違い] などでググれば
疑問を解決してくれる記事が見つかると思います。
【VSCode版】Sassの使い方とは【導入手順から解説】

ではここからは、
Sassの導入手順と簡単な使い方を解説します。
具体的な手順は、以下の通りです。
- 手順①:VSCodeにプラグイン「Live Sass Compiler」をインストール
- 手順②:scssファイルを作成
- 手順③:プラグインを起動
- 手順④:実際にコードを書く
手順①:VSCodeにプラグイン「Live Sass Compiler」をインストール
ここであなたは疑問に感じたのではないでしょうか。
「なぜこのプラグインが必要なのか」と。
実はSassというのは、
ただファイルにコードを書くだけでは
見た目の変化として表れないので、
CSSファイルに変換する”コンパイル”
というものをする必要があります。
その変換する作業を
簡単にしてくれるのが、
この「Live Sass Compiler」
というプラグインというわけです。
このコンパイルをしてくれるツールには
他にもいくつかの種類があるので、
それに関しては記事の最後でご紹介します。
では、Live Sass Compilerの
インストールの手順ですが、以下の3ステップ。
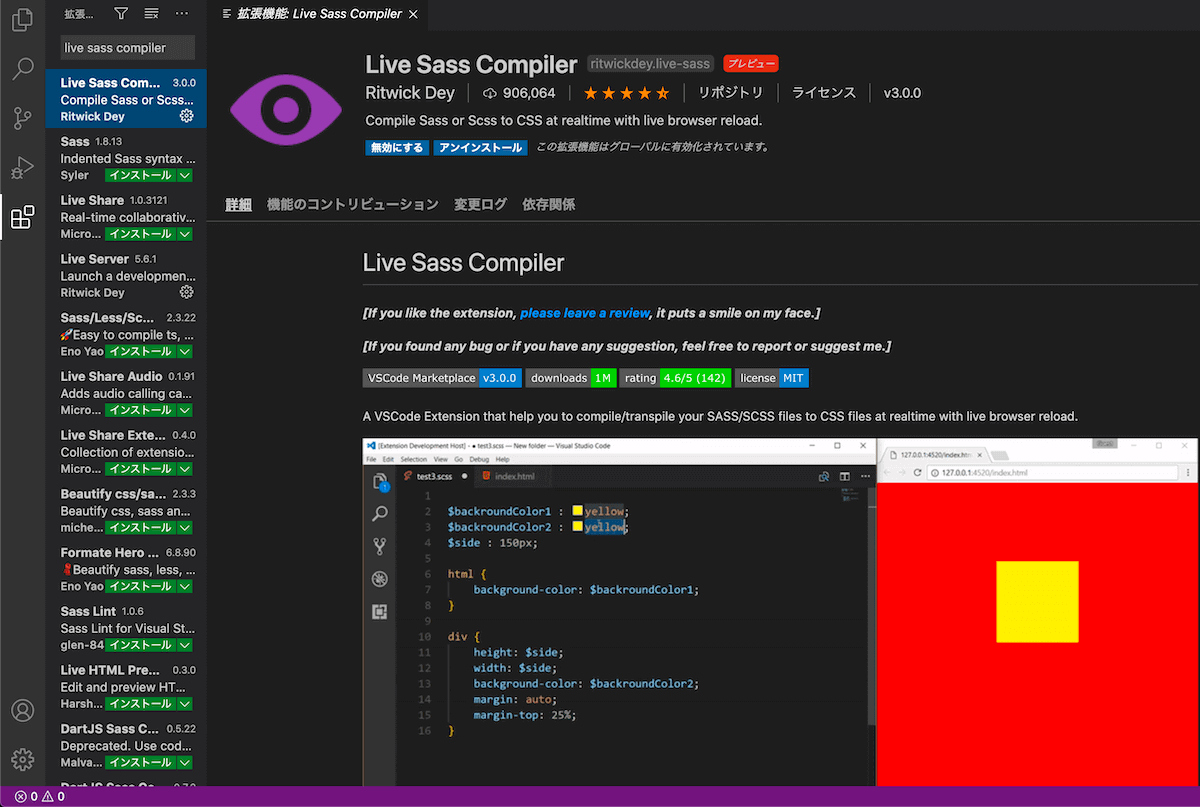
- ステップ①:VSCodeの左端のメニュー上から5つ目のアイコンを選択
- ステップ②:検索窓でプラグイン名を入力し検索
- ステップ③:以下の「Live Sass Compiler」をインストール

手順②:scssファイルを作成
プラグインのインストールができたら、次にSassのファイルを作成します。
といっても、ファイルの拡張子を
[.css] ではなく、[.scss] で作成するだけ。
手順③:プラグインを起動
最後に、インストールした
「Live Sass Compiler」を起動します。
こちらも簡単でして、
VSCodeの最下部に表示されている
「Watch Sass」という文字をクリックするだけ。
![]()
上の「Watch Sass」の文字が、
下のように「Watching…」に変わったら成功です。
![]()
『Watch Sass』が表示されない場合の対処法
たまにあるのが、
「Watch Sass」という文字が表示されない現象。
これに関しては、VSCodeの画面幅が
小さくなっており隠れてしまっているか、
インストール直後で上手く反映されていない、などの原因が考えられます。
この場合の対処法としては、以下の2つ。
- 対処法①:エディタの画面幅を広げてみる
- 対処法②:VSCodeを再起動
このいずれかを試していただければ、きちんと表示されるでしょう。
手順④:実際にコードを書く
ここまでで準備は完了したので、
あとは実際にコードを書いていくだけ。
Sassでコードを書いて、
いつもファイルを保存するように
[command + s] または [ctrl + s]
を入力すると、scssファイルと同じ階層にcssファイルが生成されます。
ここまで出来たら、
あとは日頃の学習や実務で
実際に使いながら慣れていきましょう。
Sassの使い方を効率的に学ぶ方法とは【おすすめ4選】


「VSCodeでSassは使えるようになったものの、基礎知識はどうやって勉強すればいいんだろう…??」
こういった声が聞こえてきそうなので、
ついでにSassの学習方法も紹介します。
結論、下記の4つがおすすめ。
- 学習方法①:ProgateのSassコース
- 学習方法②:たにぐちまことさんのYouTube
- 学習方法③:書籍で学習【Web制作者のためのSassの教科書】
- 学習方法④:Sassに関する僕の記事
学習方法①:ProgateのSassコース
月額1000円程度かかりますが、
Sassについて楽しく網羅的に学べ
勉強するのに1ヶ月もかからないので、
サクッと学んでサクッと解約しましょう。
≫ Progate(Sassコース)
学習方法②:たにぐちまことさんのYouTube
Progateが終わったら、
たにぐちまことさんの以下のYouTubeも観ておきましょう。
この内容が無料で学べるなんて、最高の時代ですね。
学習方法③:書籍で学習【Web制作者のためのSassの教科書】
以下の書籍もめちゃくちゃおすすめです。
Web制作者のためのSassの教科書
非常に有名な書籍なので、買って損はしません。
学習方法④:Sassに関する僕の記事
僕が制作会社のエンジニア時代に学んだ
実践的なテクニックをまとめた記事たちです。
≫【Sass】mixinでメディアクエリを管理する方法【応用編】
【Sass】mixinでメディアクエリを管理する方法【応用編】
Sassのmixinを使ってメディアクエリを管理する方法を知りたいですか?この記事では、具体的なコードと共に、Sassでどのようにメディアクエリを記述すれば良いかを解説しています。Sassのmixinを使ったメディアクエリの書き方を知りたい人は必見です。
≫ 要素の重なり(z-index)をSassで管理する方法【mapで一括管理】
要素の重なり(z-index)をSassで管理する方法【mapで一括管理】
要素の重なり順を指定する「z-index」。何も工夫せずに書いていると、重なり順をどう指定したか、そもそもどの要素にz-indexを指定したか、などが分からなくなった経験、一度はあるのではないでしょうか?今回はSassのmapを使って、それらを一括管理する方法を紹介します。
≫【CSSとは違う!?】Sassのコメントアウトについて解説【全3種類】
【CSSとは違う!?】Sassのコメントアウトについて解説【全3種類】
Sassのコメントアウトについて知りたいですか?本記事では、Sassのコメントアウトの種類(全3種類)とその書き方、またそれぞれの特徴や使い分けまでを網羅的に解説しています。Sassのコメントアウトについて詳しく知りたい方は是非ご覧ください。
この4つをやっておけば、
Sassの知識に関しては十分すぎるレベルで身に付きます。
あとは何より使いながら覚えるのが
習得するための一番の近道なので、
ぜひ今日から、CSSではなくSassを積極的に使ってみてください。
おまけ:Sassをコンパイルする他の方法をご紹介【gulp】
今回は、VSCodeの拡張機能を使った
Sassの導入方法を解説しましたが、
gulpというツールを使う方法もあります。
詳しくは以下の記事で解説しているので、
興味のある方はこちらもぜひ目を通してみてください。
VSCodeには無い、より便利な機能が使えるツールです。
≫【mac版】gulpのインストールから使い方までを解説【Web制作初心者向け】
【mac版】gulpのインストールから使い方までを解説【Web制作初心者向け】
みなさん「gulp」はご存知でしょうか?gulpとはタスクランナーと呼ばれる便利なツールで、Web制作者を中心に利用されています。今回はこのgulpのことを全く知らない人でもすぐに使い始められるように、インストールから簡単な使い方までをコードや画像をたくさん載せて、分かりやすく解説してみました。